Avec l’aimable autorisation de Frank Adebiaye.
« TypoGabor présente » N°12 | l’Amour Chronique
Même si certaines manifestations graphiques sont en germe dès 1968, typoGabor est fondée en 1973 par Paul et Peter Gabor. L’activité de la société est double : atelier de création graphique autour des clients historiques de Paul Gabor et société de services typoGraphiques sous l’égide de Peter Gabor.
•
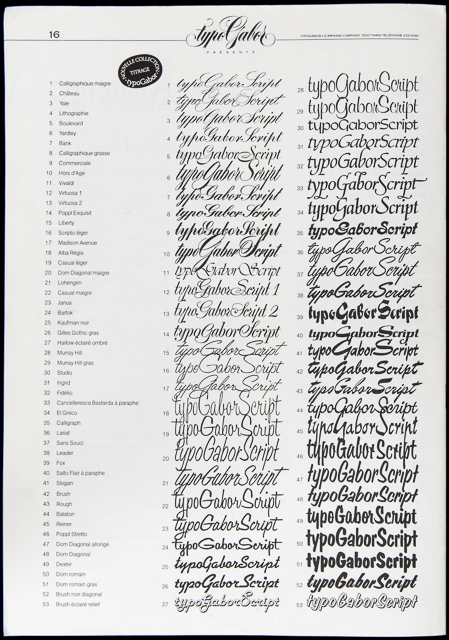
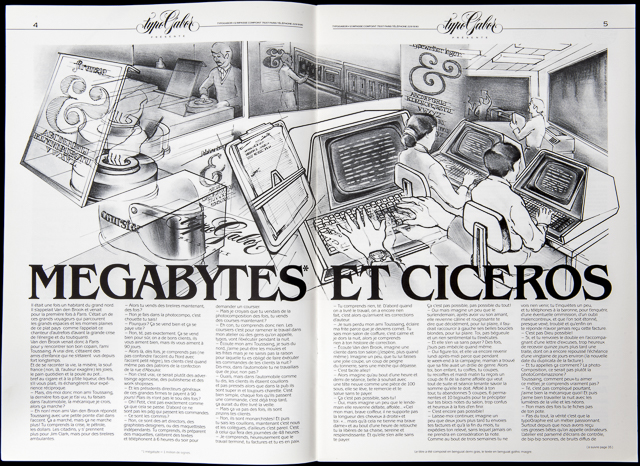
Les premières années de typoGabor sont rythmées par le fonctionnement coûteux et limité des Diatronic de Berthold. Tant et si bien qu’à la fin des années 1970, la continuité d’exploitation semble compromise. C’est à la faveur d’une annonce dans la revue CARACTÈRE que Peter Gabor découvre l’Alphatype. Il y voit l’amorce d’une révolution du digital. Ce sera son ami (depuis) Raymond Aubry, chef d’Atelier de Graphiservice à Bruxelles qui achèvera de le convaincre. Un système de composition américain venant de Chicago, qui pour la première fois, propose non plus d’acheter mais de louer (prix dérisoire) des polices de caractères, ce qui porte l’offre et la diversité typographiques à un niveau inédit : 1 000 polices contre 80 sur Diatronic auxquels s’ajoutent 16 polices supplémentaires tous les mois.
•
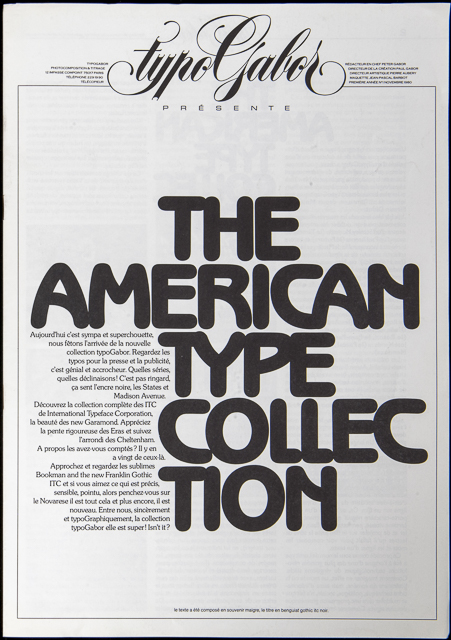
« typoGabor présente » naît en 1980 de deux constats. Il ne s’agit plus de faire de la Pub pour une entreprise, mais d’informer et d’éduquer un marché. La Publicité. Un marché où s’affrontaient une trentaine de concurrents proposant tous à peu près les mêmes services (24 / 24, coursiers, catalogues de calibrage gratuits et qualité de composition supérieure à celle de l’édition ou de la Presse). typoGabor connaît alors le succès. Les Directeurs Artistiques affluent et les commandes doublent de volume en l’espace de 2 an. Mais la formule marketing du magazine ne plaisait plus à Peter Gabor. Il y préféra une formule nouvelle autorisant toutes les expérimentations typographiques.
•
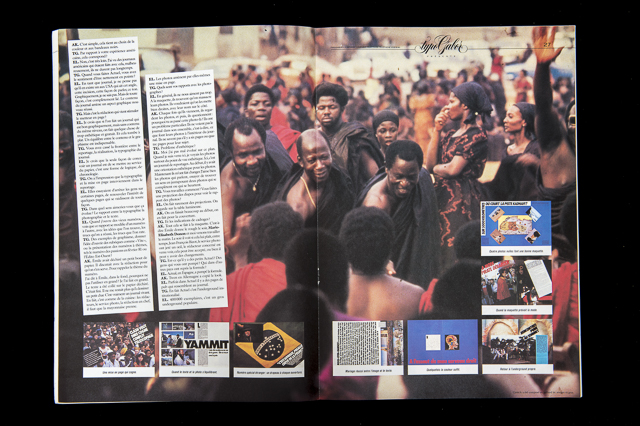
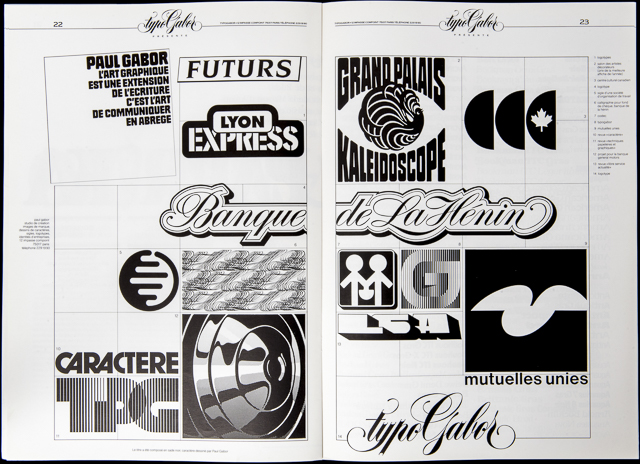
Le magazine littéraire de typoGabor était né. Plusieurs directeurs artistiques vont se succéder dans les cuisines typographiques de la maison Gabor. Bill Butt, Jérôme Binda, Philippe Duriez et pour finir Paul Gabor qui revient en 89 par une magistrale œuvre consacré aux Droits de l’Homme. L’Âge d’Homme.
•
L’expérience de la photocomposition fut de courte durée. Le Postscript arrive sous la forme commercialisée d’Adobe Type Manager et tous les prestataires de composition perdent 50 clients par jour à partir de 1990. Peter Gabor tenta encore d’adapter son entreprise en devenant le premier compositeur qui a basculé la totalité de son fonds sur Macintosh. Mais les dettes s’accumulant et victime d’un administrateur judiciaire peu scrupuleux, il finit par baisser les bras, non sans avoir personnellement créé 4 polices de caractères pour le Journal Libération en 1994.
•
Une aventure de vie passée à promouvoir la diversité et la qualité de composition, parce que comme l’aimait à rappeler son père Paul, d’après une phrase de Jean Cocteau : « Le style n’est pas une danse mais une démarche ».
•
Et voici donc le premier numéro
de la nouvelle formule littéraire
des magazines «typoGabor Présente»
Dans la relation père-fils je demande la carte du conflit. Ce sera ce magazine là. Durant un an Paul Gabor cessa de me parler, sinon par grognements ou juste pour me dire bonjour. Genèse d’une mésentente vécue comme une trahison.
•
dans ma vie d’homme j’ai vécu des choses assez difficiles, entre autres mon divorce et la perte de ma mère décédée plutôt jeune, d’un AVC. Cela m’a valu sinon une belle dépression, en tous les cas une tristesse infinie que je n’arrivais plus à combler par le travail. Le Judo ? C’était fini depuis mon accident L4 / L5 dont j’ai mis plusieurs mois à m’en remettre.
•
j’allais travailler presque comme un automate. Plus rien qui me motivait. L’entreprise tournait presque tout seul et j’expédiais les affaires courantes. Et puis il y a eu une alerte économique. Il m’a fallu resserrer la gestion de typoGabor pour éviter de sombrer de nouveau dans le rouge. Et puis je cherchais. Je cherchais quelque chose qui me redonnerait envie, le goût des choses de l’avenir.
•
et ce n’est pas chez le psy que j’ai trouvé la réponse, mais mon ami Roger Kleman. Celui-ci venait de monter son agence Weston Magna et me demandait souvent des conseils typo. J’allais le voir avec un plaisir ineffable. Roger était un géant, taillé à la serpe avec un sourire enjôleur et une rare douceur dans le regard. Il a toujours été d’un soutien quasi filial à mon égard. Son mot favori : « calme-toi Peter ».
•
j’étais excité, énervé, je cherchais des raisons de continuer là où je n’avais plus qu’une envie, de tout plaquer. D’aller m’enfuir dans un désert. Et lui disais inlassablement que je ne pouvais plus continuer les magazines de typoGabor en l’état. Plus aucune satisfaction. La réussite était là. On nous imitait même parmi les concurrents, alors pourquoi continuer.
•
et brusquement j’ai eu une idée. « Roger, pourquoi pas un magazine littéraire ? ». Je dois vous avouer que Roger était un grand lecteur. « Le Juif Amoureux » de Ben Hecht, c’est grâce à lui que je l’ai découvert. Les mots, le texte, les émotions, les sentiments, les conflits, l’amour et la haine au cœur d’une littérature universelle.
•
et je m’embrasais. Et petit à petit je comprenais que cela faisait sens dans mes mélancolies. De fait ma chère mère était une poétesse, une littéraire, une femme d’une exigence absolue quant aux mots et aux maux de l’humanité. C’est elle qui m’a donné le goût de l’écriture, de la lecture. C’est grâce à elle sans doute que j’ai décroché un premier prix de philo dans mon lycée en terminale. Chassez le naturel il revient au trot.
•
quand on a 2000 clients dans le monde publicitaire et artistique on n’a que l’embarras du choix pour aller chercher les talents nécessaires à la mise en œuvre d’un tel projet. Curieusement mes pas se sont dirigés vers Le BOOK. Ils venaient d’éditer un magazine, le BOOK Mag. Et je suis allé voir Véronique Kolasa pour lui demander conseil. Elle était là avec son compagnon et ils m’ont recommandé tous les deux Patrick Amsellem pour prendre la direction littéraire du nouveau magazine « typoGabor Présente ».
•
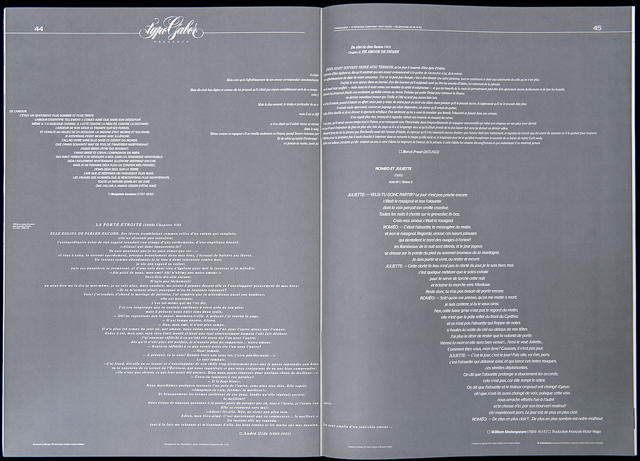
grosse réunion éditoriale, nous fixons les grandes lignes du futur magazine. Ce sera une anthologie littéraire. Un prétexte pour citer des œuvres de la littérature mondiale et d’assurer en même temps une expérimentation typoGraphique. Des titres furent avancés. L’Amour, l’Humour, la Femme, les Meurtres, etc. Il ne m’en fallait pas plus pour m’emballer. Et le projet prit corps. Quelques semaines après j’avais les premiers textes-extraits de l’Amour Chronique, avec un édito signé par Léon-Marc Lévy qui s’effaçait au début dans l’ombre de P. Amsellem (c’est plus tard, que j’apprendrai qu’ils étaient cousins et que Patrick en fait ne faisait que sous-traiter la rédaction en chef à Léon-Marc).
•
je reviens à l’Atelier et j’allais voir Paul Gabor pour que le studio qu’il dirigeait se mette en ordre de bataille pour assurer la création de cette nouvelle formule.
•
un mois après, Paul me présenta une maquette, nous discutons quelques détails, il revient vers moi une semaine après et le voilà parti en vacances à Budapest pour un mois.
•
« Démerde-toi mon fils, moi j’ai fini le boulot ».
•
et c’est à ce moment précis que débute LE PROBLÈME.
L’Atelier typoGabor ainsi que le Studio sous la direction de Fabrice Emberger commence l’exécution de la maquette laissée par Paul. Régulièrement je traverse l’impasse Compoint pour me rendre au Studio. Impatient que j’étais de voir les premières pages sortir des tables lumineuses.
•
et là gros souci. Fabrice, très embêté me laisse « entre-voir » ce qui allait se révéler un vrai problème. Paul n’avait pas lu les textes. Il a juste fait une mise en page correcte, bien « torchée » comme on dit. Lui qui était un fervent défenseur de la lecture des textes que les clients lui donnaient à mettre en scène, là, soit par ras-le-bol soit par un refus d’entrer dans les styles d’écriture qui se succédaient sans cohérence apparente, il a eu un blocage.
•
et pour la première fois de sa carrière il a commis une mise-en-page totalement froide. Une belle architecture, mais pas d’archi-texture. Là où nous attendions une réflexion sur la typographie, une vraie remise en question des pratiques professionnelles, Paul n’a fait qu’effleurer le sujet, en s’en débarrassent au plus vite. Bonne mise en page mais pas d’âme. Il avait oublié de prendre le plaisir de lire les textes.
•
j’appelle Patrick Amsellem, qui vient un soir avec Léon-Marc Lévy pour voir les premières pages des maquettes, et ils confirment tous les deux mon ressenti. Il fallait vite prendre une décision. Pas question de continuer dans cette voie. Pas question non plus d’appeler Paul en vacances et de l’obliger à revenir de Budapest. J’étais seul à décider, et il faut que je vous avoue que j’en fais encore des cauchemars aujourd’hui. Seul à décider de laisser tomber la maquette de Mon Père, et de me diriger vers une autre solution.
•
c’est P. Amsellem qui me tira d’affaire. Il me propose de faire appel à Bill Butt (qui venait de Jardin des Modes), et qui avait aussi réalisé la maquette du magazine Le BOOK. Bill était un grand américain qui mesurait plus de deux mètres. Longiligne, l’air d’un anorexique (qui mangeait comme quatre). D’une gentillesse communicative, et d’une culture musicale incroyable. Je crois qu’il avait quelques 10.000 vinyles (jazz et rock) chez lui aux States. Ce fut un choc quand je l’ai rencontré. Dans le pénombre du studio Gabor, il s’assit en face de moi. Me sourit. Il regarde les maquettes de Paul Gabor. Me sourit de nouveau et nous mettons d’accord. Il avait trois semaines à peine. Le temps des vacances de Paul. Je crois qu’il était conscient d’être meurtrier par procuration. Mais ça n’était pas son problème.
•
le délai passé, il finissait à peine, quand Paul est revenu au bureau. Nous avons à peine parlé. Il avait tout de suite compris ce qui se passait. Il était pas con mon père. Il savait. Il avait compris mais il n’admettait pas. Sans doute qu’il aurait préféré que j’attende son retour. Mais à quoi bon. Le mal était fait. J’avais fait mes choix. Et après tout il me faisait une totale confiance pour le management de typoGabor, pourquoi discuterait-il ? N’empêche. De ce jour, jusqu’à 1988 c’est à peine s’il m’adressa la parole.
•
il faut avoir vécu une totale complicité avec son père durant une trentaine d’années, voire depuis ma plus tendre enfance, pour comprendre ce que représentait ce silence. Cette souffrance qui devait être, j’en suis sûr, réciproque. Mais j’ai touché son ego. J’ai touché là où ça fait mal. Remis en question son travail. Sans l’avertir, sans en discuter comme nous le faisions depuis une vingtaine d’années.
•
peut-être que je lui en voulais d’être parti avant la réalisation complète du projet. Peut-être que j’avais l’intuition qu’il ne servait à rien d’attendre son retour. Que les jeux étaient déjà faits, à partir du moment où j’avais choisi la voie littéraire pour les magazines. Pourtant il aimait la littérature Paul. Ça n’était pas un inculte. Loin de là. Mais à force de se pencher sur sa table de travail durant de longues années, il avait perdu le plaisir de lire. Et je le comprenais. Mais voilà, j’avais la sensation qu’il avait saboté le travail par désintérêt de la chose et que de partir à Budapest lui importait plus que le lancement de cette nouvelle formule.
•
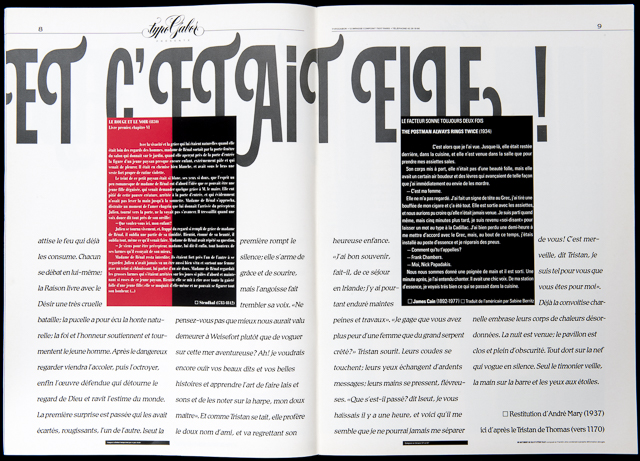
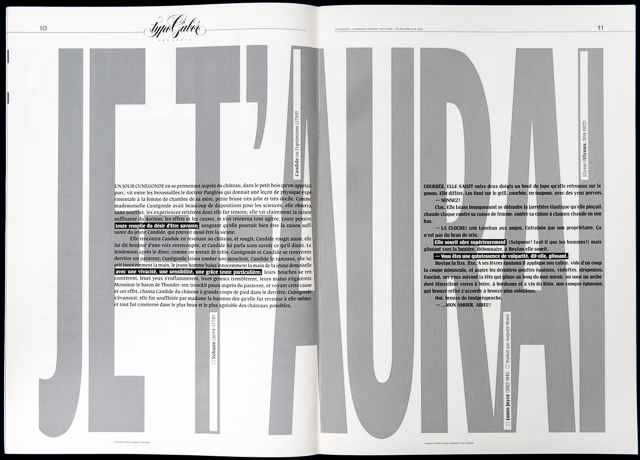
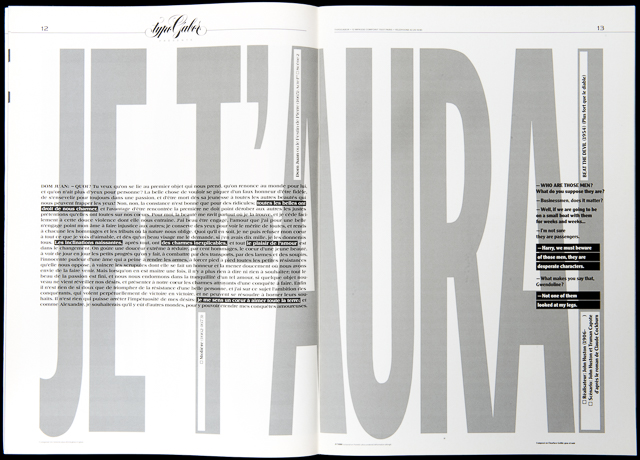
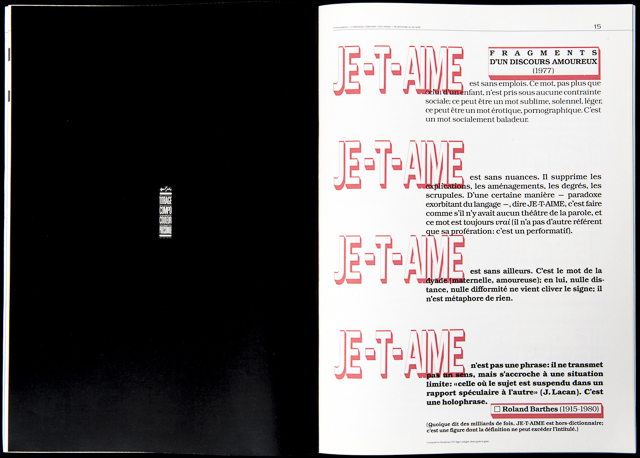
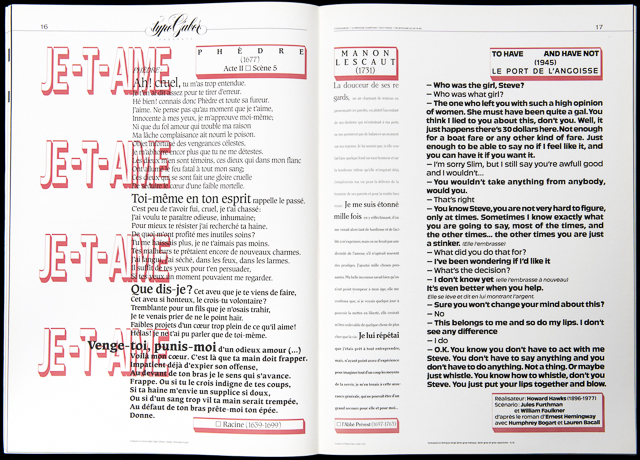
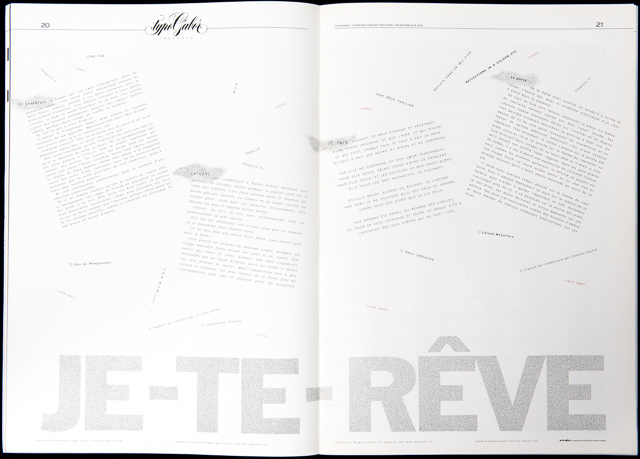
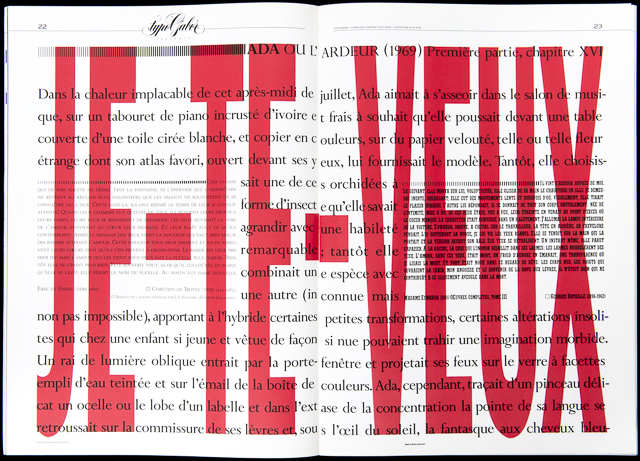
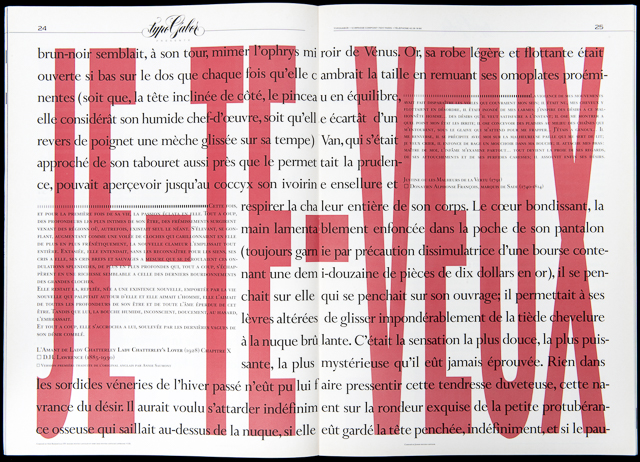
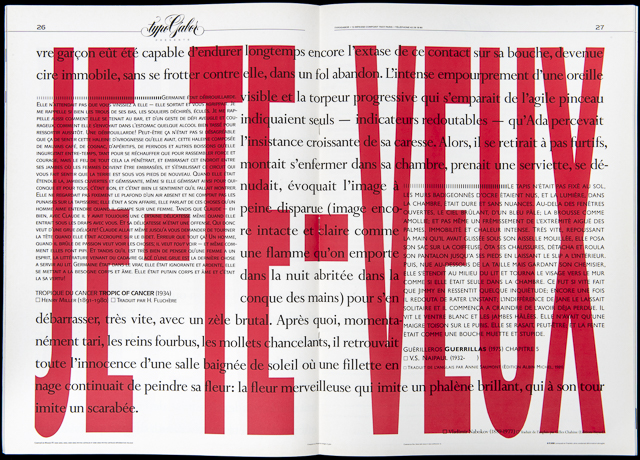
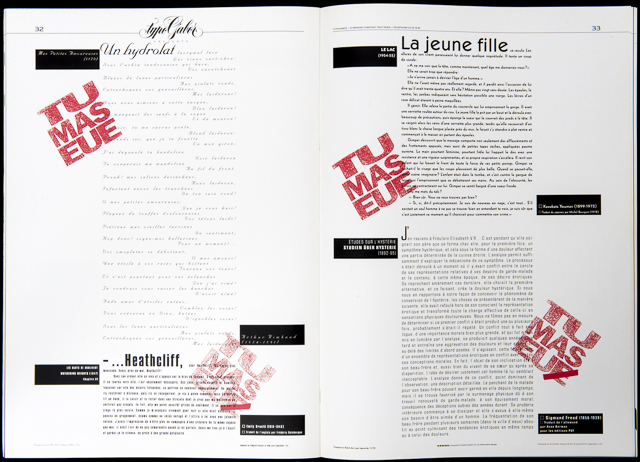
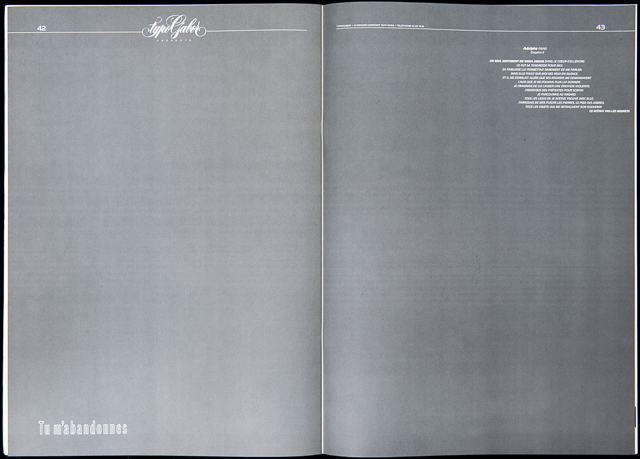
et vient le succès ! J’ai été au calage du magazine, comme toujours. Les nuances de rouge dans les pages de « Je Te Veux » étaient assez difficiles à rendre. Nous ne disposions pas encore de calage numérique. Et les double pages de « Tu m’abandonnes », tout en aplat de gris. Une vraie galère pour avoir sur une surface A3 une belle régularité d’encrage. 10.000 exemplaires imprimés.
•
à peine reçus l’équipe commerciale se met en quatre pour envahir tous les étages de Direction Artistique des 150 agences de publicité qui œuvraient à Paris dans le milieu des années 80. Et les Studios de Création. Et les Studios d’exécution. Et les graphistes. Chacun recevant ce cadeau de la main à la main. Nous avons bossé comme des fous. En trois semaines, tout ce qui se comptait comme Graphiste ou Directeur Artistique à Paris avait reçu le magazine. Et la réponse fut immédiate.
•
38 % d’augmentation du Chiffre d’Affaires. Les clients étaient ravis. Heureux. Nous avions osé casser les codes de mise en page. Expérimenter. Jouer avec les textes et les mots. Oser l’illisible pour donner encore plus envie de lire. Et puis il y a eu un effet rebond. Dans les Agences, les Directeurs Artistiques recevant le magazine, ils le posaient devant eux, et les concepteurs-rédacteurs, les CR s’en emparaient et ils avaient la sensation que cet objet s’adressait également à eux et pas uniquement à leur partenaire artistique.
•
lorsque l’année suivante nous avions fait le bilan de cette expérience (suivi de près par le magazine Humeur d’Humour que je vous présente dans le prochain billet), Paul dut reconnaître en grognant que j’avais eu raison. Mais c’est seulement après notre déménagement de l’Impasse Compoint à Levallois-Perret qu’il prit la mesure de l’ampleur de la réussite. Nous sommes passé de 350 M2 d’atelier à près de 1.000 M2. Spectaculaire bond en avant et reconnaissance de l’ensemble de la profession.
•
l’année 88 fut marquée également par deux prix majeurs, un Golden et Silver Award décernées par la Typographer International Association. Leur congrès se tenait à Vancouver cette année là. Je n’ai pas pu y aller. Nous étions membres éminents de cette association et classés dans les cinquante premiers ateliers de photocomposition dans le monde entier. On m’a raconté que nous avons eu droit à un standing ovation de 1500 patrons d’entreprises de typographie pour la qualité de notre communication et de nos magazines.
•
ce qu’il en reste ? Des souvenirs. Des moments d’intenses souffrances et de joie mêlées. Mais aussi sans doute la naissance d’une légende. L’exercice typoGraphique faite institution. La qualité typoGraphique au pinacle des exigences premières. Ce qu’un Directeur Général de Publicis est incapable de comprendre. On apprend pas la typographie à Sciences Po, ni en dirigeant des Agences de Publicité. D’ailleurs, il n’y a jamais eu de Type Directors à Paris. Sauf une. Allison Girard à la JWT.