
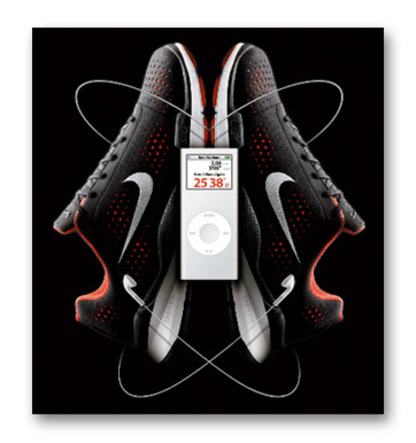
J’ai bien lu tous les commentaires qui condamnent mon escamotage de l’Helvética de l’annonce de Nike + Apple. Pour y apporter une première réponse je suis allé chercher l’interview qui a été réalisé par Pierre Grosjean de l’éditeur Lars Müller (Baden) qui a publié le petit livre rouge H comme Helvetica en 2003.
Ce caractère typographique inventé à Bâle dans les années 50 n’a jamais été aussi populaire. Helvetica plus célèbre que la Suisse? Réponse dans un petit livre rouge.
PAR PIERRE GROSJEAN
L’Helvetica plus célèbre que la Suisse? Inventée à Bâle il y a une cinquantaine d’années, cette police de caractère n’a jamais été aussi populaire, chez les graphistes chevronnés comme chez les amateurs. Elle est même devenue un objet de culte global, au point qu’un petit livre spécialisé, «Helvetica, Hommage To A Typeface», s’est transformé en best seller inattendu, vendu à plus de 15’000 exemplaires.
«Ce succès nous a pris par surprise, explique l’éditeur Lars Müller, basé à Baden. Le livre est épuisé: nous envisageons de lancer une seconde édition.» A peine plus grand qu’un passeport suisse, et tout aussi rouge — avec un H en Helvetica à la place de la croix blanche –, l’ouvrage réunit des centaines de photos qui démontrent l’omniprésence de cette typographie, utilisée autant pour les logos de multinationales (Panasonic, Texaco, Samsung, Hoover, Lufthansa, Kawasaki, Evian, Agip, BMW, Caterpillar, etc.) que pour les signalisations urbaines, de Hong Kong jusqu’à Istambul.
Des artistes aussi divers que Grace Jones, les Beatles, U2, Michael Jackson ou Massive Attack l’ont utilisée pour leurs pochettes de disques tandis que des multitudes de boutiques de luxe, de restaurants miteux et de laveries automatiques l’ont adoptée pour leur enseigne. Du plus prestigieux au plus fonctionnel.
Comment expliquer qu’une même police soit choisie pour transmettre des messages aussi différents? «Cette typographie peut tout faire, c’est en cela qu’elle est géniale, répond Lars Müller. Vous pouvez l’utiliser pour l’annonce de la naissance de votre enfant, mais aussi pour le décès du grand-père: elle se prête à tout. J’ai eu envie de publier ce livre pour réagir à l’inflation des fontes (polices de caractères, ndlr). Il y en a aujourd’hui près de 30’000, mais elles ne servent pas à grand chose (*): plutôt que d’inventer de nouvelles fonts, il vaut mieux renouveler la typographie (**) avec les polices existantes. C’est ce que démontre le succès de l’Helvetica.»
L’Helvetica est née au milieu des années 50. Le graphiste zurichois Max Miedinger avait dessiné cette police aux traits si purs alors qu’il était employé pour le bureau Haas, à Bâle. D’abord nommée Haas Grotesk, le caractère a pris son nom définitif en 1960, devenant du même coup le symbole de ce style graphique suisse moderne et cosmopolite qui influençait alors une bonne partie du monde.
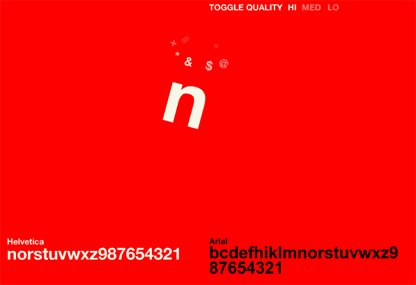
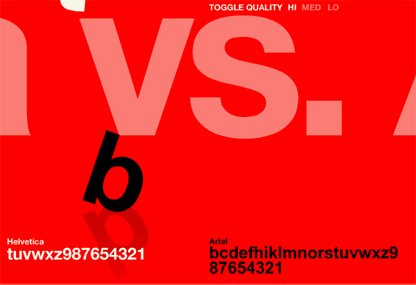
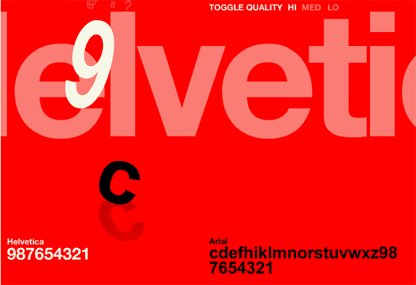
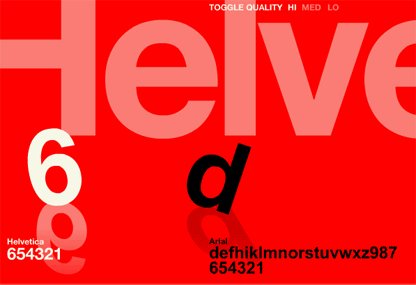
En 1980, Max Miedinger est décédé sans que sa contribution à l’art typographique soit pleinement reconnue. Et la même année, ironiquement, Helvetica ratait son entrée dans le monde de l’informatique: initialement choisie par la compagnie Adobe parmi les quatre polices fondamentales de Postscript – le langage qui a révolutionné l’imprimerie et les arts graphiques –, Helvetica a finalement été coiffée au poteau par Arial, une pâle imitation choisie par Microsoft parce qu’elle coûtait moins cher en droits d’auteur…
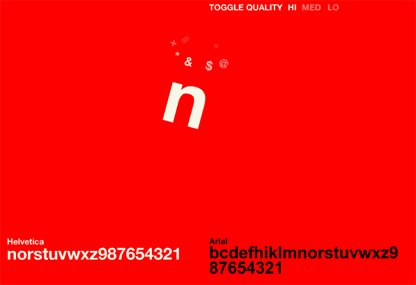
C’est donc Arial qui se retrouve aujourd’hui en standard sur des millions d’ordinateurs. Mais ce revers n’a pas réussi à faire disparaître Helvetica, bien au contraire. Les bons graphistes savent toujours distinguer l’original de la copie (le « a » de Helvetica a une petite queue; le haut de son « t » est coupé à l’horizontale, alors que celui d’Arial est affreusement biseauté). Ils ont d’ailleurs inventé une consigne, très populaire dans le métier, l’hommage suprême qu’on puisse rendre à une police: «Quand tu ne sais pas quel caractère choisir, opte pour l’Helvetica: tu es sûr de ne pas te tromper.» Le drapeau suisse en rougirait de fierté.
Je veux rebondir sur cette dernière phrase de l’interview de Pierre Grosjean. L’article que je viens d’écrire sur les caractères de Kisman sur étapes résonne encore dans ma tête. Vous avez d’un côté les catalogues des éditeurs comme Fontshop qui contiennent près de 25’000 caractères, des fontes labeurs, des fontes titrages. Des dessins anciens aux plus modernes. Des plus old-school aux plus garbage, et de l’autre des DA qui en dépit de toute logique sémantique, préfèrent utiliser un caractère d’une neutralité suisse plutôt que de prendre le risque d’associer à un produit une forme alphabétique qui contribuerait à amplifier la valeur affective d’un message.
L’argument de l’Helvética qui conviendrait le mieux à exprimer la modernité d’Apple ou de Nike frise la lâcheté intellectuelle. Et qu’on ne s’y trompe pas. J’adore la pureté de cette typo suisse. Et je suis parfois vraiment triste de savoir que Max Miedenger qui l’a inventé, est mort presque pauvre et ignoré de toute la planète. De même que Microsoft ait pu avec Monotype remplacer celui-ci par une «pâle» copie, l’Arial qui tendrait une fois de plus à faire oublier le créateur original.
Au fond nous sommes face à l’affrontement de deux conceptions de l’acte créatif.
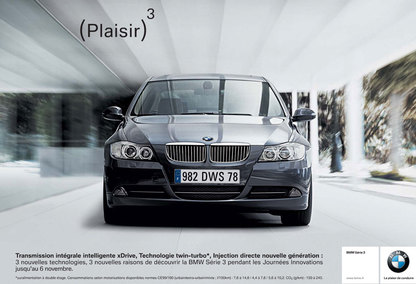
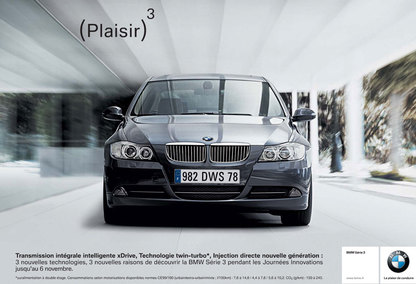
1) j’ai une annonce pour un client, Apple, Nike ou BMW (antérieur quant à l’usage de l’Helvética), je fais réaliser une magnifique photo qui emporte l’adhésion du client (des services marketing à la direction de la comm) et au moment d’apposer les signes alphabétiques de l’argumentaire (titre, base-line) je ne prends plus aucun risque, et prends le caractère le plus neutre (dont personne ne pourra mettre en doute le sérieux) au risque de voir banaliser la force sémantique du message délivré.
Aparté : synonymes du mot neutre : banal, fade, impartial, incolore, indifférent, inodore, insensible, insignifiant, insipide, morne, obscur, prudent, quelconque, terne, tiède.
Résultat: nous entrons dans ce que nous sommes assez nombreux à dénoncer, le consensus mou de la création. Ah oui. qui oserait effectivement déclarer que l’Helvética n’est pas beau, ou moderne ou représentatif d’une certaine perfection. Personne. Donc tout le monde semble d’accord, c’est le meilleur caractère. Sauf qu’à ce jeu de Fous de Dieu, c’est-à-dire d’une forme de tyrannie du plus petit dénominateur commun, je ne vois pas pourquoi on ne jetterait pas tous les catalogues de caractères, pourquoi on continuerait encore et encore à en créer de nouveaux, et à voir se répandre sur la planète toutes les fonderies indépendantes qui font assaut d’imagination parfois les plus débordantes. Allez on ferme toutes les agences de Design Corporate, on recycle les graphistes et consultants en marchands de frite, et je déclare que désormais toutes les communications publicitaires ou culturelles devront être réalisés avec l’Helvética. Mais dans quel monde on vit?
Des générations de scripts, de calligraphes, de dessinateurs de caractères, de paléontologues, d’historiens, de critiques, de créateurs ont créés, édités, comparés, copiés, plagié même des quantités de tracés alphabétiques pour notre plus grand plaisir, pour tenter d’apporter des réponses sensibles, à la question sémantique, une forme adaptée à un message, à une identité. Et d’un seul coup, par un coup de baguette magique. Plus rien. Le réchauffement climatique peut-être, les ice-bergs qui fondent, les océans qui envahissent les terres desséchées et il ne resterait sur l’Arche de Noé qu’un seul caractère. L’Helvética. Alors messieurs, je vous dis «prout, prout et reprout». Vous êtes des suiveurs de mode, certainement pas des initiateurs. Consensus mou je te hais. Et pour le coup, je préfère de loin les divagations de Max Kisman à cette nouvelle tyrannie, qui suit celles du Meta, ou du Blur, ou des Franklin ou encore de l’Impact de feu l’agence de Pierre Lemonnier.
Il est aussi idiot de déclarer qu’un caractère est moderne, que de dire que la couleur Rouge est plus moderne que la couleur Verte. Et ce n’est certainement pas Christian Lacroix ou Jean-Paul Gaultier qui me diront le contraire. Ce qui fait la modernité c’est le jeu des associations. C’est dans l’entre-deux d’une image associée à un caractère, ou l’entre-deux de deux images que l’on peut déceler le message d’une modernité.

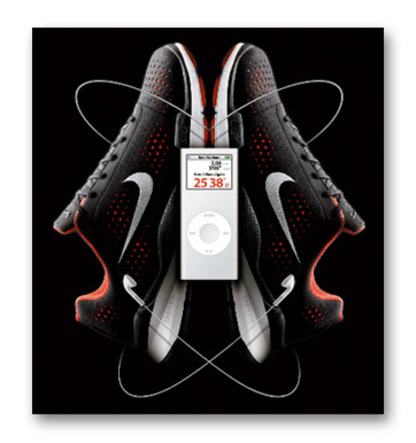
Prenez l’image de Nike et d’Apple. Les deux marques sont modernes. Pour la bonne raison que les deux marques participent d’une démarche de novation forte dans leur domaine respectifs. En associant les deux ils renforcent encore leur modernité. En se présentant à nos yeux dans une image «bundellisé», ils nous donnent à voir non des baskets, non des i-pods mais un style de vie. Ça c’est de la communication moderne, exprimée avec les moyens d’une sobriété exemplaire.
S’agit-il d’une annonce Nike ou d’Apple. Non il s’agit des deux, et si c’était en terme de surface occupée dans l’image, je dirais même qu’il s’agit d’une annonce Nike. Alors les discours sur la charte graphique d’Apple, ne tiennent pas. Les discours qui consistent à dire… ils ont mis longtemps à abandonner le Garamond, laissez leur l’Helvetica, ne tiennent pas. Steve Jobs lui même, le premier, a renouvelé chaque année ou tous les deux ans le design des machines Apple. Et il serait le premier à vous dire qu’il n’y a pas de caractère qui tienne face à la nécessité de faire évoluer une marque. Et celle d’Apple comme celle de Nike évoluent vite… pour notre plus grand bonheur.
2) Récemment sur étapes: Christophe Badani déclarait avec assez d’optimisme que l’avenir des fontes corporate avait encore de beaux jours. Et de rajouter: la difficulté c’est de convaincre les équipes de création des Agences, parce que bien souvent ils oublient l’aspect typographique d’une stratégie de communication. Quant aux marques elles-mêmes, n’y pensez même pas, c’est bien souvent leur dernier souci. Autrement dit Chrisophe préconise (ce qu’il fait déjà lui-même) de rencontrer les DA, de leur expliquer les processus de création et de customisation des fontes, voire de création d’alphabets exclusifs. Je n’ai retenu que l’aspect négatif de la déclaration de Christophe… (mais je suis connu comme le loup blanc pour voir la bouteille à moitié vide ;-) «il faut rencontrer les DA pour leur apporter notre culture»…
Bien des DA d’aujourd’hui (comme ceux d’hier) n’ont pas été formés à la sensibilité typographique. Rares sont les écoles de Design où l’on met l’accent sur l’importance et la nécessité de cette culture. L’ANRT hébergé par les Arts Déco a déménagé dans l’est de la France. L’ESAG sans doute, mais les autres… l’accent est de plus en plus mis sur la 3D, l’interactif, la BD et l’on en oublie les fondamentaux, le tracé, la calligraphie, le dessin de la lettre. Pouah, c’est old-school, la typo. Alors lorsqu’on installe l’Helvetica dans une charte, ça satisfait tous les créatifs. Ils n’ont pas trop besoin de réfléchir sur la valeur sémantique, sur le dessin, prêts à utiliser le Myriad ou l’Arial s’ils ne disposent pas de l’Helvetica…
Tant pis c’est la même chose. Un caractère bâton. Qui verra la différence. C’est beau un caractère bâton. Plein de sensibilité, de délicatesse, de sensualité… tu parles. Quand je songe à la qualité intrinsèque des produits, les baskets de chez Nike qui vous permettent de courir en respectant vos articulations, les i-pods qui me permettent d’écouter les musiques les plus sensibles, accessibles sur i-tune, je me dis que vous n’avez rien compris à la typographie qui est sensée renforcer les valeurs sémantiques et non de les amoindrir, les banaliser, les rendre fades.
C’est tout pour aujourd’hui, nous vivons une époque moderne comme disait Philippe Meyer ;-)

(*) si elles ne servent pas à grand chose, il y en aurait pas tant
(**) ça veut dire quoi? renouveler la typographie avec les polices existantes si on jette les 30000 polices à la poubelle?
voici donc comment on instrumentalise les gens à partir de déclarations intempestives et plein de contresens.
 Je voudrais toutefois vous faire part d’un événement qui m’a forcé à prolonger le mois de relâche que je m’étais donné sur ce blog. Un accident de moto, trois côtes cassées et quelques contusions et déchirures musculaires m’ont littéralement «calmé» un mois de plus. Durant ce temps j’ai pu travailler, monter avec des amis une association (je vous en parle dans un prochain billet) mais pas plus. Pas de sorties, pas de blog, le moins possible d’informatique. Vous ne pouvez pas imaginer (sauf ceux qui en ont fait l’expérience), comme c’est difficile de respirer, tousser, rire et surtout dormir quand on a la cage thoracique un peu endommagé.
Je voudrais toutefois vous faire part d’un événement qui m’a forcé à prolonger le mois de relâche que je m’étais donné sur ce blog. Un accident de moto, trois côtes cassées et quelques contusions et déchirures musculaires m’ont littéralement «calmé» un mois de plus. Durant ce temps j’ai pu travailler, monter avec des amis une association (je vous en parle dans un prochain billet) mais pas plus. Pas de sorties, pas de blog, le moins possible d’informatique. Vous ne pouvez pas imaginer (sauf ceux qui en ont fait l’expérience), comme c’est difficile de respirer, tousser, rire et surtout dormir quand on a la cage thoracique un peu endommagé.  Bref me voici doucement de retour et ne me dites surtout pas que je ne doive plus faire de moto ;-]. Faire simplement et toujours plus attention. C’est tout, c’est tout.
Bref me voici doucement de retour et ne me dites surtout pas que je ne doive plus faire de moto ;-]. Faire simplement et toujours plus attention. C’est tout, c’est tout.  ici une affiche de Philippe Appeloig…
ici une affiche de Philippe Appeloig…