C’est sous le numéro ISBN 0-06-074806-0 que vous trouverez le «Big Book Logos» chez Amazone sous cette adresse. J’en ai extrait quelques 48 logos que j’ai classé selon une méthode personnelle:
Logos Classiques
Logos écussons (à la manière de…)
Logos Gadgets 2.0 et autres
Logos PAO
Logos Packaging et
Logos Amateur
Loin de moi l’idée de relater ici une histoire exhaustive des logotypes. Pas plus que de donner La Recette pour réussir une bonne marque. Si vous êtes venus sur ce billet dans l’espoir de repartir avec un «vademecum» du bon logotype réussi, vous repartirez sans doute bredouille… Cependant c’est en examinant les exemples classés ci-dessous que je vais tenter d’en extraire quelques vérités éparses et bien incomplètes qui nous serviront de fil conducteur au long de cette «tentative» d’analyse. Tout d’abord qu’est-ce que j’appelle un logo classique. Prenons un exemple, les logotypes de Herb Lubalin :

et bien d’autres que vous découvrirez ici et là. Et plus généralement vous en verrez plusieurs centaines sur ces galeries là et là.

Si on résume en quelques mots, ce serait de dire qu’une bonne marque est simple, identitaire et originale, il véhicule clairement le métier et/ou les valeurs de l’entreprise-institution qu’elle est chargée de représenter.
S’il s’agit d’un produit, c’est un tout petit peu plus compliqué parce qu’il s’agit non seulement de tenir compte de l’ADN (merci Nicolas pour l’expression) de la marque mais aussi d’un environnement de packaging (décor ciblé de l’emballage et du produit) ainsi que son positionnement face aux concurrents présents dans les linéaires d’un magasin. Voici tout d’abord quelques exemples de logos récents que j’ai essayé de classer en fonction de leur expression «classique» ou «moderne».
Et juste encore un avertissement au lecteur… c’et tout à fait exprès que j’ai pris le soin d’éviter de montrer nos logos franco-français. Ç’eût été une erreur que de mélanger critiques du sens ou de l’ab-sens et possibilité d’affects «de proximité».
Logos Classiques

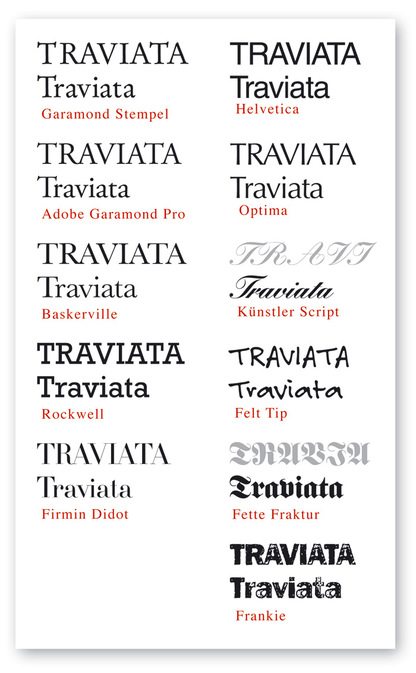
je dis classique, bien que j’aurais du créer un label «Logos titrages», pas grand chose à dire ici, si ce n’est que cela sent bon le marketing direct, boutique de jeux pour enfants ou ados un peu attardés. Les lettres ne se prêtent pas trop aux superpositions car il subsiste toujours trop de blanc dans les contreformes… du coup le créateur a du mal à nous faire croire qu’il s’agit d’une forme logo-typique à mémorisation optimisée.

Une vraie tentative de logotype à l’ancienne. Quelques remarques: la graisse du <o> semble en faire une lettre extérieure au logo, les <s>, bien que bien liés aux autres lettres semblent du coup pencher en avant et surtout le <s> final se referme trop à cause d’une «goutte» un peu trop volumineuse. Le point rouge, je ne sais pas, aurait peut-être du être très légèrement décalé vers la gauche, mais vraiment très légèrement, et globalement on peut se poser la questions: que devient ce logo s’il est «ramené» en Noir et Blanc? Là se trouve la limite de toute création de marque contemporaine, puisque rares sont les bureaux de design qui se préoccupent encore de créer des marques qui fonctionnent aussi bien en couleur qu’en monochrome. Et pourtant… le marquage sur les vêtements, les papiers internes pour sorties laser nécessitent bien souvent une interprétation monochrome. Voire en en Noir et Blanc.

Amusant, ludique et classique, les lettres «jouent» bien le jeu du camion et si ce n’est quelques imperfections (la première roue à gauche ovalisée) l’ensemble est assez cohérent.

Oui et bien, voilà une marque qui fonctionne comme on dit. Un <C> des rayons de soleil, simple, pas très alléchant, mais simple.

Un mix entre les pictos de beijing et une marque <Paulita> qui nous fait penser à un acteur dans le champ des entreprises de sport. Les couleurs layettes indiqueraient une cible <bas âge>. À voir le brief et le résultat final auprès des consommateurs. Perso, je n’aime pas le choix de la typo style Myriad, ni la mauvaise gestion des blancs entre le ballon orange le <i> et le picto. L’équilibre est sans doute pas facile à trouver, mais, l’intention générale est là. Signifier du <jeux> pour un marque.
Logos écussons (à la manière de…)

manière bandeau web

illustration anecdotique

logo 2.0

logo années 70

typiquement américain ce genre de logo nous rappelle le marquage sur les troupeaux de bétail des grandes plaines du West (merci à François Laurent pour l’idée)

écusson façon boite de camembert

le signe bien que travaillé avec Illustrator garde une réelle force graphique

là on tombe dans les pastiches des graphismes suprématistes russes que nous avons déjà évoqué.

idem, suprématismes, constructivismes

écusson «auberge à l’américaine»

années 20 toujours

celui-ci j’aurais pu ne pas le mettre du tout, parce que les L P & G du bloc marque sont d’une illisibilité affligeante, et finalement je l’ai retenu pour précisément évoquer cet aspect graphique de la simplification qui doit rester néanmoins lisible. Ici l’ab-sens prend toute la valeur de l’expression.

logo à mi chemin entre écusson, années 20 et astuce PAO, heureusement que son créateur n’avait pas à l’exécuter à la main, sinon il aurait réfléchi à deux fois avant de s’y lancer.

Mais quel besoin d’y ramener les reflets, alors que la réalité s’en serait chargé, s’il s’agissait d’une plaque gravé dans du cuivre. Ici on est dans ce que j’appelle la classe des logos <Kitsch>

Un exemple de copie de style étonnant
_
Logos Gadgets

C’est très beau, mais incompréhensible et anecdotique.

Logo 2.0 | utilisation des effets photoshop et illustrator | 2003-2004 sont les années de la «Re-volution» des moyens.


idem ici Bloc Marque illustratif, titrage à effets, et globalement illisible et irréductible au format d’une carte de visite.

Sans doute une marque pour le sport nautique. Plutôt réussi, sans ambition graphique (il suffit de voir la forme noire extérieure dont le ductus exagéré donne plus l’impression d’un ballon de rugby, mélangeant ainsi les genres et semant le doute quant au sens de la marque): nous sommes une fois de plus proche de l’ab-sens.

Pourquoi pas. Pas très convaincant, pas très lisible et process graphique dramatisant. Mais pourquoi pas. Une fois qu’on a admis que grâce aux outils du numérique tout est facile à réaliser… pourquoi pas.

idem, pas très lisible. Et la forme noire extérieure me fait songer à une lettre <Q>

Totalement anecdotique et illisible une fois réduit au format d’une carte de visite.

_
Logos PAO

Les in-faux-graphistes se déchaînent pour créer, illustrer des marques sans plus réfléchir au sens


ou bien tombent dans des expressions d’une ringardise crasse et compliqué. Ici le cœur formé par les lacets ont failli m’échapper. Vous vous rendez compte du nombre de messages que veut passer ce petit dessin? Chaussure de sport (qui au passage reprend les trois filets d’Adidas, totalement interdit), une notion de vitesse, donné par les filets triangulaires, plus les lacets «je vous aime bien». Bon courage pour les marqueteurs. Parce que les lacets, si on va jusqu’au bout du concept forment à droite un poisson… comble de l’ab-sens.

tentative de création d’un picto pour jeunes en mal d’électricité. J’ai rien compris. Bien entendu je suis de mauvaise foi.

Inutilisable en Noir et Blanc. Totalement anecdotique et illisible en réduction.

Inutilisable en Noir et Blanc. Totalement anecdotique et illisible en réduction.

On fait de plus en plus dans le zoli.com en se «foutant» de plus en plus de ce qu’est la nature d’un logo. Les graphistes 2.0 font désormais des illustrations en lieu d’une réflexion sur l’identité des marques.

idem ici

ou là

Logos Packaging
Alors cette catégorie n’est pas illustré de façon exhaustive, mais me laisse aller à une réflexion générale.
Les récentes dérives sur les marques, les logotypes n’auraient-elles pas une origine structurelle. En effet le marketing des produits l’emporte sur le marketing des marques. Les bureaux de design produits-packaging prennent de plus en plus de pouvoir sur les anciens bureaux de création d’identités.
Et du coup on se retrouve de plus en plus avec des créations de marque qui ressemblent à des décors de sapin de Noël au lieu d’une vraie réflexion sur la symbolique, les schémas et des formes simples aisément mémorisables. Pour exemple le logo de la SNCF, vous en enlevez les couleurs dégradés «carmillon», que reste-t-il de la marque. Un cartouche étriqué et une typo guimauve «façon Guimard».
Tout ce que la SNCF n’est pas. Fédérer une marque juste autour d’un code couleur, n’est-ce pas un risque majeur de le voir démodé au bout d’un temps d’appropriation et de ras-le-bol du spectateur-usager qui se saturera sa mémoire «coloré» avant même d’avoir retenu la forme graphique de la Marque.




Logos Amateurs
ici pas de commentaires, les mélanges et le manque de culture et l’ab-sens sont au rendez-vous d’une facilité de réalisation numérique qui exclut toute réflexion.



Et si vous voulez donner votre opinion ou faire partager votre expérience de créateur de marques, n’hésitez surtout pas. Commentez donc.