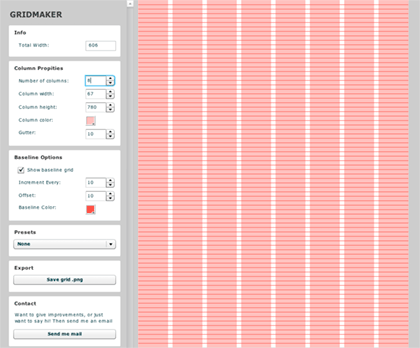
j’avais déjà publié un billet assez complet sur les grilles de mise en pages papier ici. Mais juste de vous indiquer ce site de calcul …de colonnages et d’espaces verticales et horizontales directement en ligne. (via le blog de http://www.mariepierroy.com/)
The GridMaker
_
C’est Josef Müller Brockmann
qui a jeté les bases
d’une explication
détaillée sur le sujet.
L’histoire des grilles de mise en page se confond aisément avec celle de la mise en scène typographique depuis l’invention de l’alphabet moderne par les phéniciens quelques 700 ans avant JC.
Johannes, le grand Gutenberg, inventeur de la lettre mobile et «inter-active» en plomb et antimoine, utilisait déjà deux colonnes dans sa bible en 42 lignes au XVe siècle. Sans doute que les imprimeurs avaient saisi assez tôt la nécessité de renvoyer le lecteur à la ligne lorsque la ligne dépassait quelques 40 signes. De fait les études sur le confort de la lisibilité donnent un variable assez large, cela va de 30-40 signes jusqu’à quelques 60 caractères par ligne. Ce qui correspond en somme à la largeur d’une colonne unique dans un courrier composé en corps 12.
Le développement des formats de la presse, bien plus gigantesques que ceux du livre ont posé rapidement le problème de l’organisation des pages. Non seulement pour des raisons de confort pour la lecture mais également pour la gestion des espaces pour la Réclame, puis plus tard de la Publicité. L’organisation en colonne est donc née fin du XVIIIe siècle, alors que Marat immergé dans sa baignoire ensanglanté participait à la naissance de la presse révolutionnaire (l’Ami du Peuple).
À l’heure où je vous parle cette organisation n’est plus contestée et participe non seulement à la qualité de la lecture des journaux, mais également et paradoxalement à une codification, à une architecture sémantique de la mise scène de la presse quotidienne. Autrement dit, lorsqu’un journal se crée, ou se relift, il n’est pas seulement de bon ton de l’organiser en grille et colonne, pour faciliter sa lecture, mais de lui donner une forme graphique qui l’installe dans le paysage codifiée d’une presse séculaire.
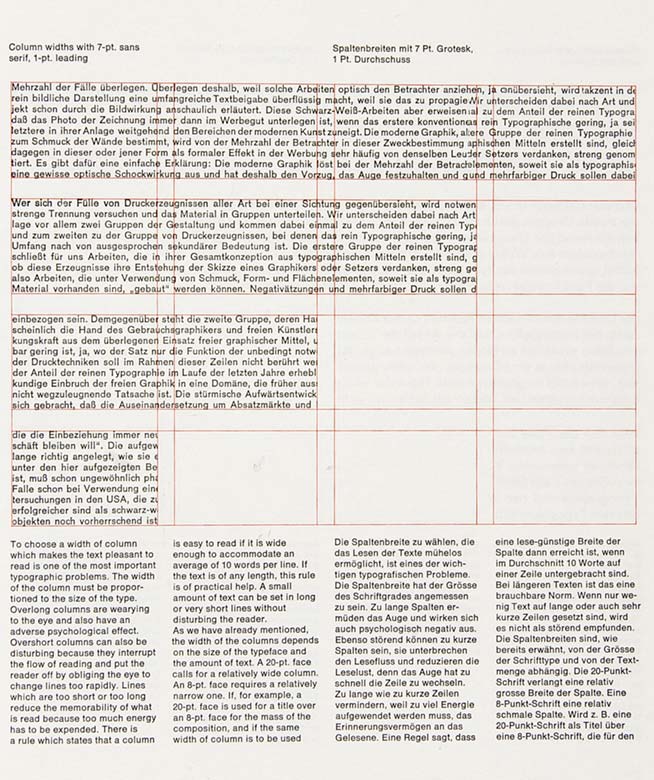
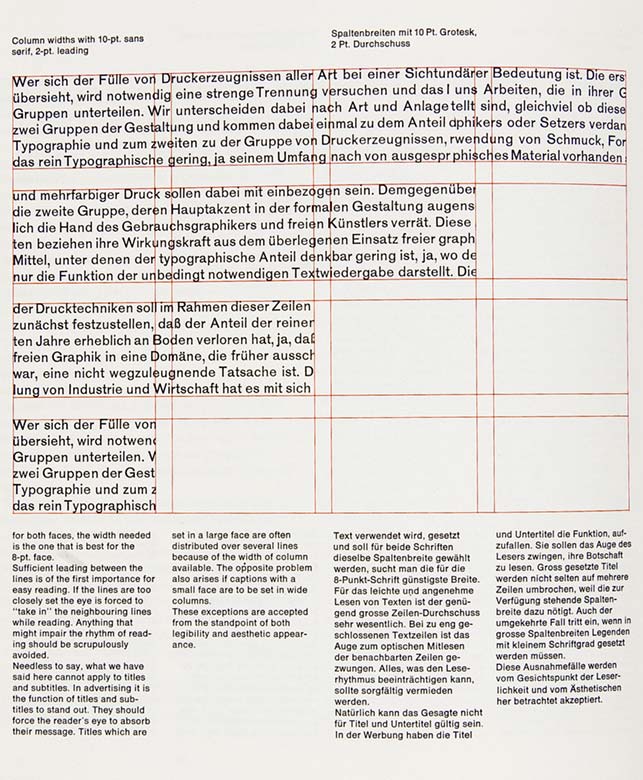
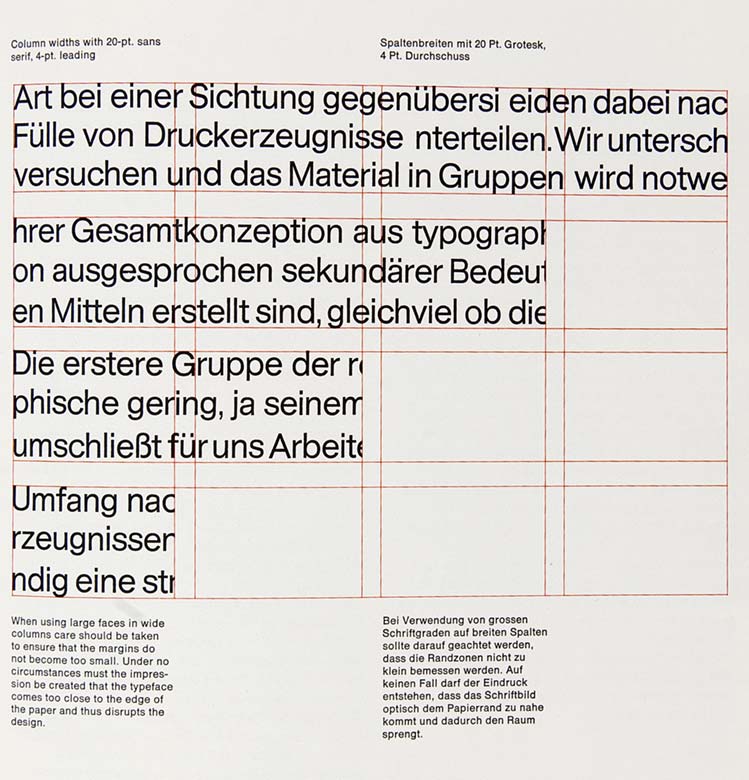
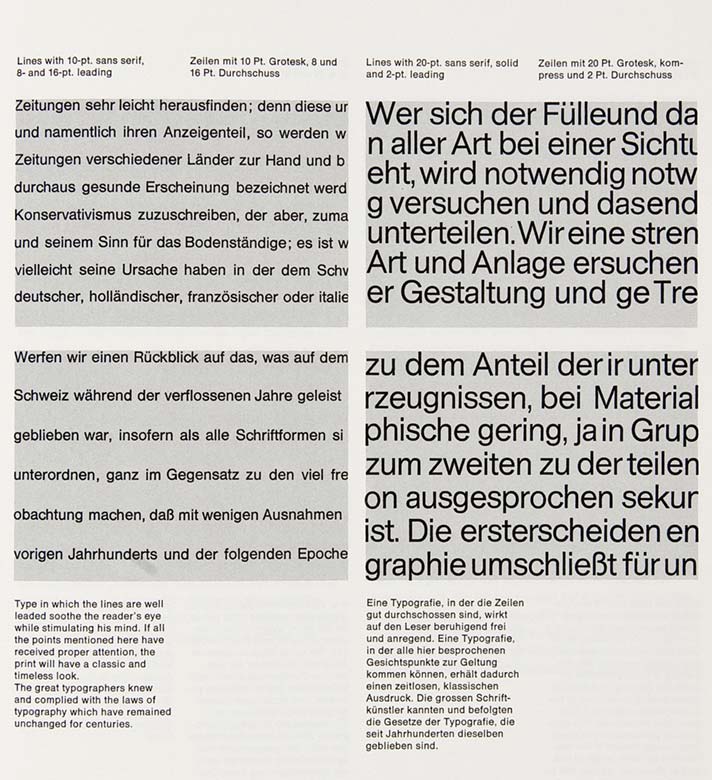
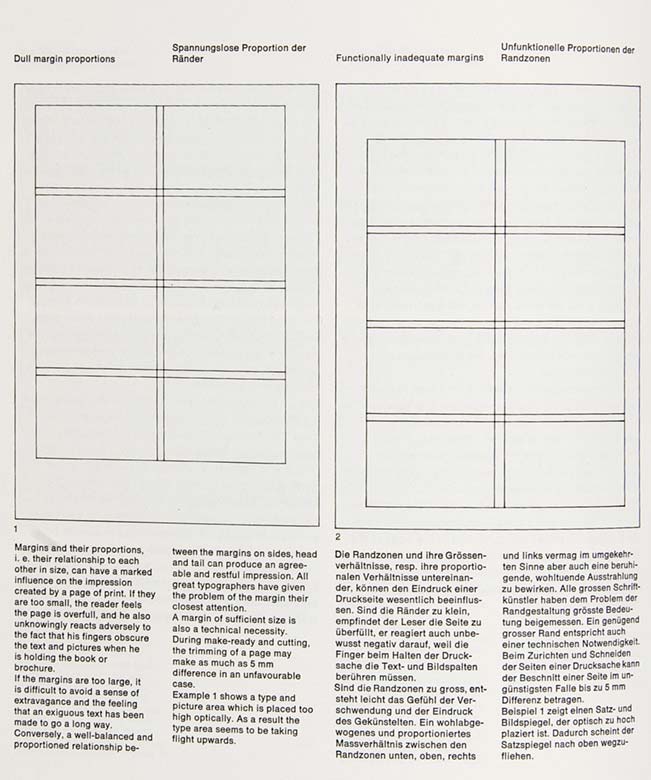
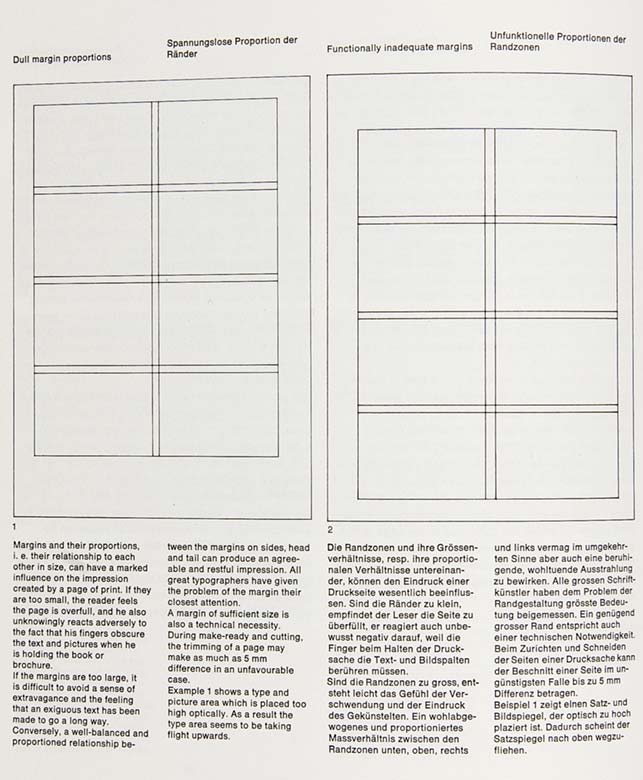
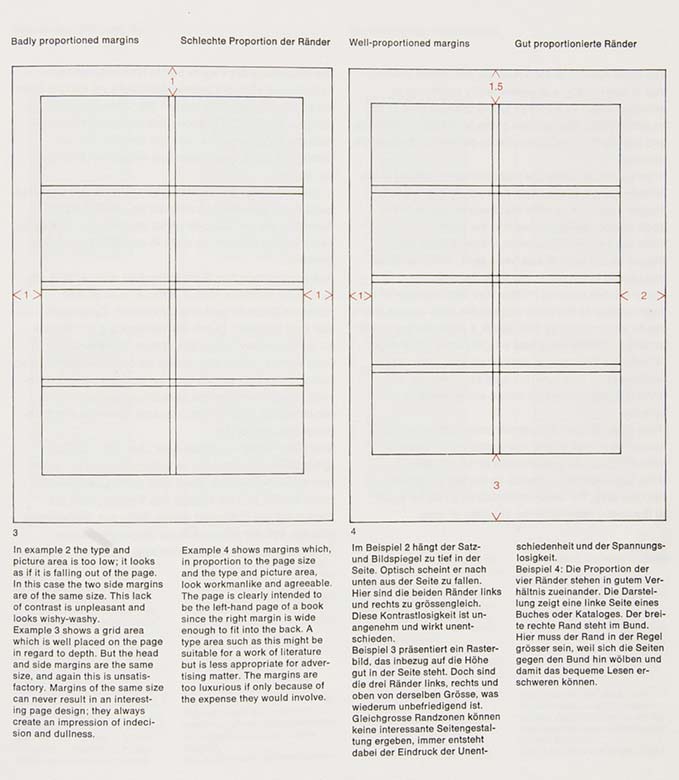
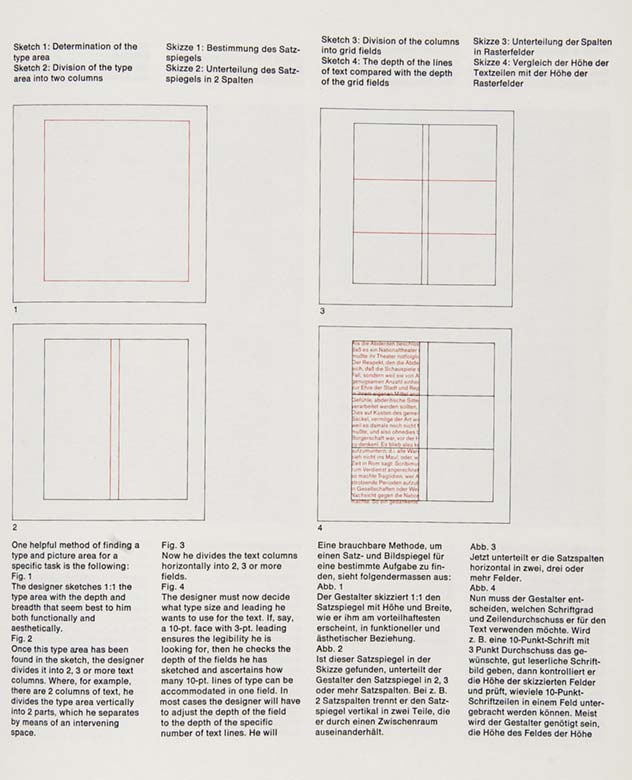
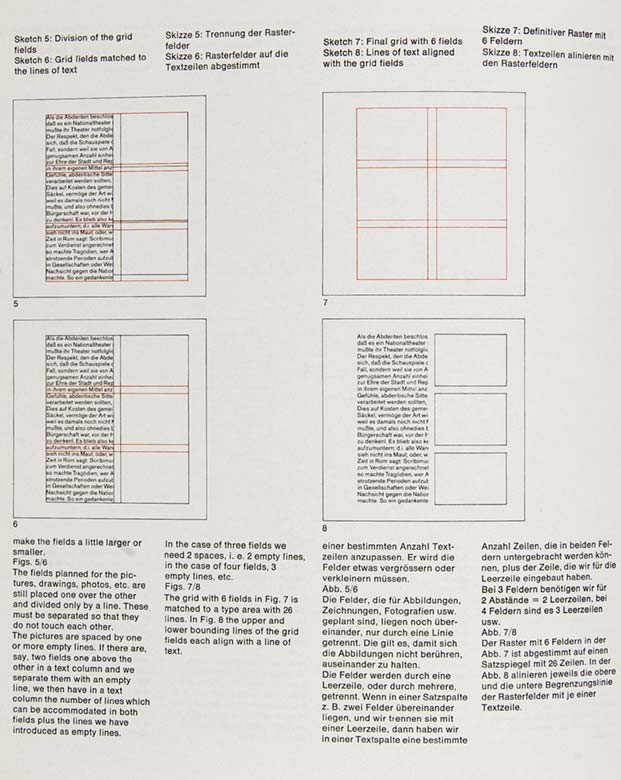
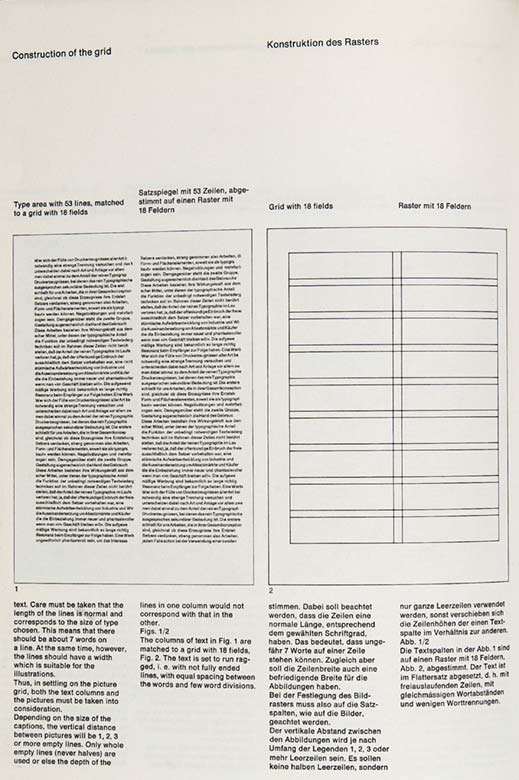
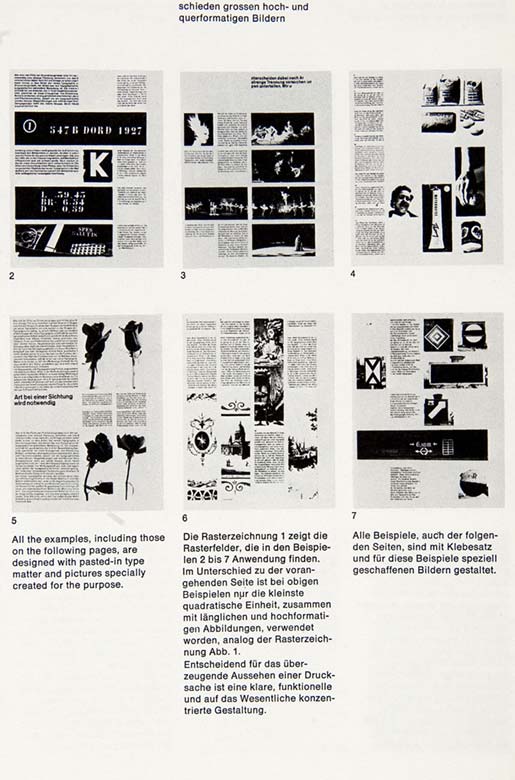
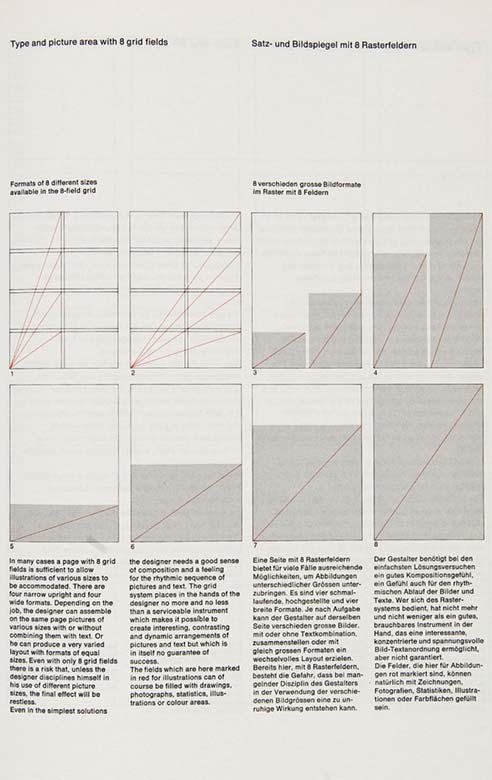
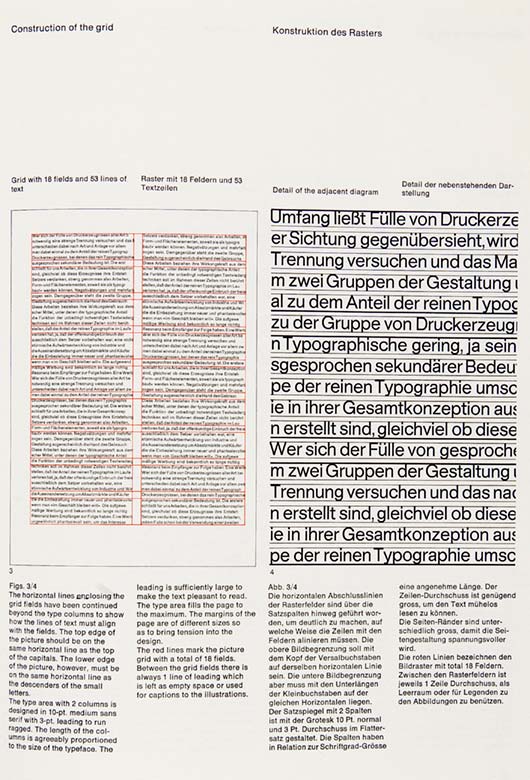
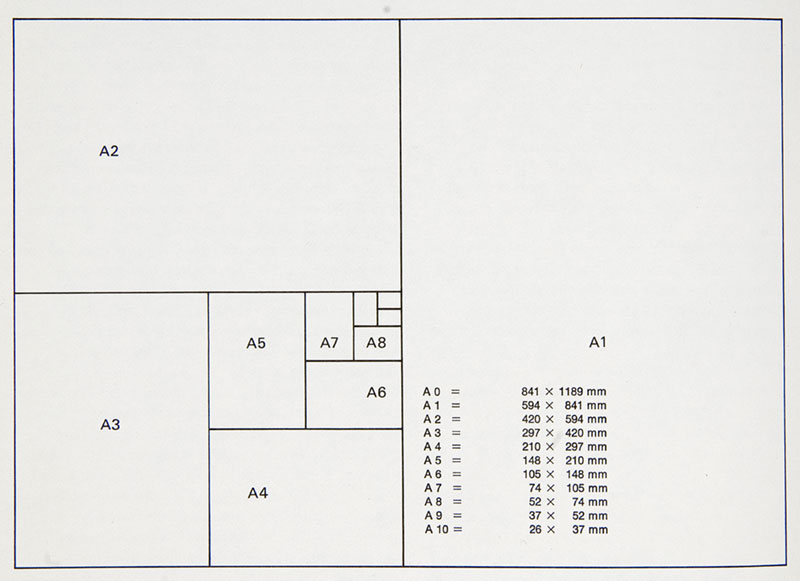
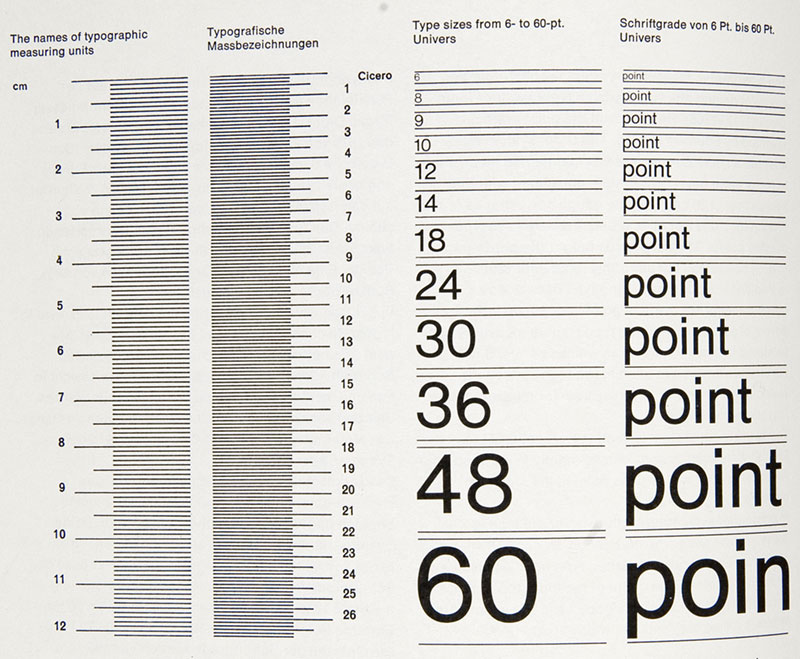
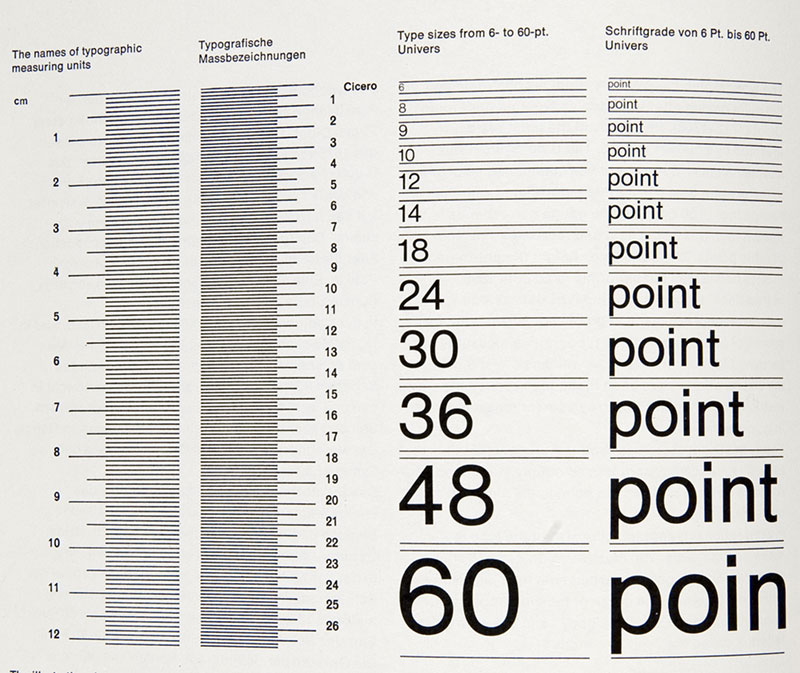
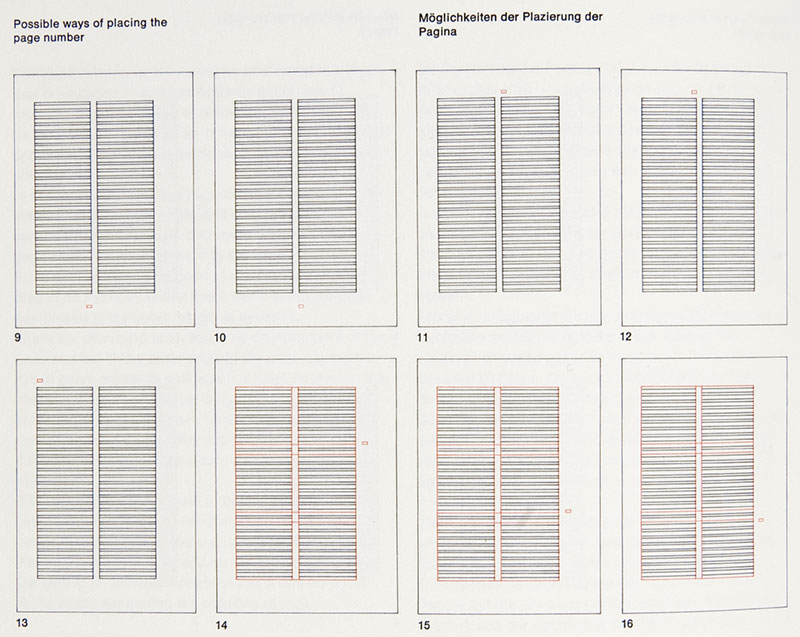
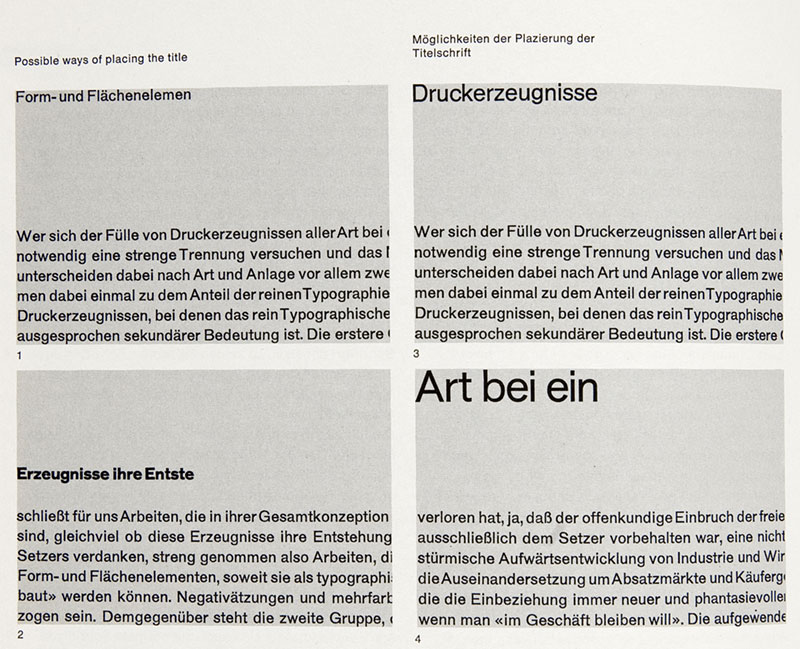
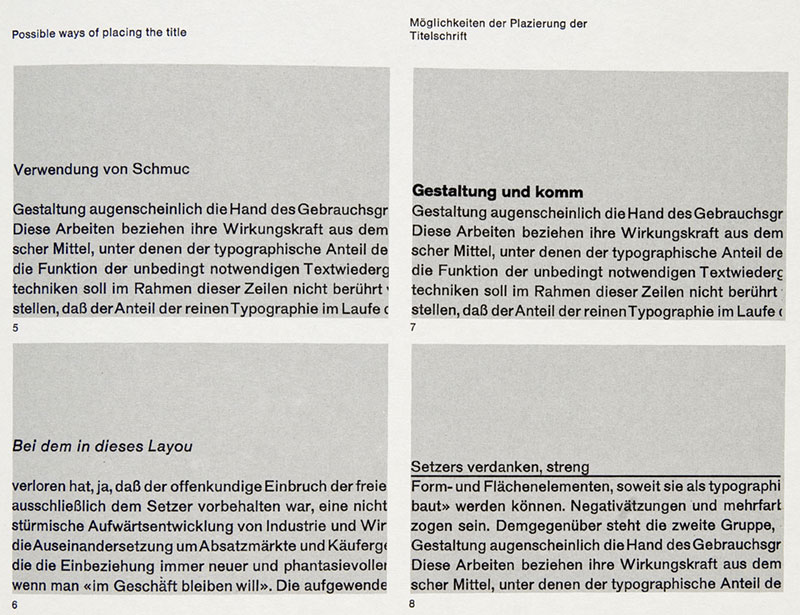
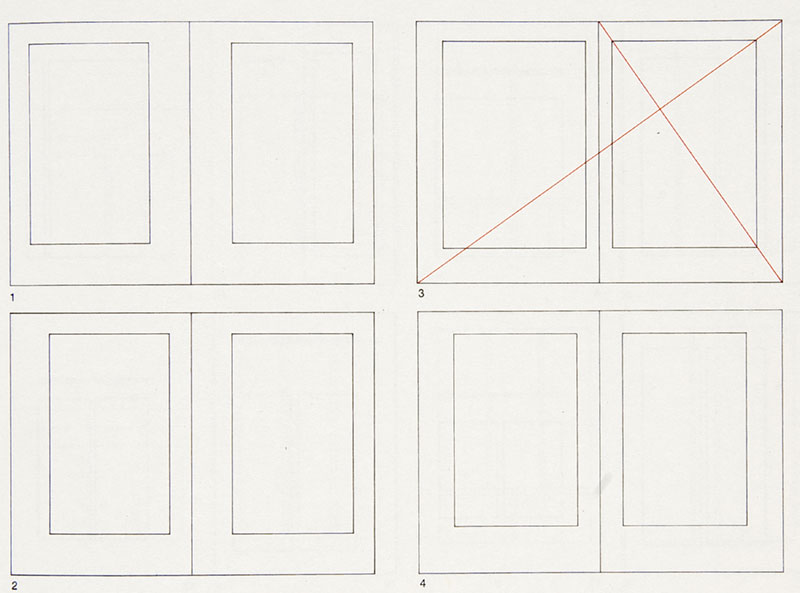
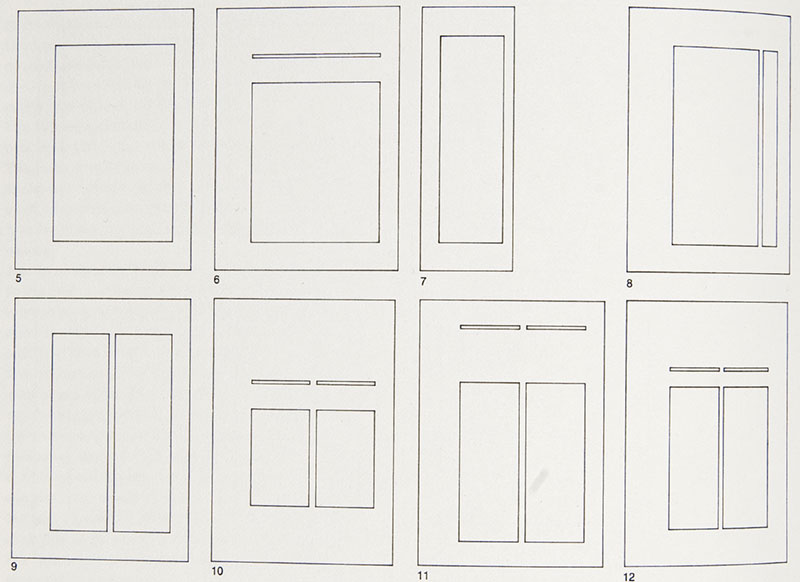
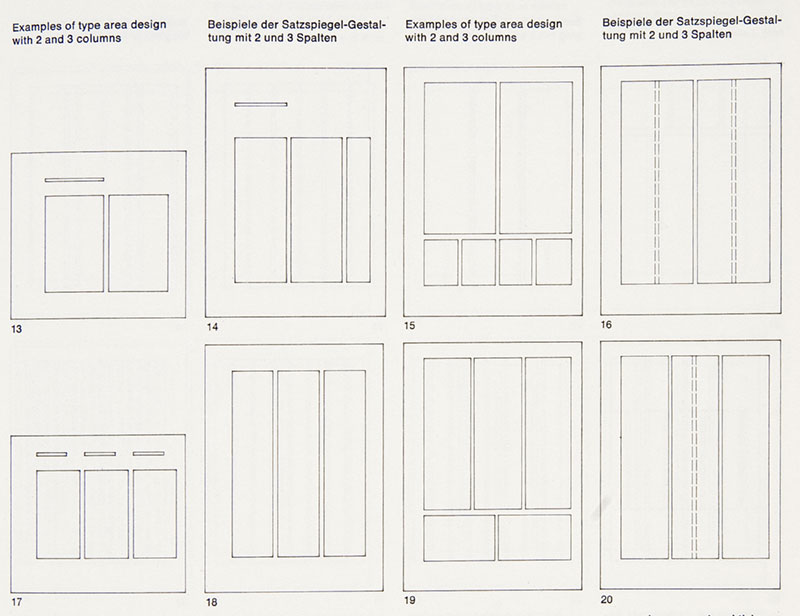
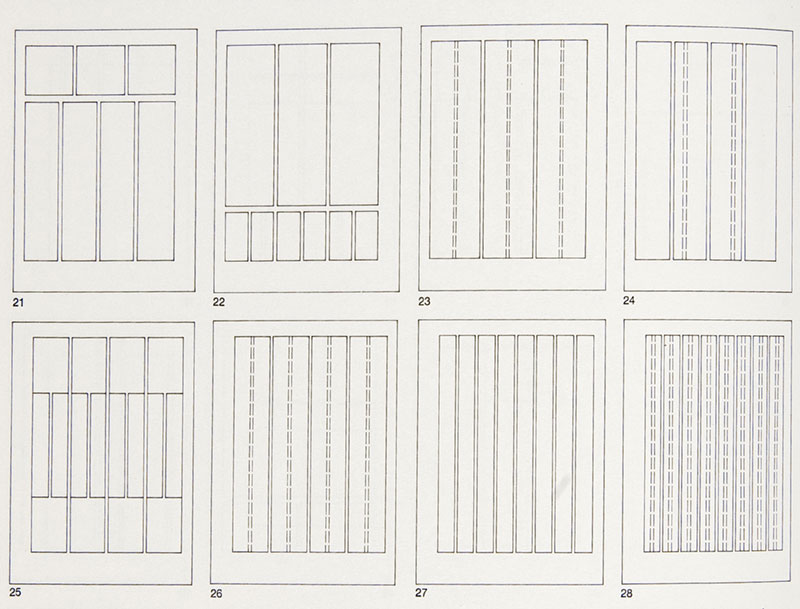
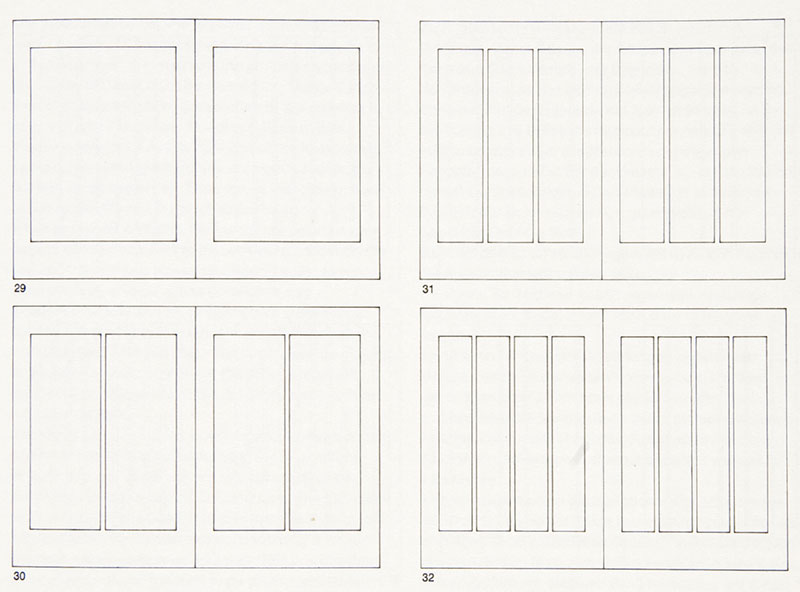
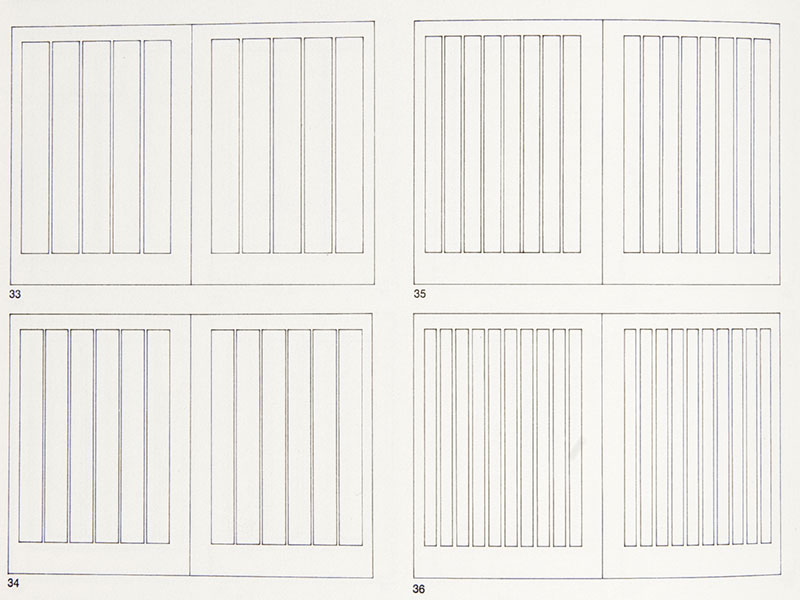
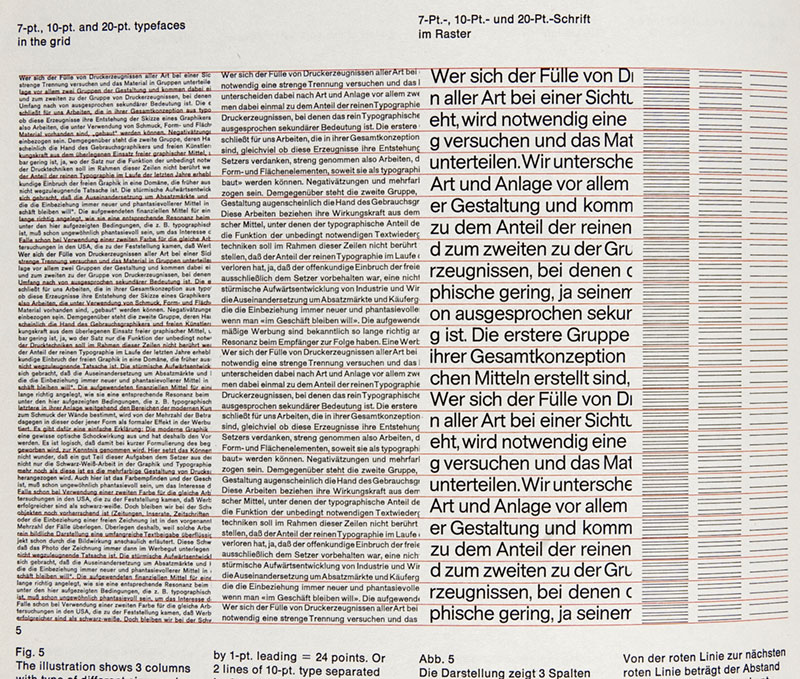
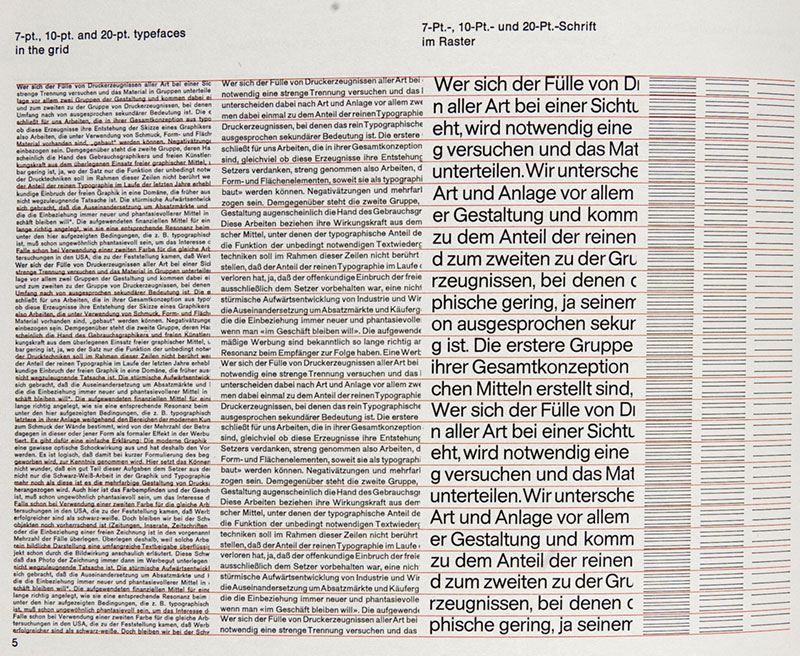
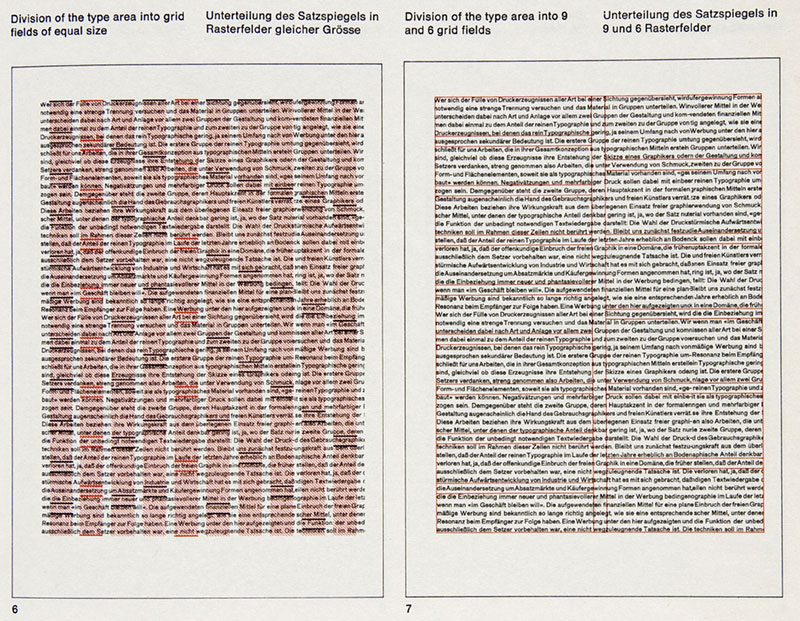
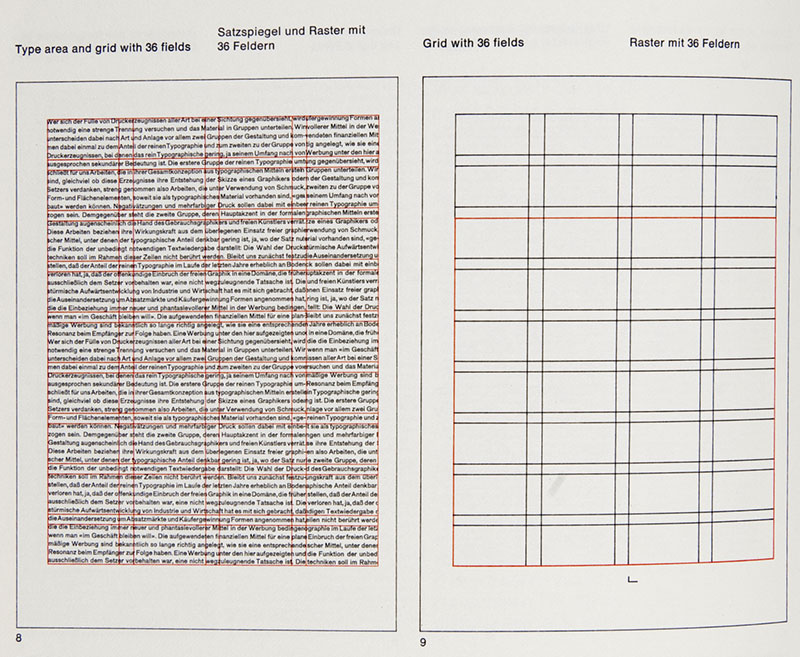
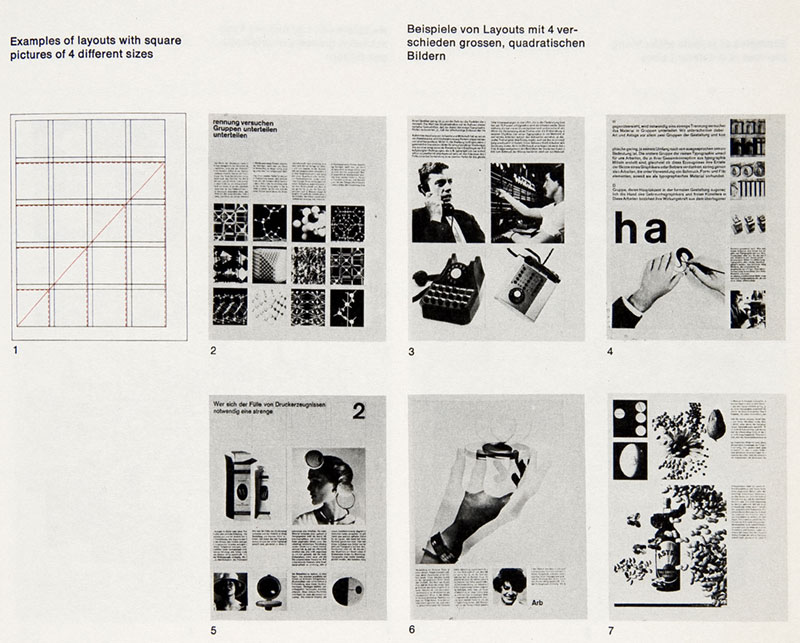
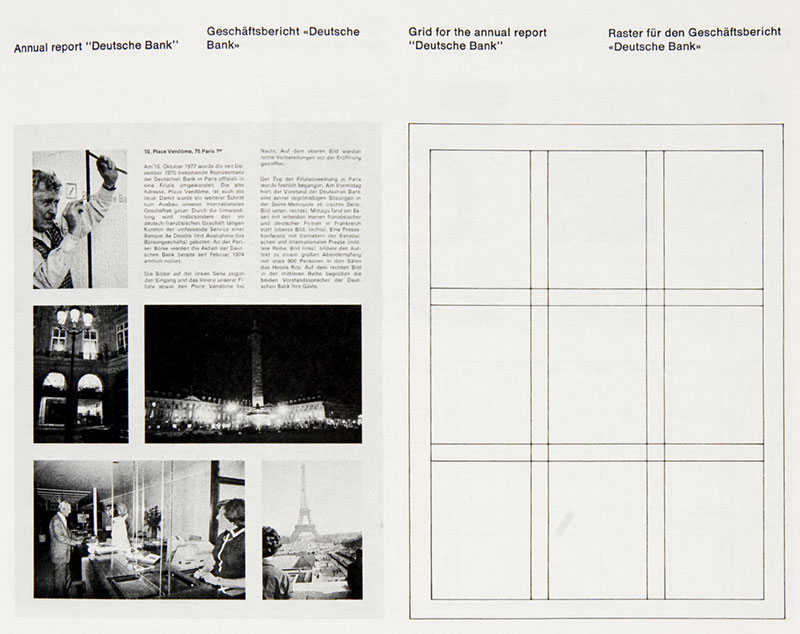
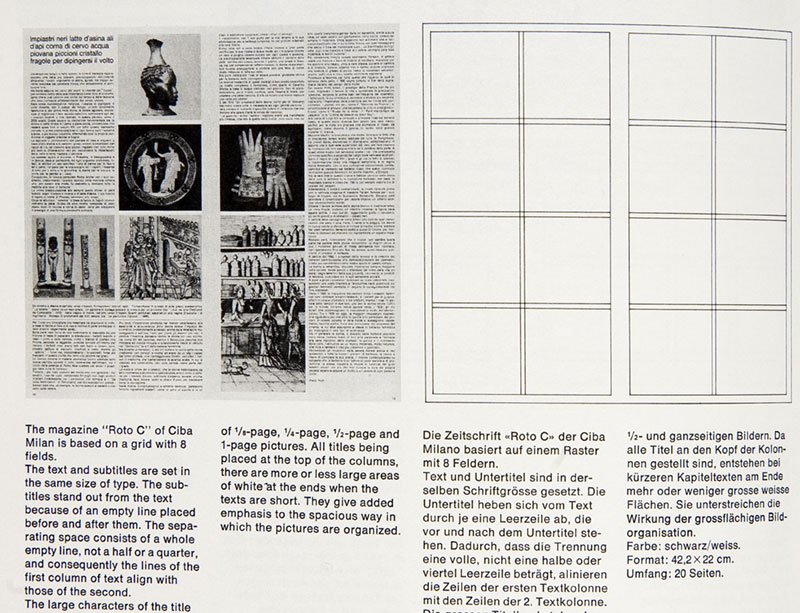
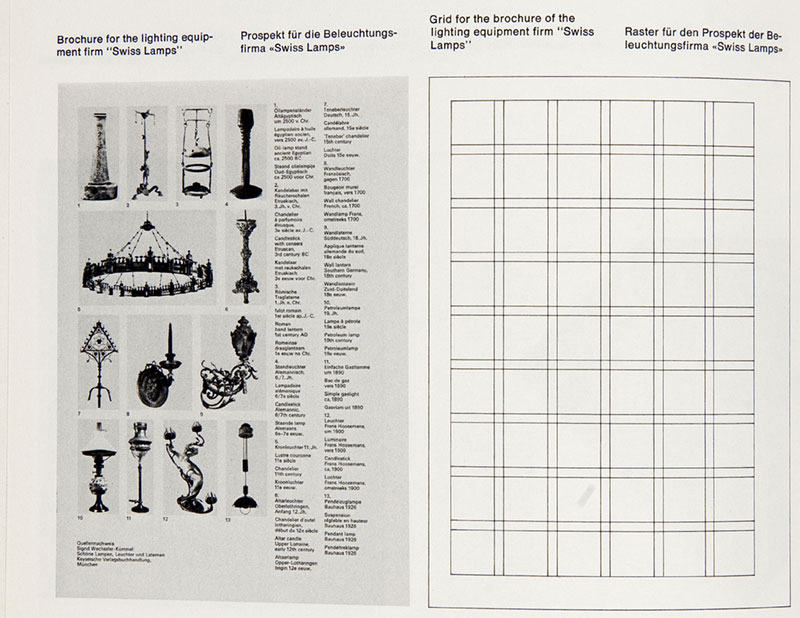
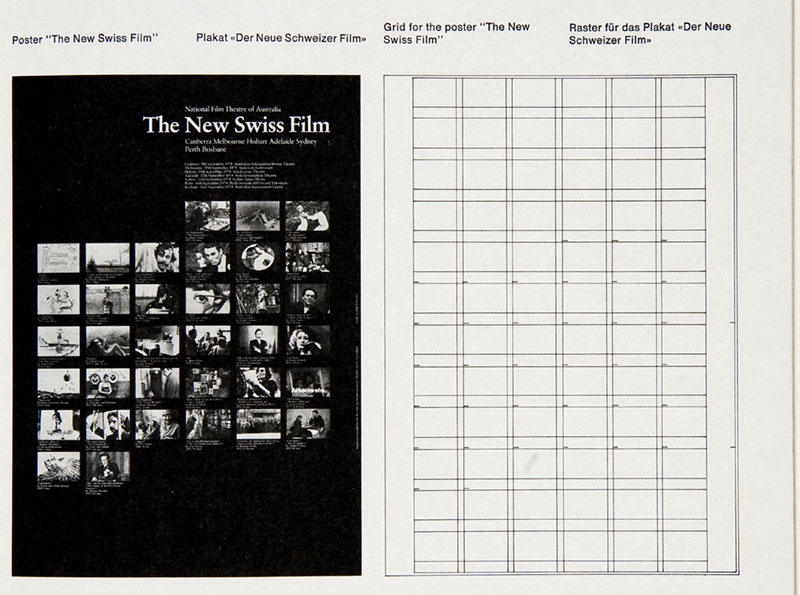
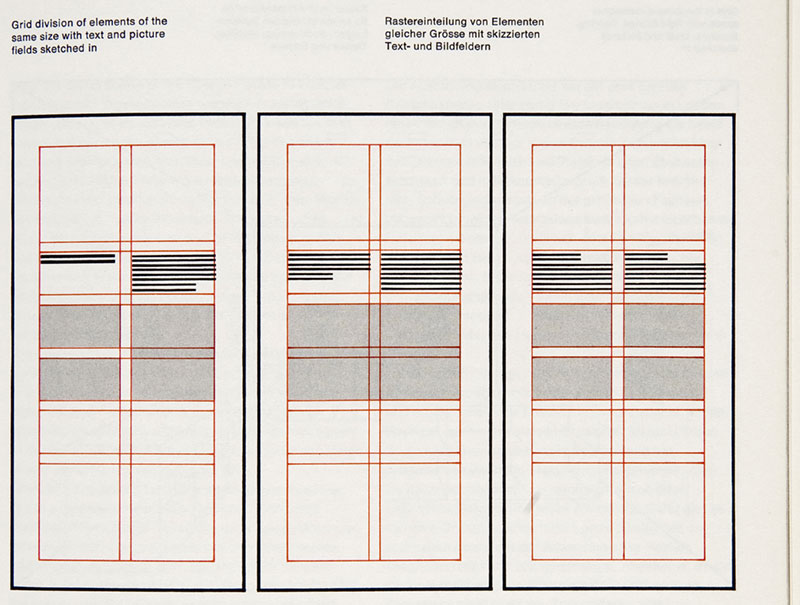
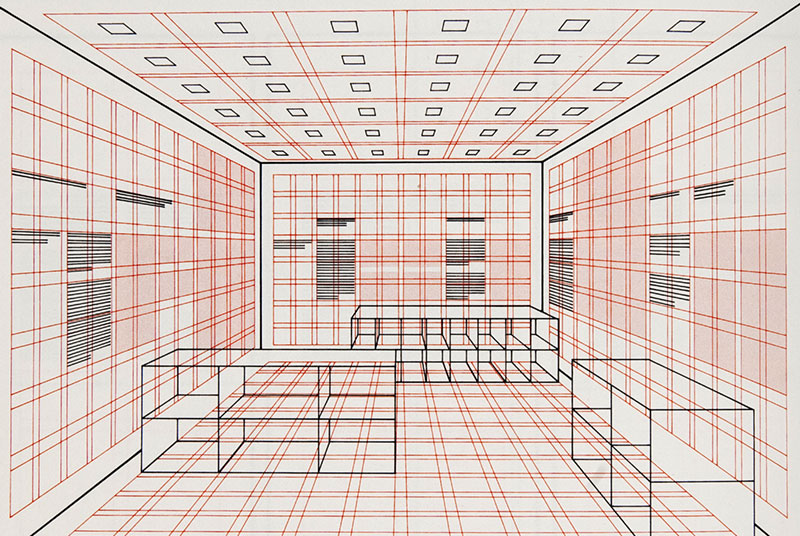
Vous invite donc à découvrir ces quelques “extracts” des pages de l’ouvrage de Josef Müller Brockmann qui nous expliquent le fonctionnement et la structuration d’une page (d’édition ou de presse), livre que je ne saurais que trop vous recommander de vous procurer sur les sites d’Amazone ou de l’éditeur. Brockmann prend le contre-pied d’Hermann Zapf, qui explique par l’exemple et une pratique de l’édition héritée de la plus grande tradition. Ici, le graphiste-professeur, d’origine suisse énonce les règles strictes et quasi mathématiques de l’organisation d’une page. Architecture et architexture comme je l’ai déjà souligné plusieurs fois cohabitent pour ordonner et donner à lire… (suite du billet dans la journée).
L’intérêt de cet ouvrage est d’aligner page après page, de manière exhaustive les variations de structures verticales et horizontales, de montrer comment les blancs doivent dans chaque cas s’organiser, et surtout d’insister sur la texture typographique qu’engendrent les solutions de découpage. Corps et interligne sont au centre de ces réflexions pragmatiques… vous réduisez la colonne, le nombre de signe par ligne doit suivre homothétiquement donc le corps doit diminuer. L’interlignage de même, participe de la lisibilité des colonnes et Brockmann donne les clés de ces variations.






































© peter gabor | directeur e-artsup



ça fait 5ans que je recherche un livre comme celui là – Merci !