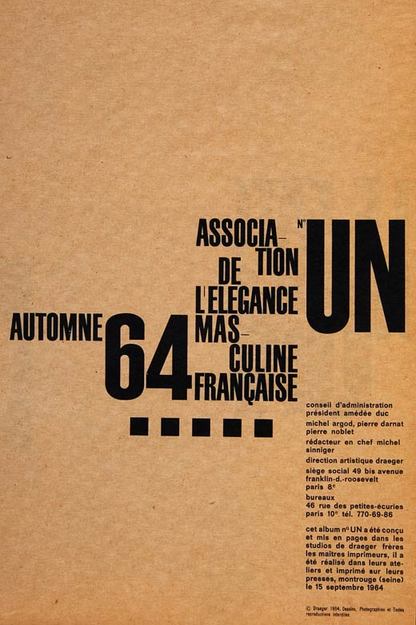
Le 15 septembre 1964, les ateliers d’impression Dreager Frères mettaient sous presse cette revue éditée par l’association de l’élégance masculine française. Collection automne-hiver 64.
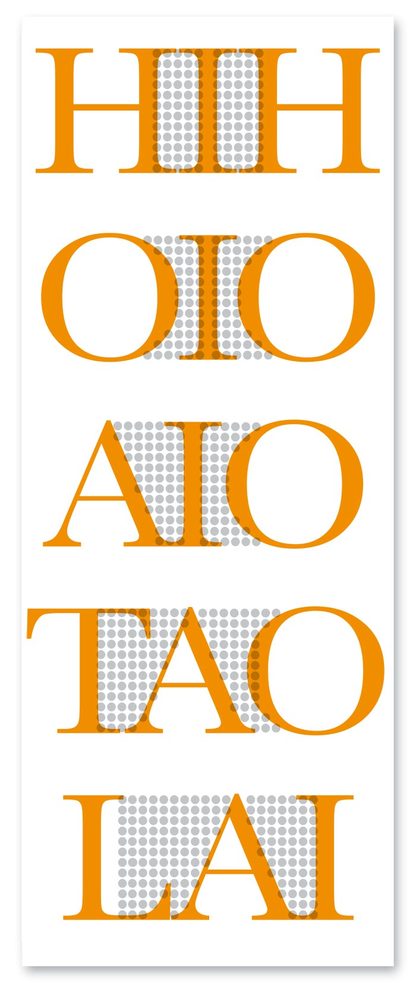
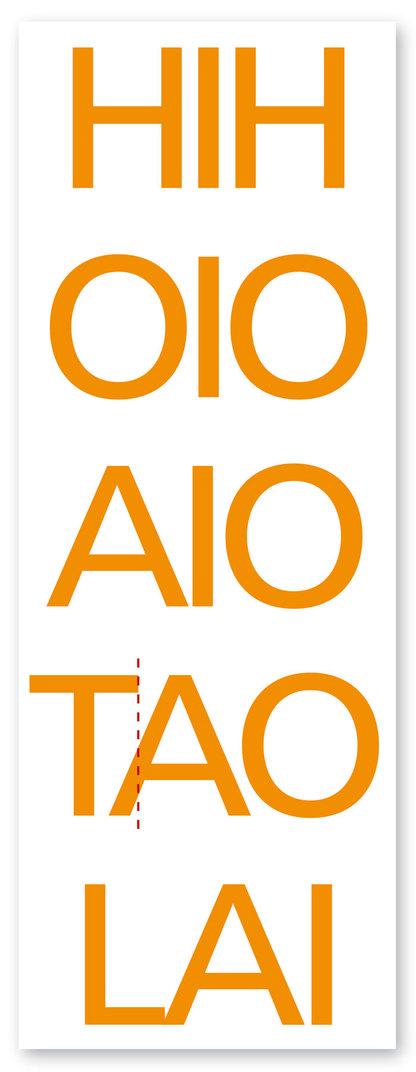
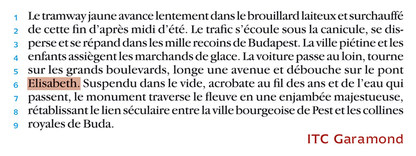
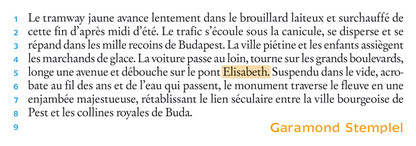
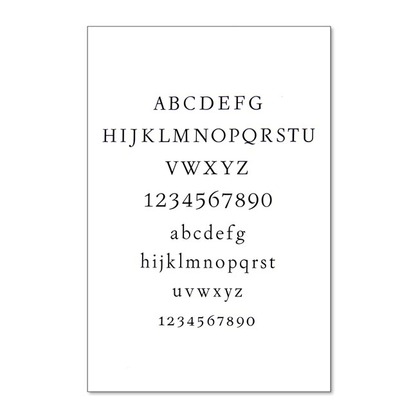
Recherches typographiques, anamorphoses (optiques).
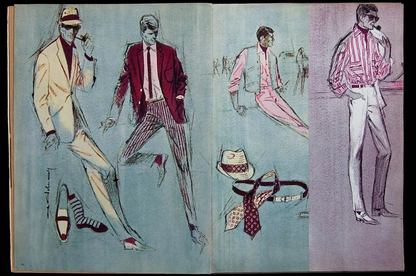
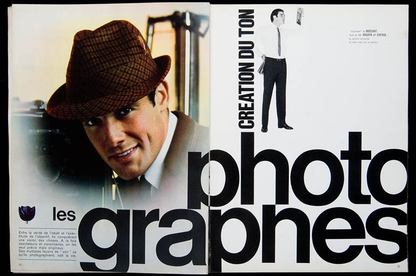
double pages stylisme
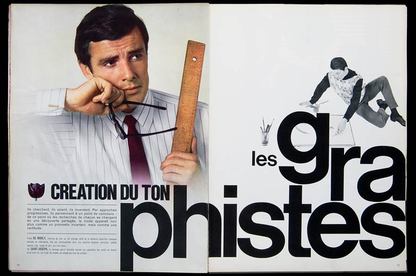
hommage aux créateurs de mode mais aussi aux graphistes qui mettent en scène La Mode.
Des photos qui ne sont pas sans rappeler nos collections styles de vie.
Il est à remarquer que c’est depuis peu le triomphe des photographes. La couleur ayant apporté ce «supplément de vérité» qui permet à la mode de se confondre avec la réalité. Mais la typographie est présente. rappelant ainsi les principes de Roland Barthes pour qui (système de la mode) une photo sans légende est saturée de sens. Seule celle-ci peut amener la lectrice-consommatrice à l’acte d’achat.
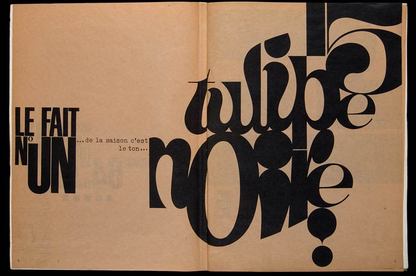
Mises en page monumentales, blancs tournants
typographie minimaliste.
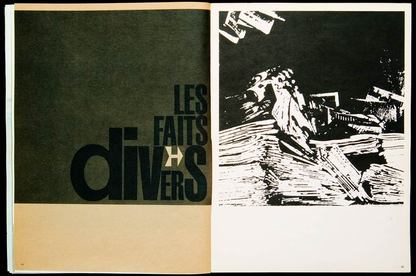
Où l’on voit déjà le plaisir du jeu typographique. Cette petite flèche, ci-dessus, ça ne vous rappelle pas les jeux graphiques de Neville Brody?
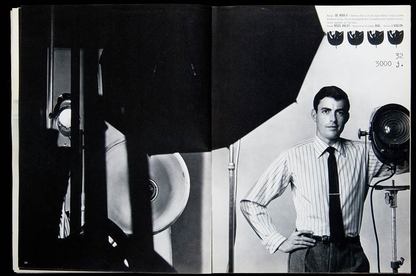
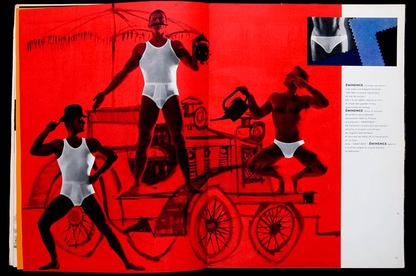
Pleines pages, graphisme vs photo. Les deux expressions contribuent à halluciner le spectateur pour l’étourdir d’une vision «hors normes».
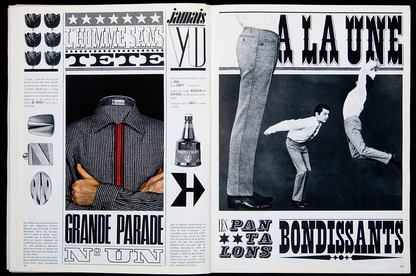
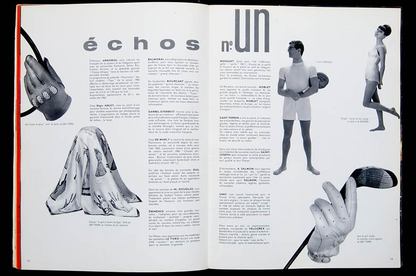
Ne soyez pas si surpris que ça. On découvre l’Amérique, ses légendes. C’est l’époque des John Wayne et d’Henri Fonda. Il y a là un clin d’œil à la française qui ne gâche en rien les structures rigoureuses de la mise en page. 4 col (1+2+1) juxtaposée à une page sur une seule colonne.
Idem mais à l’envers, et la flèche qui occupe la première colonne renvoie bien l’œil vers les photos de la page de gauche. James Bond vient de sortir des studios de United Artistes.
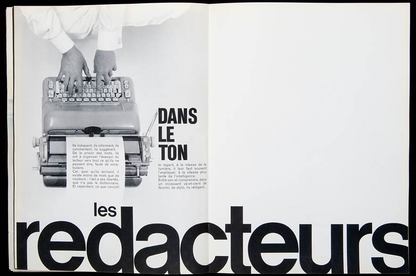
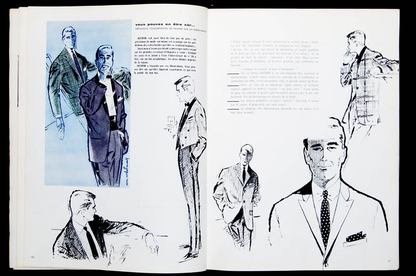
Photos détourées, textes en habillage, tout ceci composé en plomb, manuel ou monotype. Les détourages de chaque personnage, de chaque chaussure nécessitait des journées entière de retouches, de contretypies multiples et de montages manuels sur tables lumineuses.
La diagonale dans les principes de mise en page, déjà initiée sous l’époque des constructivistes trouve ici un application au service de l’élégance et du dynamisme. La Mode, c’est ici et maintenant.
Les typographes suisses ne sont pas loin. Ils se propagent en France (Hollenstein, Frutiger), en Allemagne, aux States.
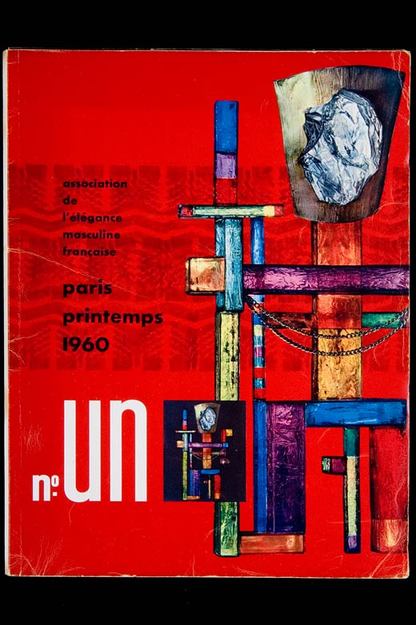
L’aventure de cette revue de mode avait commencé dès 1960.
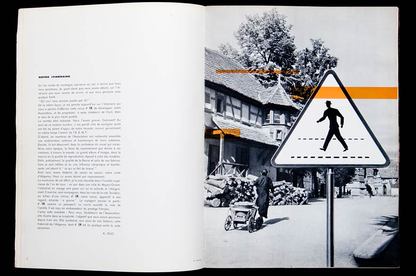
Mise en page épurée. Un semblant de transgression très sage (les filets oranges). On vend du rêve. Pas de la révolte.
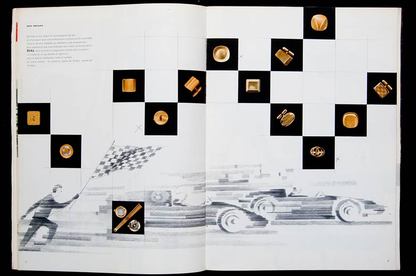
Où l’on voit la parfaite adéquation entre le damier de la course au service d’une mise en page rigoureuse et expressive. Le coup de crayon, c’est la course rêvée. On vend de la Mode, pas des voitures.
Idem. Une scène d’un Américain à Paris. Le graphisme fait «avaler» tous les (mauvais) goûts, y compris cette chaise Louis quelque chose. Les filets à la Mondrian viennent soutenir avec complicité ces juxtapositions anachroniques.
Des pantalons pour ne pas oublier qu’on était enfants… en pantalons courts.
Là le graphisme fait le jeu du produit. Vous n’imaginez même pas le travail de photogravure que représente cette double page. Les logiciels Adobe? ils n’arrivent vraiment dans la production graphique qu’en 1993.
Une double page que n’aurait pas renié Robert Delpire… en 1975.
Là la mise en page joue sur les concepts. Chaussures et roues ne sont que les prolongements de notre corps. Et le graphisme permet de structurer une pensée qui émerge doucement de siècles de réclames «barbares».
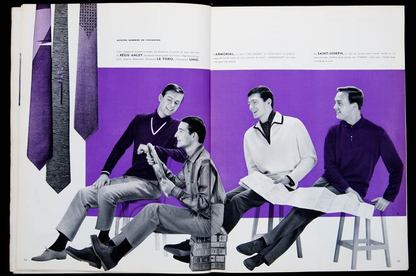
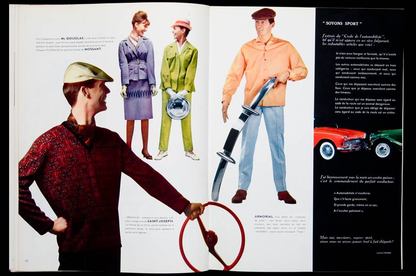
Il faut avoir osé, cette couleur parme-violette. Couleur cléricale par excellence, mais au diable la religion si ce n’est celle de la nouvelle société de consommation. On peut songer à une forme de transgression qui fait avancer le client vers le futur.
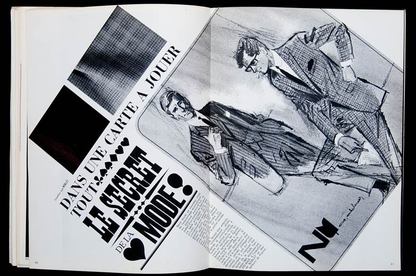
Ce sont là les pages les plus simples mais qui nous rappellent que la mode commence dans les cartons à dessin. Dommage que les magazines d’aujourd’hui ne montrent pas plus la démarche du créateur. Car si la Mode est futile par définition, elle n’est pas pour autant inutile. Elle fait vivre des millions de gens dans le monde, depuis les filières textiles jusqu’aux bureaux de design et la distribution…
Les blancs tournants dans la mode participent du principe de l’énonciation, du décret. Hors tout contexte, le vêtement devient un objet unique dont la seule présence photographique suffit à déclarer ce vêtement comme celui d’aujourd’hui. Du maintenant. Le vêtement détouré est hors du temps, hors de tout discours. Il est déclaratif. Impératif.
Idem ci-dessus, à ceci près que l’on a mis en scène ce vêtement dans un univers coloré. Résolument futuriste. Vous souvenez-vous de David Vincent… Les envahisseurs en manches de nylon. La Matière est neuve et va révolutionner le temps conjugal (ou célibataire). Plus de repassage.
Cette double page est assez extraordinaire. Aujourd’hui on trouve des DVD dans les magazines. En 1960, on insérait des échantillons de textile. Un façonnage sans doute très coûteux… Mais après tout, que vend la mode? Le textile et du rêve.
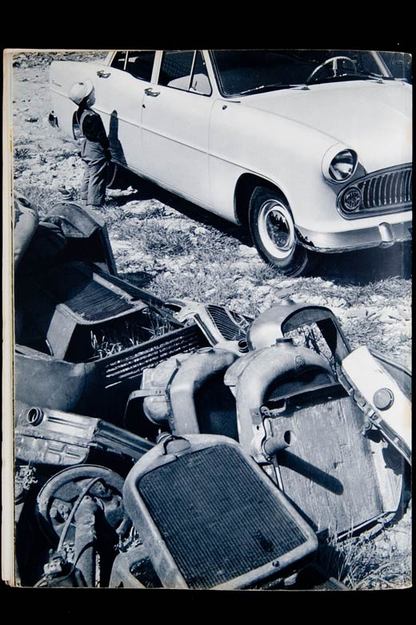
Une photo pour finir, Le neuf et l’ancien. On ne parle pas encore de déchets et de développement durable. Le renouvellement du parc automobile est encore du domaine du rêve. Le photographe en plaçant ces débris au premier plan, ce petit garçon en bleu de chauffe en train d’admirer cette «Versailles» de la marque Simca, c’est le gosse de l’ouvrier qui admire le travail de papa. Peut-être qu’il l’emmènera faire un tour un jour. Non, un jour je m’achèterais cette merveille pour laisser les débris sur le bas coté.
Il n’y avait pas moins de 100 graphistes, dessinateurs, maquettistes assis dans le studio de Dreager et Frères pour dessiner, et créer les maquettes des clients. L’imprimerie se transforma en agence de publicité (Wallace et Dreager) pour déposer le bilan dans les années 80. Le directeur artistique en charge du studio en 1964. Monsieur Pampusac
.
© design et typo | février 2006 |