billet rédigé par Jonathan Munn associé-partenaire de design & typo et typoGabor•com
Avant-propos
L’année dernière — même si, quelque part, l’argument doit probablement être contemporain de Gutenberg — un débat sur l’effet de surcharge de fontes [Typographic Overload ] a secoué la blogosphère. L’argument de base consistait à dire que trop de fontes étaient produites, qu’il y en avait beaucoup trop à disponibilité. En conséquence, affirmaient les initiateurs du débat, plus aucun cerveau humain n’était capable d’absorber toutes ces informations : il n’était simplement plus possible de choisir une police pour effectuer un travail donné.
Une position que je ne partage pas.
Nous avons besoin de nouvelles fontes : il y a toujours de nouveaux besoins de communiquer, de nouvelles idées à partager, sans oublier le besoin de communiquer d’anciennes idées, mais d’une nouvelle manière. Pour tous ces besoins, la typographie a encore son mot à dire.
Jeremy Tankard – Frutiger introduit cette question par une analogie avec les vins rouges. Mais le plus ennuyeux ce sont ces versions sans fin d’encore et toujours les mêmes fontes, tel que Bodoni à titre d’exemple. Mais il y a toujours une bonne raison à toutes ces variations, en dépit de leur côté obsessionnel :-) La plupart des gens n’envisagent que l’aspect financier comme motivation pour dessiner une nouvelle police, mais parfois (souvent même) la raison en est tout autre. Pour des questions de promotion, comme avec le AW Inuit, ou le besoin de rajouter des caractères dans une police pour suivre l’élargissement de l’Europe, ou pour profiter des avantages d’une nouvelle technologie (OpenType).
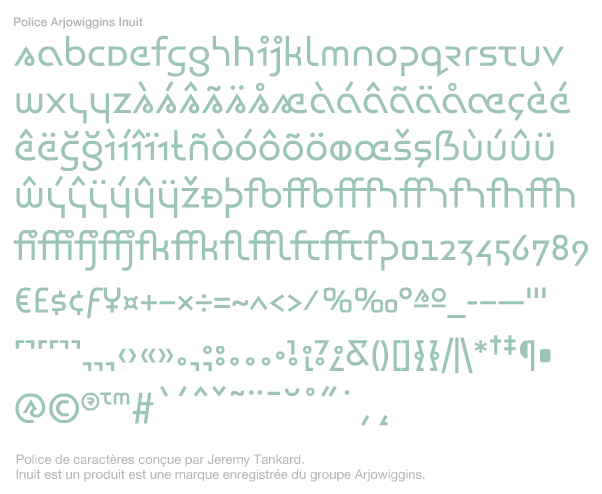
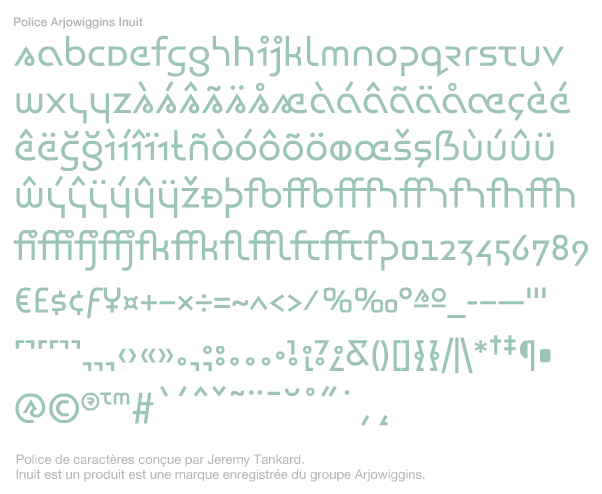
C’est donc avec grand plaisir que nous devons accueillir Arjowiggins Inuit, dessinée par Jeremy Tankard, dans notre palette de designer [ou dans notre gestionnaire de fontes — personnellement, j’utilise Linotype FontExplorerX, et vous?]. Et merci à Arjowiggins d’avoir commandité cette police, de la promouvoir, et enfin de nous l’offrir.
JT – À noter que c’est la société britannique Blast qui a effectivement lancé la commande de la police. Le studio Blast est responsable du design visuel de la marque Inuit.
Je signale que la police s’appelle officiellement « Arjowiggins Inuit ». Pour les besoins de ce document, j’ai abrégé ce nom en ‘Inuit’, sans mauvaises intentions, simplement par commodité.
Ce document est une transcription étendue de la courte présentation que j’ai faite lors du lancement de la fonte Arjowiggins Inuit, à Intergraphic, Paris, France, le 16 janvier dernier. J’ai complété mes notes avec des commentaires et des remarques qui n’avaient pas leur place dans une présentation de 15 minutes ou que j’ai dû éliminer faute de temps. J’ai aussi rajouté, autant que possible, des liens vers des sites et des sources externes pour que les lecteurs intéressés puissent continuer leurs propres recherches.
Les commentaires qui ne faisaient pas partie de mes notes d’origine — comme cet avant-propos — sont signalés par un changement de couleur du texte.
N’hésitez pas à laisser vos observations, à me contredire, ou à compléter mes remarques. La Typographie est un plaisir, mais aussi une conversation qui se poursuit dans le temps, poursuivons-la ensemble.
JT – Là, je ne vais pas me gêner !
[JM — les commentaires additionnels — toujours précédés de ‘JT’ — apparaissent là où Jeremy Tankard a porté ses annotations et corrections à ce document. C’est l’interactivité à fond aujourd’hui !]
Un contexte pour Arjowiggins Inui

-:: inuit paper – utilisé avec la permission d’Arjowiggins ::-
Inuit c’est deux choses à la fois. C’est une fonte électronique disponible gratuitement auprès d’Arjowiggins. C’est aussi une nouvelle gamme de papier de cette même maison. Arjowiggins a commandé la fonte auprès du concepteur de typographie anglais, Jeremy Tankard. Mon rôle est de présenter cette fonte, et de la placer dans un contexte, historique et culturel.
Donc, je ne vais pas me contenter de parler uniquement de la fonte Inuit. Je chercherai à situer le travail de Jeremy, tout d’abord dans le contexte de sa démarche personnelle ; ensuite je chercherai à situer la fonte dans les courants actuels de la typographie, en l’attachant à un courant particulier ; finalement, j’espère vous démontrer que Jeremy travaille dans une tradition fondamentalement anglaise de la typographie. En cours de chemin, nous allons étudier la police Inuit, et partager ensemble — j’espère — le plaisir que j’ai eu à la découvrir.



-:: Disturbance, © Jeremy Tankard ::-
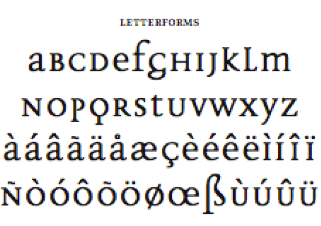
Je commencerai par présenter une autre police de Jeremy Tankard appelée Disturbance [ce qui pourrait dire, Dérangement]. Jeremy nous raconte qu’au départ, il s’agissait d’une tentative de création d’une police de 26 signes [sans distinction entre caps et bas-de-casse] — un exercice auquel les dessinateurs de fontes se sont essayé à différentes reprises. En poursuivant son travail, il s’est rendu compte que le projet n’était guère viable, mais il a gardé l’idée du mélange des caps et des bas-de-casse du projet initial. La police a été nommée Disturbance, parce que c’était la réaction de la plupart des gens à qui il la montrait.
JT — J’ai commencé à travailler sur Disturbance pendant que je suivais les cours au Royal College of Art [école prestigieuse de Londres]. Je lisais Bradbury Thompson et étais captivé par ses expériences avec ‘Alphabet 26’ utilisé dans les éditions pour Westvaco. Il utilisait Baskerville , ainsi que des petites capitales de Baskerville, en caractères d’imprimerie, parce que les hauteurs respectives correspondaient bien. Son choix des 26 signes, du moins pour moi, créait des problèmes visuels. Par exemple, il pouvait y avoir un « i » en cap suivi d’un « n » en bas-de-casse pour faire « in » (c’est un dotlessi — i-sans-point, suivi d’un « n »). Or, pour moi, ça faisait l’effet d’un « m » bas-de-casse mal imprimé. J’ai commencé alors à utiliser ces 26 signes pour écrire dans mon carnet de notes. J’ai conservé ceux qui me venaient naturellement sous la plume pour qu’ils figurent dans la police. En prenant ces notes, j’ai créé tout aussi naturellement une dizaine de ligatures. Ces dix formes supplémentaires ont été ajoutées pour faciliter l’écoulement des textes. J’ai aussi rajouté des ascendants et des descendants pour lier le texte verticalement, et diminuer l’impression qu’on avait de ne travailler qu’en petites capitales. Initialement, la police s’appelait, assez banalement, ‘AntiBrad’, mais mes professeurs m’ont dit que je ne pouvais pas faire ça à l’alphabet, que c’était trop dérangeant : d’où le nom.
Et, pour revenir à mes remarques devant situer son travail dans une tradition spécifiquement anglaise, il dit avoir trouvé son inspiration auprès de notre vieil ami, Baskerville.
JT – En fait, moi, j’ai utilisé Sabon comme point de départ. Puis, le tout a été redessiné avant d’être édité par FontShop International en 1993.
On le voit bien, Jeremy Tankard n’a jamais eu peur de relever des défis…
JT – J’adore la typo et les lettres, peu importe où elles m’emmènent. Je suis constamment émerveillé par ce qu’on arrive à faire avec des structures aussi simples. Actuellement je suis plus inspiré par des formes plutôt traditionnelles. Mais parfois, je suis capable de partir complètement en tangente. Mon projet actuel est prévu pour un lancement en 2010. Mais si j’arrive à le terminer plus tôt, c’est tant mieux. L’autre jour j’ai eu l’idée d’une série de fontes pour compléter mes fontes, ‘The Shire Types’. Nous verrons bien. Je pense parfois revenir sur Disturbance pour la (re)faire en police OpenType étendue, et en plusieurs graisses, et voir comment elle peut se comporter en body.

L’autre tradition typographique à laquelle je cherche à rattacher la fonte Inuit, est l’emploi des formes géométriques plutôt que calligraphiques pour le dessin des lettres. Même si l’on peut estimer que typographie et calligraphie avaient déjà commencé à diverger à l’époque du Garamond , où l’on commençait à voir des formes dessinées pour leur attrait esthétique et qui tenaient compte du processus d’impression sur les presses mécaniques plutôt que de l’interaction de la plume, de l’encre et du papier comme en calligraphie, il y a un point de rupture très clair au tout début du XIXe siècle. Dans un catalogue de fontes provenant de la fonderie Caslon, figure une police sous le nom « Two Lines English Egyptian » [une Égyptienne anglaise à deux lignes]. D’après son nom, on pourrait supposer qu’il s’agit d’une Égyptienne [ou Mécane] avec ses patins carrés, à qui, justement, on aurait tranché net les empattements à la serpe. Ainsi nous avons là, dans toute sa beauté, une des premières formes géométriques qui allait donner naissance par la suite à toutes les polices dites Grotesques.
À signaler aussi un argument qui suggère que le nom égyptienne a été utilisé simplement pour profiter de l’engouement du public de l’époque pour les typos très grosses et grasses. Il n’y a aucune preuve cependant qui viendrait trancher la question sur la théorie du retranchement des serifs.

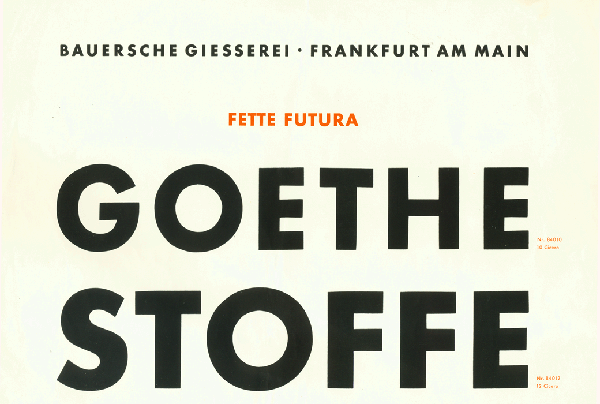
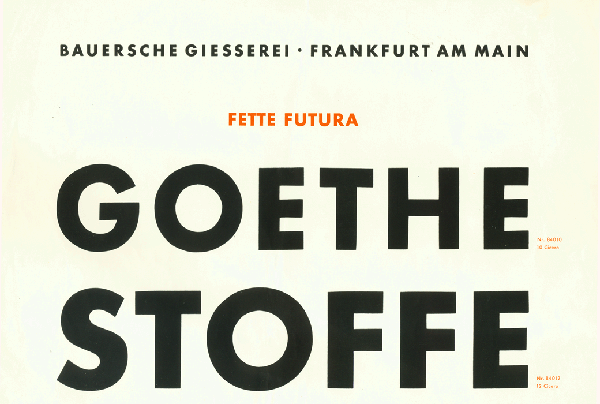
Faisons un bond jusqu’au XXe siècle, jusqu’à l’une des tentatives les plus radicales de réformer la typographie : les dessins de Paul Renner pour la police qui allait devenir le Futura.

Il est intéressant de noter la radicalité de son approche. Examinez ces « g » bas-de-casse, totalement délirants. Je suis un peu attristé qu’ils aient été abandonnés dans la fonte finale.
JT – Toutefois, on peut l’obtenir en fonte numérique — The Foundry en propose une version .
Puis constatez ce qui s’est passé une fois que les typographes ont mis la main dessus…

La géométrie pure de l’approche de Paul Renner a été assimilée par la tradition typographique. Je ne vais pas prétendre que c’est une mauvaise chose, en particulier si l’on tient compte de la qualité des presses d’imprimerie au début de XXe siècle, et du succès devenu phénoménal de la famille Futura. Mais on peut rêver…

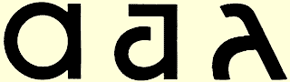
-:: Dessins de Paul Renner, pour ‘a’ bas-de-casse ::-
Lorsque j’ai retrouvé ce croquis, je l’ai tout de suite adoré. C’est tellement proche des croquis de Jeremy pour l’Inuit. À idées similaires, problèmes similaires. Nous sommes clairement face à une approche et une tradition semblables.
Sans doute aurait-il été pertinent de faire référence à Bliss, ainsi qu’à l’école anglaise de la sans-serif humaniste — Johnston, Gill, et al. Je n’en ai simplement pas eu le temps. Aussi délicieuses soient-elles, ces polices ne sont pas pour autant au centre des recherches devant aboutir à des sans-serifs géométriques… ce sera pour une autre fois alors.
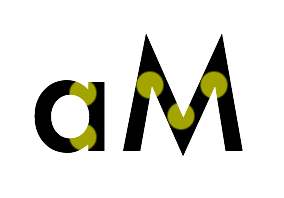
Pour continuer avec les sans-serifs géométriques, je voudrais présenter Variex, une police de la fonderie Emigre, dessinée par Zuzana Licko et Rudy Vanderlans en 1988. C’est une police totalement étonnante — elle l’est tout autant pour l’époque qu’encore aujourd’hui — et je voudrais fournir un contexte.

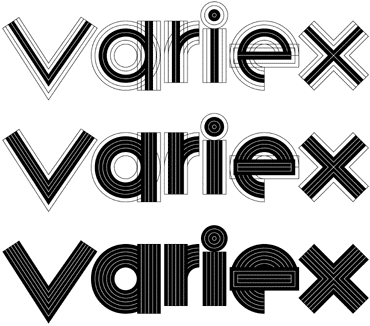
-:: Variex — image copyright Emigre ::-
À l’origine, les polices créées par Emigre étaient des fontes écran [bitmap]. C’est-à-dire, qu’elles étaient dessinées pixel par pixel, point par point. Il existe un courant dans la typographie contemporaine qui emploie de tels systèmes de grilles pour dessiner des fontes [mais on pourrait remonter plus loin, je peux aussi vous fournir des exemples comme Arrighi, ou Dürer qui cherchent à exploiter de telles grilles de construction]. On peux aussi y inclure le ‘Romain du Roi ’ de l’Imprimerie Nationale, créé à partir d’une grille de 2314 petits carrés, dans l’esprit de rationalité de l’époque des lumières. Ces systèmes cherchent à susciter des possibilités, à la fois créatives et esthétiques, par l’emploi d’une grille dans la création d’une fonte fonctionnelle.
Ce que je trouve intéressant à noter c’est que, lorsque la technologie PostScript est arrivée et que les dessinateurs d’Emigre ont cessé d’être confinés aux pixels de l’écran, ils ont, tout de même, cherché à concevoir un autre système dans lequel travailler.
Dans le cas de Variex, ils ont cherché à réduire les formes des lettres à des formes géométriques et basiques. Toutefois les lettres n’étaient pas placées sur une ligne de base, mais équilibrées symétriquement autour de leur axe horizontal central. On constate ensuite, d’après le croquis, que les graisses étaient construites en augmentant la largeur des traits, encore une fois, à partir du milieu. [Ce qui veut dire que chaque graisse possède une hauteur d’œil différente, ou ce qui peut passer pour un hauteur de l’œil quand tout provient du centre.]
Mais le dessin est étonnamment efficace, et quand on regarde Variex dans la perspective d’Inuit, l’emploi formelle d’une géométrie pure démontre clairement un air de famille.
JT – Comme pour le Futura, la géométrie pure est une illusion. On ne peut pas créer une police réussie avec seulement de la géométrie.

-:: Variex – image copyright Emigre ::-
Mais prenons la tangente un instant, il est intéressant de voir ce que Zuzana Licko est en train de faire aujourd’hui avec des polices comme Mrs Eaves [et la somptueuse Filosofia]. Mrs Eaves est son travail sur Baskerville, avec une approche à la radicalité propre à Emigre, mais d’une manière plus subtile. Même si certains typographes venant d’une tradition purement calligraphique vont lever les mains au ciel en horreur, personnellement — et ceci n’engage que moi — je pense que c’est un travail formidable, et j’attends ardemment que quelqu’un m’offre ces deux familles. [Pour poursuivre sur notre tangente, il est intéressant de rapprocher le cheminement typographique de Zuzana Licko à celui de Jan Tschichold qui, lui aussi, professait une typographie radicale dans sa jeunesse, avant de travailler dans le fil de la tradition et de nous donner une police comme Sabon.]
Je voudrais aussi mentionner deux polices de Jeremy Tankard, autres que Disturbance, qui emploient des systèmes formels. Dans ce cas, il y a deux références évidentes :
- Aspect, où l’idée était de créer une police de type ‘script’ y compris ses ligatures et fioritures, mais redressée, à la verticale [et linéale qui plus est]. C’est une proposition totalement en contradiction avec tout ce que l’on sait sur les scriptes, mais le résultat fonctionne.
JT – Aspect a été commanditée pour la nouvelle Christchurch Art Gallery, Nouvelle Zélande.
- Blue Island, où Jeremy a tenté de créer une fonte basée entièrement autour des ligatures. Les lettres individuelles ont un peu de mal à exister, mais une fois combinées en mots, la nouveauté de l’idée est apparente. [Je ne sais pas ce qu’il met dans ses céréales au petit-déjeuner qui lui donne des idées comme celle-ci, mais c’est une idée fascinante, et à ma connaissance, unique dans le champ de la typographie.]
JT – Blue Island fait partie de la collection Adobe Originals.

-:: Copyright Neville Brody ::-
En discutant avec Jeremy au téléphone ce matin, nous avons tous les deux caractérisé Inuit comme police de titrage. Toutefois, a noté Jeremy, en tant que fonte ‘body’ [pour le corp de texte], elle aurait très bien pu avoir sa place dans un support tel que The Face, du temps où Neville Brody en était le directeur artistique, pour faire pendant aux expérimentations formelles de Brody dans ce magazine.
C’est une remarque intéressante car Brody, comme Jeremy, ne vient pas non plus de la tradition calligraphique de la création typographique : lui aussi aimait à expérimenter des formes purement géométriques pour ses lettrages. Personnellement j’irai jusqu’à lier les déformations en photocopie, les lettrages à la main, et la découpe avec transformation des formes avec cette Caslon ‘égyptienne’ — je suis sûr que c’est un esprit semblable qui aurait trouvé totalement logique de tailler les serifs, de libérer les formes et de s’aventurer dans des territoires vierges.

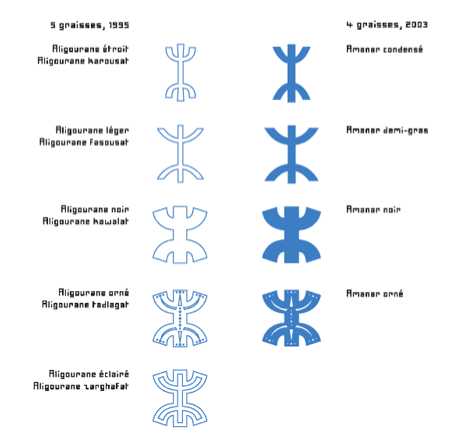
-:: image copyright Pierre di Sciullo ::-
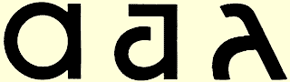
Pour revenir à l’Inuit, Jeremy note qu’au départ, il avait été question de créer un alphabet Inuktitut — l’alphabet syllabique utilisé par les peuples natifs du nord canadien. L’idée a été abandonnée assez rapidement car mélanger les formes pour les langues occidentales avec celles d’origine s’est avéré être un travail d’une trop grande complexité.
JT – Le brief exact était de dessiner une fonte dans le style syllabique Inuktitut que l’on pouvait employer pour composer du texte occidental. Donc il a toujours été question de faire une version ‘occidentale’. Il aurait été intéressant, en effet, de faire une police purement pour l’alphabet Inuktitut, mais ça ne faisait pas partie de la commande initiale.
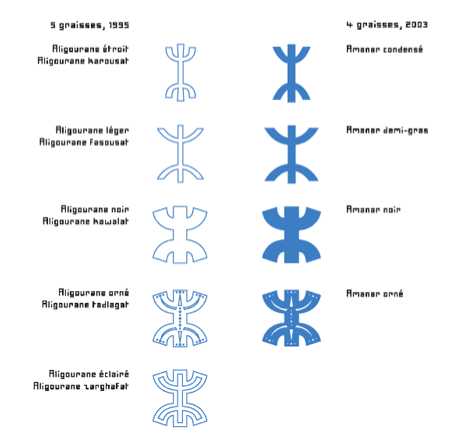
Toutefois, il y a ici un parallèle évident avec le travail de Pierre di Sciullo sur la création des alphabets pour le Touareg. Le travail de Pierre di Sciullo est trop complexe pour le développer convenablement ici, et ce serait à la limite de l’insulte de le traiter en quelques mots. Au lieu de cela, je vous propose une série de liens afin que vous puissiez étudier ce travail par vous-même.

-:: image copyright Pierre di Sciullo ::-
En revanche, je voudrais attirer votre attention sur le fait que, encore une fois, nous traitons un langage qui ne possède pas une forte culture écrite, et encore une fois, nous avons des formes de lettres basées sur la géométrie, plutôt qu’ancrées dans la tradition typographique de la calligraphie. Un autre parallèle avec les autres travaux de Pierre di Sciullo peut être tiré de l’habitude qu’il a d’exploiter des systèmes et des grilles comme cadres ou conteneurs pour sa créativité.
Des liens pour Pierre di Sciullo
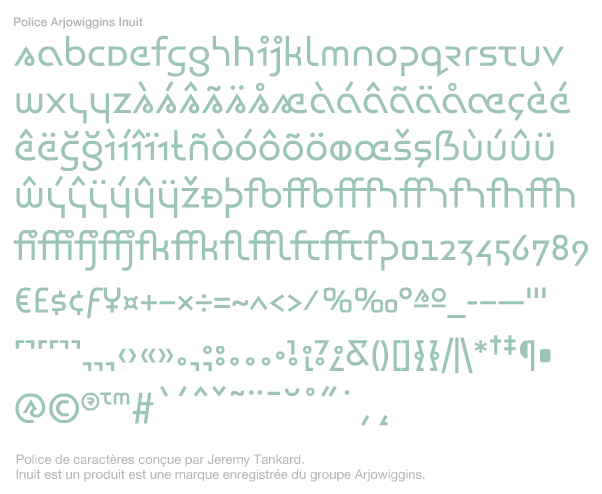
Arjowiggins Inuit

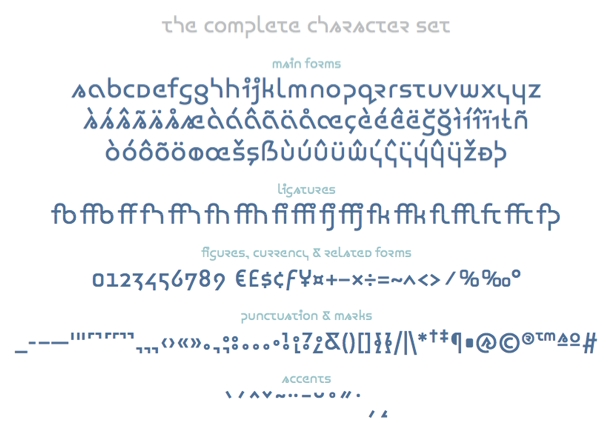
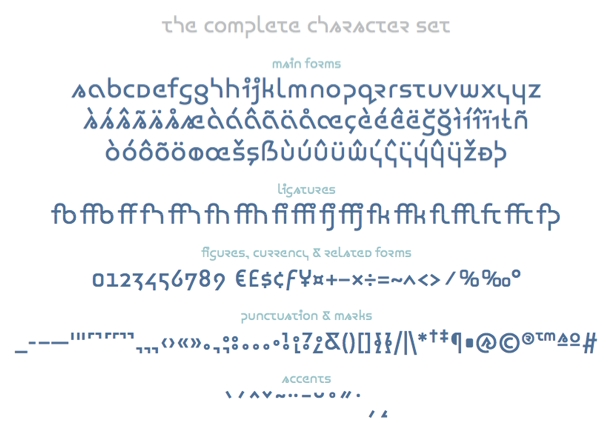
Vous avez à votre disposition des informations complètes sur l’approche créative de Jeremy pour ce travail aussi bien sur le site d’Arjowiggins pour le papier que sur le propre site de Jeremy Tankard. Je vous recommande particulièrement de télécharger le document « Footnote N°. 5 » qui contient ses notes à propos d’Inuit.

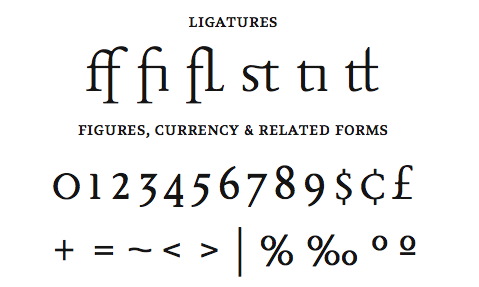
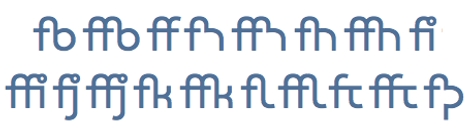
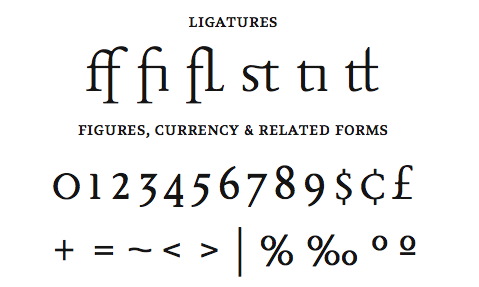
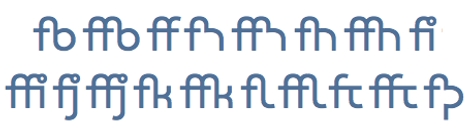
Pour moi, cette illustration démontre un autre pont entre le travail de Jeremy pour Inuit et la tradition typographique. Les ligatures étaient très présentes dans les premières fontes. À tel point qu’elles constituent souvent un moyen de déterminer qui a copié qui, et ainsi de remonter à l’original. Le dessinateur d’origine prenant fierté à fournir une fonte la plus complète possible avec fioritures et ligatures. Mais les ‘copieurs’, qui devaient généralement travailler le plus rapidement et le moins cher possible, ne pouvaient fournir que le minimum syndical, ou rien du tout. Tout dépendait aussi de leur matériel source pour la copie. Certaines ligatures étaient rares, voire très rares, et il se peut que les textes à partir desquels les copies étaient réalisées ne nécessitaient tout simplement pas la présence de ces formes.
JT – L’emploi des signes alternatifs et des ligatures va à l’encontre de la simplicité de la structure d’un alphabet syllabique, mais la police AW Inuit est devenue quelque chose à part, et elle suit donc sa propre structure.
Les chiffres en bas-de-casse [appelés les chiffres d’ancien style, ‘old-style figures’, en anglais] sont un autre attribut typographique qui [à juste titre] fait un retour, et je suis ravi de les voir proposés ici.

La création des formes

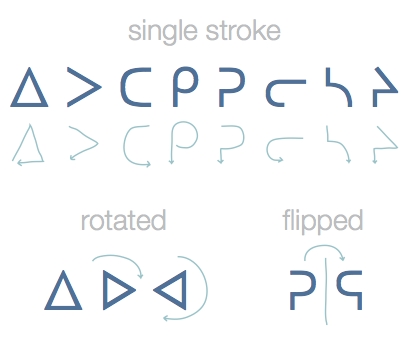
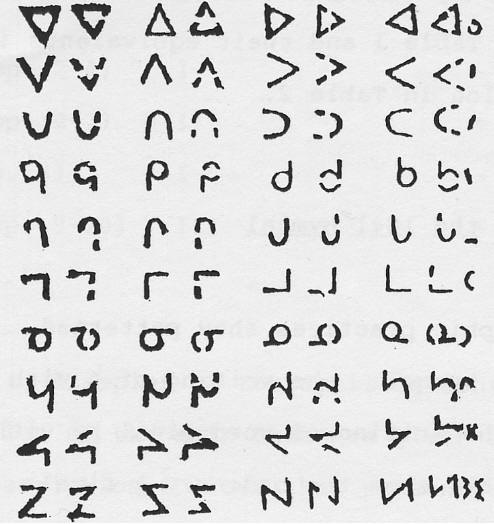
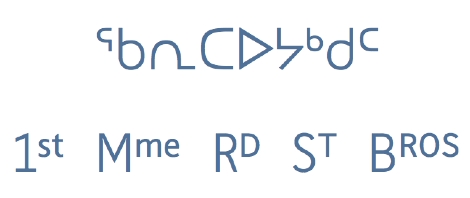
-:: l’alphabet inuktitut ::-

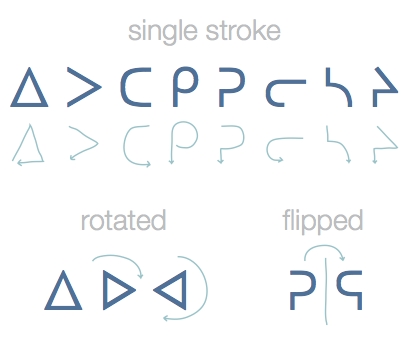
L’alphabet Inuktitut emploie des formes en rotation et en miroir. C’est un trait qui est totalement étranger aux alphabets occidentaux modernes, et on peut voir ici le moment où Jeremy abandonne les tracés occidentaux [calligraphiques] qui ne se prêtent pas du tout à l’exercice. La typographie basée sur des traits de plume a recours à des pleins et des déliés spécifiques. Il n’est pas possible de faire tourner simplement ces formes, ou de leur donner un effet miroir sans qu’elles ne paraissent esthétiquement ‘moches’ à nos yeux. Il faut les redessiner complètement en tenant compte des nouvelles positions. Or, dans ce cas, les lettres perdent leur nature de formes en rotation ou en réflexion. C’est donc à partir de ce moment que Jeremy a adopté une approche géométrique.

-:: exemple premier alphabet syllabique par James Evans ::-

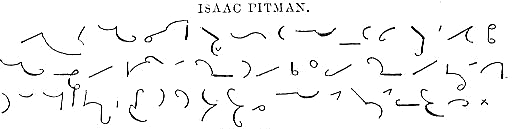
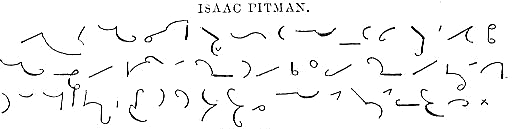
-:: exemple de sténographie Pitman ::-
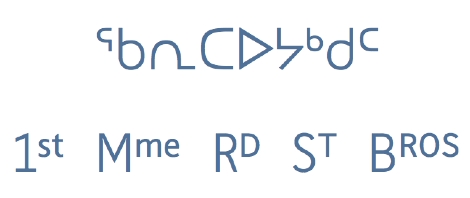
L’alphabet Inuktitut est probablement basé sur le système de sténographie d’Isaac Pitman. Ce qui est un point de départ logique, car ce système de sténographie s’appuie aussi sur une découpe syllabique des mots et encourage l’emploi de formes basiques, mises ensuite en rotation. Une autre similarité est l’utilisation de petites formes, comme des lettres en exposant.

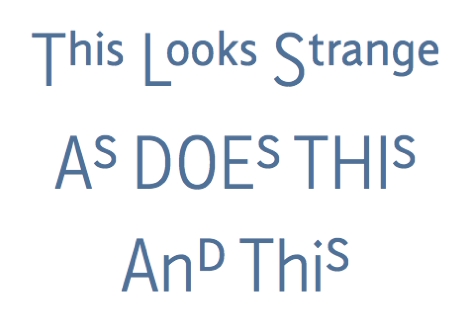
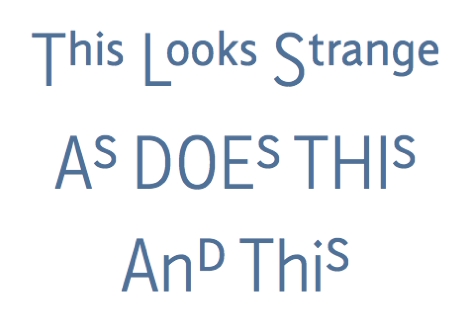
On ne doit pas les confondre avec les formes pour les majuscules et bas-de-casse — lesquelles ne sont pas employées en Inuktitut. Jeremy explique qu’elles sont, en fait, plus proches des mots abrégés couramment utilisés dans les langues occidentales. Mais la généralisation d’une telle approche pour un alphabet occidental n’est pas forcément une chose que nos yeux sont prêts à accepter aisément.

Pendant un moment, Jeremy a aussi joué avec l’idée d’utiliser le signe de l’accent tonique — sous forme d’un point, ou de l’accent « ° » [o-ring] que l’on trouve dans les langues scandinaves — comme un moyen de signifier les majuscules.

Cela aurait pu être un autre moyen de respecter l’apparence et la texture graphique propre à l’écriture Inuktitut. Mais il a finalement abandonné cette approche du fait qu’elle n’était pas pratique [sans parler de son utilisation pour les langues scandinaves, où la présence de cet accent aurait pu créer une confusion entre les majuscules et les signes en bas-de-casse qui en sont déjà dotés.] Toutefois, il a retenu la forme de l’accent tonique pour la ponctuation, ainsi que pour les points sur les « i » et « j » bas-de-casse. Pour lui, cette présence était suffisante pour garder en vie l’esprit et les spécificités de l’alphabet Inuktitut dans ce qui était devenu sa propre création.

La semaine prochaine, Arjowiggins doit mettre cette police en téléchargement libre et gratuit à partir du site consacré au papier Inuit. Chacun sera alors libre de l’utiliser, de l’adapter à ses besoins, de la changer, de l’étendre, de lui donner vie.
Pour conclure, j’aimerais proposer qu’Arjowiggins étudie la possibilité de rendre cette fonte disponible sous une licence Creative Commons, pourquoi pas la licence « Paternité / Pas d’Utilisation Commerciale / Partage des Conditions Initiales à l’Identique ». Ceci devrait assurer que les droits des uns et des autres seront respectés, mais aussi permettre à d’autres de prolonger le travail que Jeremy a commencé — pourquoi pas en l’adaptant à d’autres langues européennes, ou encore en créant d’autres graisses.
Remerciements :
- à Benoît Higel qui a animé la présentation et m’a fourni un aperçu fascinant de sa conférence sur le thème du Noir et Blanc ;
- à Saïda Berrahal, d’ArjoWiggins, pour m’avoir invité à participer, et qui a fait en sorte que tout se passe bien ;
- à Étienne Hervy, du magazine Étapes, qui m’a si gracieusement passé ses notes préparatoires quand il a dû annuler sa présence à la dernière minute ;
- à Peter Gabor, pour m’avoir encouragé à participer et simplement, d’y aller à fond ;
- à Alain Pastor, pour la relecture et les corrections de cette traduction française ;
- et surtout à Jeremy Tankard, pas seulement pour une fonte qui je suis sûr prouvera son utilité en apportant du plaisir à beaucoup lors des années à venir, mais aussi pour avoir pris le temps de répondre au téléphone à mes questions sans queue ni tête avec beaucoup de patience. Il a aussi été très aimable de m’envoyer une masse de fichiers et de documents complémentaires. Et finalement, il a gentiment rajouté ses propres notes et corrections à ce document. Un très grand merci.