{billet rédigé par Jonathan Munn}
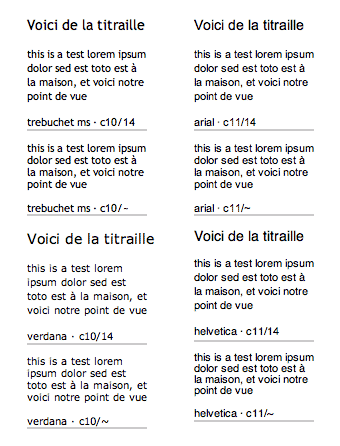
Récemment j’ai affirmé des choses à propos de Trebuchet [les lecteurs avertis savent que le nom correct de cette fonte est ‘Trebuchet MS’, avec leur permission je vais continuer d’utiliser la version courte du nom], il serait intéressant d’appuyer mon argument avec quelques faits. J’ai préparé le schéma ci-dessous rapidement dans Firefox.

Chaque fonte est présenté en titraille corps 14, puis dans la corps la plus petite pour être lisible par la majorité des lecteurs [oui, je sais que verdana peut probablement être descendu un corps ou deux, mais ce n’est pas le but] toute en gardant la forme des lettres. Ce texte est présenté avec un inter à 14, puis avec l’interligne par défaut pour cette fonte. Encore une fois, une inter de 14 à été choisi pour être un minima pour éviter que d’éventuel lézards dans le texte créé des blocs entre les lignes au détriment du sens de lecture horizontale. La première chose que l’on constate, à cette taille, est l’étonnant ressemblance entre l’Helvetica et l’Arial. Ce qui est normal dans le mesure est Arial était conçu pour être un clone de l’autre.
Quasiment la seule différence visible est la forme des ‘a’ dans la titraille. Par contre, dans l’interligne par défaut, l’arial s’en sort un peu mieux avec un inter plus fort. Dans le pavé en 11/14, la perception des blocs est virtuellement identique. [ Designers, pour du texte à cette taille vous pouvez spécifier donc indifféremment et sans problème font-family:arial,helvetica,sans-serif; ou font-family:helvetica,arial,sans-serif; dans vos feuilles de style. ]
Pour Verdana, il est absolument clair que le pari de Matthew Carter de commencer le dessin des lettres avec le dessin de la police bitmap [c’est-à-dire, les pixels réellement présent à l’écran] avait été une stratégie gagnante. Bien sûr, les dessinateurs d’Arial et de Helvetica n’avait pas cette possibilité, les caractères existant [bien] avant la généralisation des polices sur écran. Carter [et son équipe] ont pu optimisé à la fois le dessin, et les pixels ‘grisés’, ceux qui ‘lissent’ les formes. Les approches sont aussi particulièrement soigné.
On peut trouver Verdana un peu pâle — particulièrement dans ce test, en comparaison avec les autres fontes — mais on ne trouvera guère de plus lisible. Reste Trebuchet, alors. Commençons pas la titraille, et justement par ce mot. Il saute aux yeux qu’il y a un problème avec les approches, non seulement le bloc ‘ail’ est beaucoup plus serré que le reste du mot, mais le ‘tr’ est très lâche. On voit presque deux mots — tit & raille. [Regardez comment le dessin des lettres pour les autres fontes élimine ce problème.]
Regardez maintenant le bloc en 10/14. Il est clairement le moins lisible des quatre exemples de ce type. Les problèmes combinés des approches et le dessin des formes créent des ‘grumeaux’ visuels qui apparaissent plus dense dans le gris du texte — le ‘te’ sur la première ligne, le ‘se’ sur la seconde, etc. De plus le blanc intermot est un cheveux trop faible broyant aussi l’aisance de lecture sur l’ensemble. Sur les autres, visuellement, là où les lignes deviennent des barres grises, une ligne composé en Trebuchet devient une enfilade de perles. Et la lecture bute sur chaque ‘perle’. Ce problème est encore plus présent avec l’interligne par défaut du seconde bloc.
Sauf que maintenant les ‘grumeaux’ ou ‘perles’, à cause de la proximité des lignes créent des blocs qui englobent plus d’une ligne. Il y a un trait très net, par exemple, entre les quatre lignes — je renforce l’effet:
this is a test lorem ipsum
dolor sed est toto est à
la maison, et voici notre
point de vue
On peut penser qu’il y a pas de polices moches, simplement des polices mal employées, et c’est souvent le cas. L’outil à disposition des typographes et designers pour diminuer ce problème est souvent l’optimisation de micro-espaces [blancs] de la page : l’interlettre, l’intermot, l’interligne. Mais dans l’état actuel des technologies du Web [et je pense aux CSS, Cascading Style Sheets] — sauf à faire ce travail ailleurs et à employer systématiquement des images — il est quasiment impossible d’apporter le même degré de précision que nous avons à disposition dans nos autres logiciels — illustrator, XPress, InDesign… Oui, et je l’affirme, j’ai déjà vu de la titraille en Trebuchet qui restait lisible, agréable même, et qui correspondait correctement au message, au ton, au besoin de communication. mais c’est un cas rare en l’absence de la possibilité d’intervenir lettre par lettre tant cette fonte possède de problèmes.

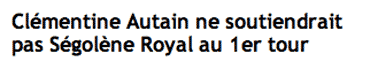
Tiens, un dernier exemple tiré du Libé du jour: et savourez la pâté ‘Ség’ en comparaison avec le ‘1 er’ qu’on dirait deux mots séparés, tellement l’approche est lâche. Mais même le ‘ie’, ‘nd’ et ‘dr’ dans ‘soutiendrait’ posent problème. J’espère donc avec ce papier, vous avoir démontré que le Trebuchet MS pose de graves problèmes de lisibilité, particulières pour un site de presse, là où précisément la lisibilité devrait primer.

Verdana prend beaucoup de place dans une mise en page. Arial & Helvetica sont denses. La Trebuchet (malgré les nombreux problèmes inhérents à la police) est un compromis place / lisibilité plutôt intéressant à mon avis.
A préciser aussi que ces captures ont été faites avec un anti-alias sur Mac – qui n’est pas très propre pour la peine.