Article paru dans design et typo le 17 octobre 2006.
Voici un outil de travail et de réflexion, pour vous permettre de régler la typographie de vos websites ou blogs lorsque vous utilisez des fonds Noirs ou Couleurs foncées.
Je ferai l’ensemble de l’analyse comparative dans les jours qui viennent. Vous donne pour l’instant juste les paramètres techniques de ces figures, ainsi que l’adresse d’une galerie d’images qui synthétise toutes ces comparaisons.
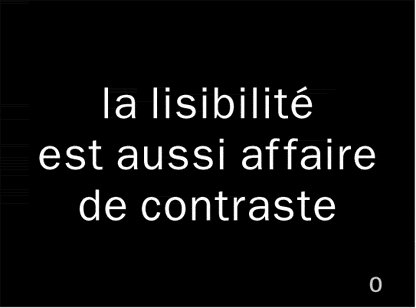
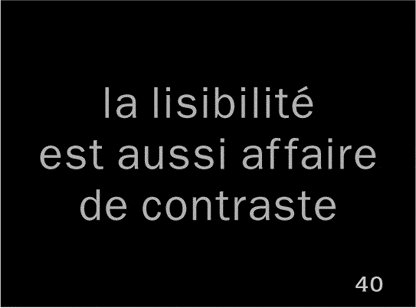
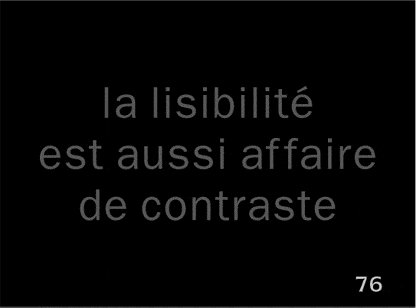
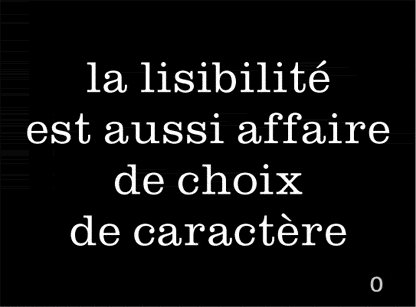
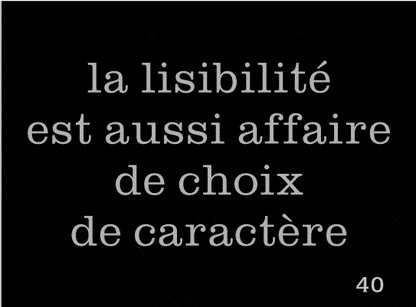
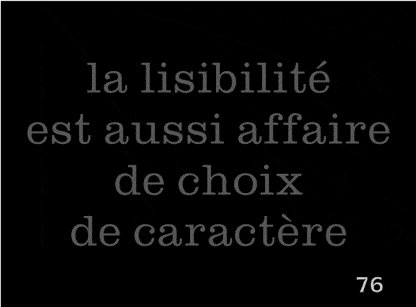
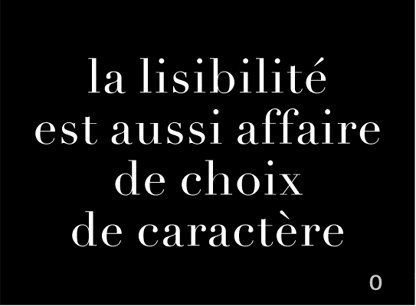
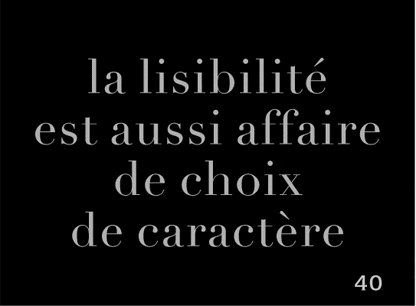
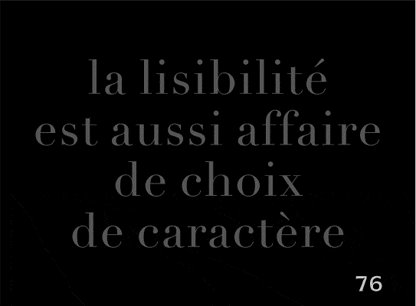
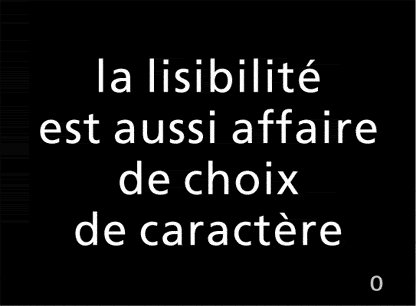
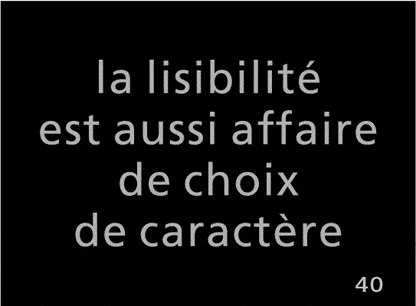
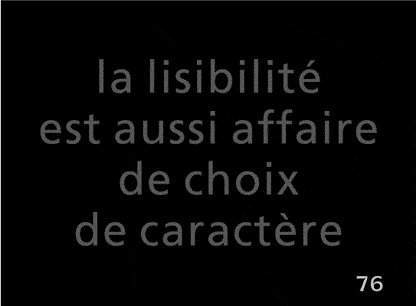
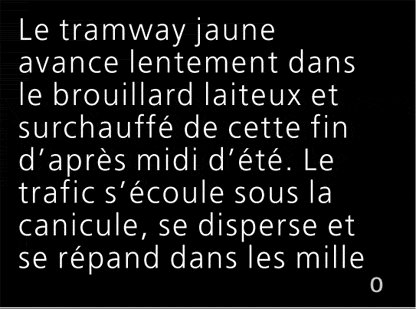
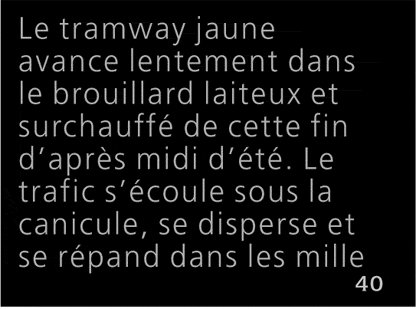
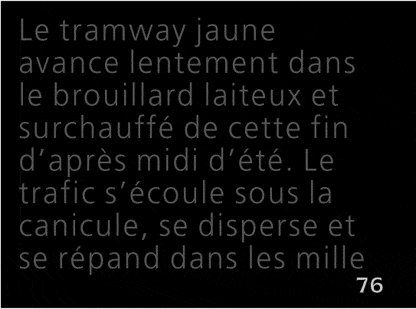
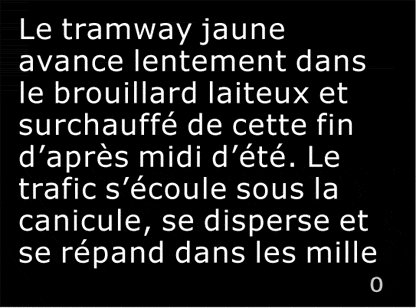
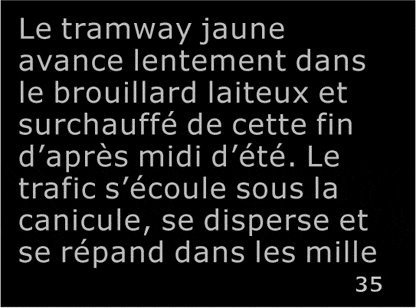
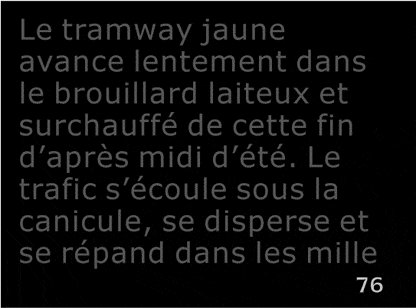
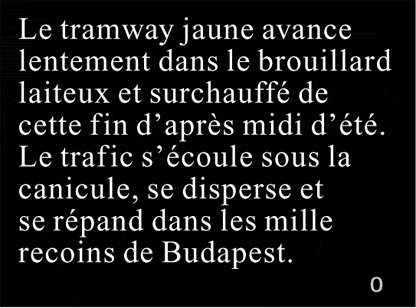
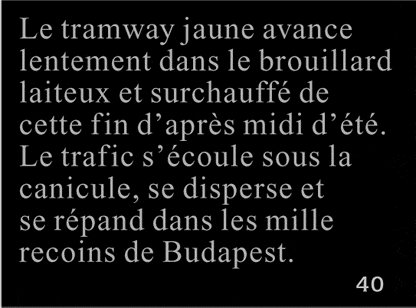
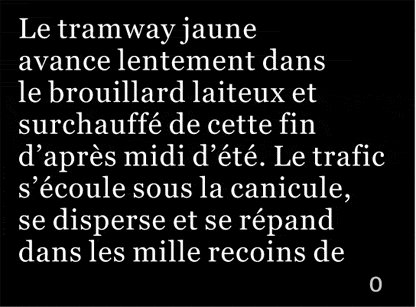
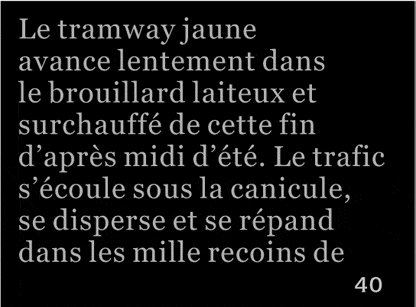
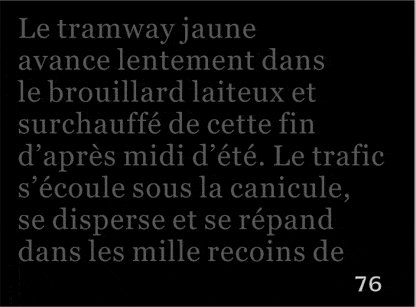
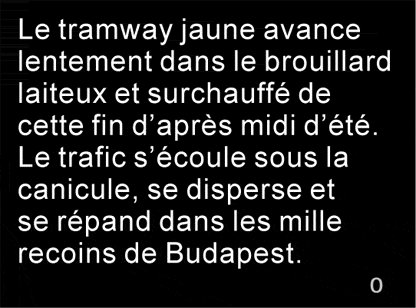
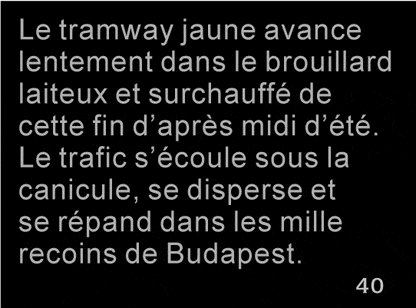
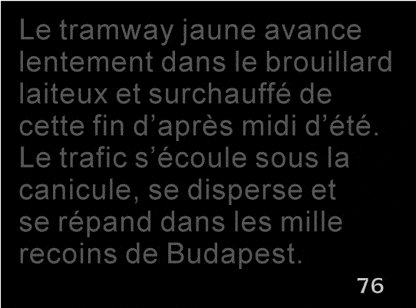
Les chiffres en bas à droite de chaque rectangle correspondent à la tonalité des textes. 0 pour cent = blanc, 10,15,20… 88,91,94,97,100, au pourcentage de noir.
Si vous avez dores et déjà des questions ou des commentaires n’hésitez surtout pas %-)
Si les animations s’arrêtent il suffit de rafraîchir votre navigateur «cde+R» sur Mac «ctr+R» sur PC

typo: Helvetica Neue 35 | vous demandez sans doute pourquoi j’ai pris les deux G du Franklin ITC Gothic, en exemple de contraste sur le fond noir. Question de Goût, comme je préfère également un News Gothic à un Helvetica, ou un Gill à un Futura, mais nous nageons dans des eaux troubles de la subjectivité. Juste une précision, je trouve que les caractères que je préfère ont tous un point commun, une souplesse due à la gravure, due à la main de l’ouvrier qui creuse le métal du poinçon en y ajoutant une part de son habileté manuelle pas trop mécanique. J’aime la calligraphie, les dessins à la main levée au pinceau, au calame, et l’on retrouve ces irrégularités dans un caractère comme celui d’Éric Gill. Quant à l’Helvetica, il est l’œuvre d’un «architecte» soucieux de la construction et des équilibres fondamentaux. Mais mon propos dans ce billet n’est pas tant de m’étendre sur mes états d’âme au regard d’une police ou d’une autre mais de souligner les différences de comportement des uns et des autres lorsque soumis au test «fatidique qui tue», je veux dire la composition d’une typo blanche sur fond noir.
AVERTISSEMENT:
Ces remarques et toutes celles qui vont suivre ne concernent que la chaîne éditoriale du web et non celui du Print et nous y reviendrons.



typo: ITC Franklin Gothic «Book»

typo: ITC Franklin Gothic «Heavy»




typo: Garamond Stempel «Regular»

typo: Trade Gothic N°18 «Condensed»


typo: Verdana «Regular» approches «0» (InDesign)

typo: Verdana «Regular» approches «+75» (InDesign)
Comparaison des polices Originales vs Polices «similar to»

typo Frutiger Light orignale

typo Verdana Regular (dessin de Mattew Carter d’après le Frutiger) pour Microsoft

typo Times New Roman Roman de Stanley Morison (Monotype Corp)

typo Georgia de Microsoft d’après le Times de Morison (dessin Mattew Carter). Il s’agit là d’un dessin spécialement conçu pour la lecture sur l’écran, on le voit notamment en examinant les empattements qi sont légèrement exgagérés pour supporter la lecture en c.9 sur un écran)

typo Helvetica Neue 55 de la fonderie Stempel

typo Arial (plagié par Monotype d’après l’Helvetica de Stempel pour éviter de devoir payer des droits)
Depuis que nous sommes entré dans l’ère des écrans (et ça commence avec le cinéma), nous sommes quotidiennement confrontés à un phénomène bien connu des experts qui se sont penchés sur les problèmes de lisibilité.
Herbert Spencer dans son ouvrage the visible word l’explique très bien. Fin du XIXe et début du XXe siècles beaucoup experts se penchés sur les problèmes de lecture sur papier. De nombreuses théories ont été avancées que je développe dans un article sur design et typo ici. En conclusion de la plupart des tests effectuées pour faciliter la lecture, l’on recommanda vivement de diminuer le contraste entre le noir du texte et le blanc du papier.
Deux possibilités s’offre au lecteur, soit d’acheter une version imprimée sur un papier légèrement teintée en jaune bistre, légèrement gris-crème… (c’est le cas des livres de la Pleïade) soit tout simplement de diminuer l’intensité de la lumière qui vient se réfléchir sur le papier pour obtenir une «douceur» qui facilite en le reposant la concentration de notre regard. Autrement dit si vous «balancez» 500 watts d’un halogène sur une page blanche pour lire un roman, il vous en coûtera non seulement une consommation d’énergie auprès d’EDF considérable, mais une fatigue optique qui vous empêchera de lire trop longtemps.
Avec le cinéma on a connu les premiers Noirs au Blanc, en déchiffrant les sous-titrage des V.O. Combien de fois ne vous êtes vous pas dit, c’est fatiguant, trop blanc, lettres presque floues tant la lumière arrondissait leurs bords.
Puis la télévision et enfin les écrans d’ordinateur qui arrivent en masse à partir des années 87-92. Et avec la pao, les sites Internet quelques années plus tard, la tentation a été forte pour bon nombre de créateurs d’utiliser l’inversion des textes en réserves blanches sur fond noir. Pas seulement un phénomène de mode, mais plutôt une possibilité d’expression qui en print traditionnel demandait des investissements plus coûteux du fait de la multiplication des films intermédiaires. Mais en conception de site, ou de page écran sur un logiciel pao, la question du coût était balayé. Coût identique. Et les designers se sont donnés à cœur joie d’exploiter la spectacularité des fonds noirs.
Qu’ont-ils oublié?
La physiologie de la lecture | le confort
Lorsque vous lisez un texte en réserve blanche, en réalité vous lisez de la lumière, une projection de photons qui assaille directement les bâtonnets et cônes de vos rétines. Terriblement agressif. C’est comme si vous regardiez une éclipse de soleil sans lunettes de protection, ou les vitraux d’une cathédrale traversés par soleil intense.
Dans la plupart des exemples que j’ai donné dans la première partie de cet article, on s’aperçoit que l’œil retrouve un confort agréable, lorsque les textes sont teintées entre 35 et 55% de noir. Et je parle de confort et non de lisibilité, parce que les comparaisons que j’ai effectué entre des polices comme le Verdana ou le Frutiger, ont induit pas mal de lecteurs en erreur. Elles montrent que quelque soit le dessin, il devient plus confortable à lire à partir du moment où les lettres teintées freinent ce bombardement photonique. Certains caractères supportent plus ou moins bien l’inversion. Un Bodoni ou un Times ou son dérivé le Georgia, du fait des contrastes internes aux dessins (pleins et déliés) supportent plus difficilement le jeu de contraste supplémentaire qu’impose l’inversion de la lecture.
Un Arial maigre ou un Arial Black réagissent de même différemment par la quantité de photons que laisse passer ce dernier, et l’on voit bien que plus le caractère est gras plus on doit en descendre les valeurs de transparences pour que nos yeux retrouvent un contrôle confortable de la lecture.
Les différences de fatigabilité de lecture dépendent aussi beaucoup de la longueur des textes. Si vous composez un pavé (au fer à gauche, ou justifié) sur 700 pixels de large entièrement blanc sur fond noir en corps 9, vos yeux vont se fatiguer par la conjonction de deux phénomènes. 1) par la difficulté pour nos muscles oculaires de «suivre» une ligne trop longue, 2) parce que si cette ligne en plus se trouve être en blanc sur fond noir, ce n’est plus des formes alphabétiques que vous suivez, mais de la lumière incidente qui prend la forme de lettres et de mots. Autrement dit c’est comme si vous cherchiez à suivre les reflets d’une rivière à saumon. À un moment vos yeux décrochent.
En conclusion et pour faire bref, j’ai écrit ces notes en donnant un certain nombre d’exemples qui n’ont d’autre but, pour ceux qui l’avaient saisi, que de montrer des variations de contrastes et de permettre à chacun de définir sa perception du confort face à une lettre blanche qui se teinte pour tendre vers le noir absolu.
J’ai par ailleurs l’impression d’avoir soulevé une boîte magique en voulant comparer un Times, un Frutiger, un Bodoni, un Helvetica. Le but n’était autre que de comparer des familles de Sérif ou de Sans Sérif, toujours sous l’angle de la lumière qui vient frapper nos rétines. Donc de se rendre compte des complications de lisibilité, dès lors qu’on introduit un facteur supplémentaire de contraste, les pleins et déliés. Franchement que ce soit le Georgia ou le Times, ça n’y fait pas grande différence dans la perception des lettres inversées. © design et typo | octobre 2006

Ping : calcyum.org