{Billet rédigé par Jonathan Munn }
Microsoft avait un problème. Non pas que personne ne l’aime — il y a longtemps que Bill Gates & cie. se sont fait une raison en rachetant 98% des entreprises de la planète Terre, ainsi que la plupart de ses habitants. Bien sûr, ça ne fait pas qu’on les aime, mais désormais ils évitent de se faire tabasser à la recré. Non, le problème auquel Microsoft devait faire face en tout début des années 90 — avec leur système Windows 3.x vachement convivial et sympa, ainsi que leur navigateur ultra-cool nommé Internet Explorer — était qu’ils n’avaient à disposition dans leur système d’exploitation que des polices de caractères merdiques. Vraiment merdiques. Avez-vous vraiment vu cette imitation bonne marché d’une police de caractères, appelée ‘MS Sans Serif ‘ qui apparaît par défaut en tant que police système sous Windows [3, NT, 2000, etc.] ? [1] On dirait un Arial [déjà une pâle imitation d’un honnête Helvète, et pas la plus aimée des polices] qu’une âme généreuse aurait emmené dehors pour mettre fin à son agonie derrière les poubelles d’une allée sombre, avant qu’on pietine le corps et le laisse tremper dans les flaques de bière ranci pendant trois jours. Ensuite, cette fonte zombie, la gueule tout de travers, se lève et s’installe sur votre ordi et dis, bonjour, je m’appelle MS Sans Serif. C’est comme ça à tel point que cette police est moche. Pendant ce temps, les Macs avait Chicago, puis Charcoal, Textile, ou (plus tard) Lucida Grande. Des fontes qui — comme Fonzie dans Happy Days — incarnaient le ‘cool’.

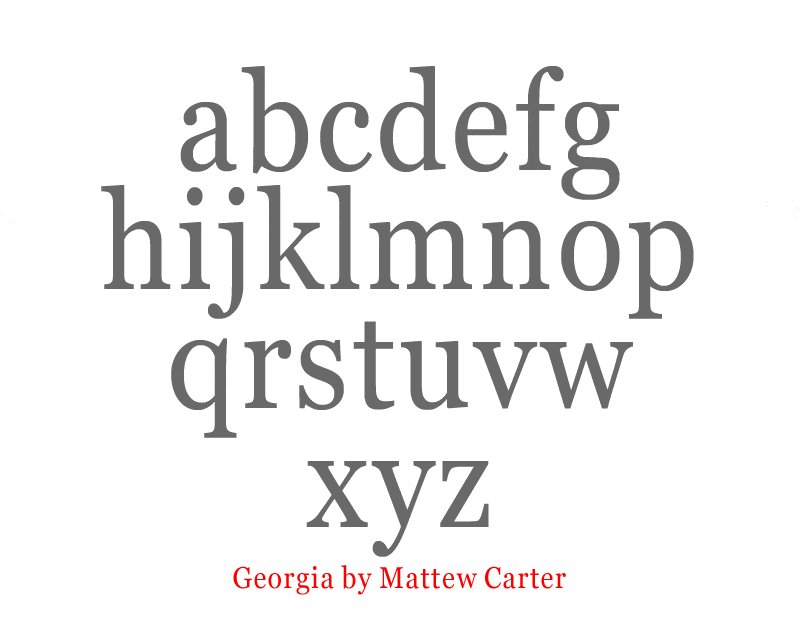
Donc, comme nous l’avons constaté, l’argent ne vous rend pas cool. Mais, au moins, ça permet d’acheter la plupart des autres choses sur la planète. Et dans ce cas précis, ça leur a apporté un certain Matthew Carter, designer de fontes de son métier.
Microsoft décida qu’ils avaient besoin de fontes spécialement conçues pour la lecture sur écran. Ainsi Matthew Carter a produit le Georgia (et, par la suite, Verdana) spécifiquement à cette fin. À un moment donné, ces polices étaient disponibles aussi bien pour des Macs que pour Windows — librement et gratuitement –, et, comme elles tournaient aussi sur la plupart des machines *nixiennes, elles formèrent les bases de ce que l’on considère même aujourd’hui, comme des fontes ‘basiques’ [Core Fonts] pour le Web — c’est à dire, qu’on peut supposer leur présence, installées sur la majorité des machines utilisées pour visiter votre site.
Il est clair que le premier référence pour Georgia est le Times New Roman. Auparavent, cette dernière constituait la police par défaut pour la plupart des browsers, à tel point qu’il suffit de présenter une page en Times, en reserve blanche sur un fond d’étoiles et ciel noir, pour que la plupart des anciens du Net revoient leur premières pages web passer devant leurs yeux. Mais, Georgia n’est pas un simple décalque. Si ses formes viennent aussi d’ailleurs [Bulmer pour le Roman — ITC Cushing, Clearface ou même Bookman par moments pour l’italique], son caractère et personalité sont très américain, peut-être à cause de l’importance de son œil [x-height]. Mais au contraire de ses ancètres, prédécesseurs, et autres éclaireurs, une fois présente dans une page Web, Georgia remplit sa fonction plus qu’honorablement, et reste, dans une large gamme de forces du corp, des plus petits, au plus fort, non seulement très lisible, mais aussi agréable à l’œil.
Pourquoi parler du Georgia ? Nous allons y venir.
Quand Peter m’a contacté, pour donner du répondant sur son série des portails de la presse, j’ai proposé une rapide sélection de sites qui, à mon avis, réussisait la gageure de traduire une expérience de presse en termes du Web. Cette sélectionne n’est pas exhaustive, et reste certainement biaisé par le fait que je suis anglophone. Sachant cela, j’avais proposé :
The New York Times
The International Herald Tribune
puis, des pages du Guardian Online : d’abord la section des ‘blogs’, ‘Comment is free’ –
et la nouvelle section dédiées aux voyages –
[Remarque parenthétique : nous parlons de la conception des portails de presse, mais, jusqu’ici, pas des stratégies de lancement. Or, il est intéressant de noter que The Guardian a changé sa maquette papier en septembre 2005, mais n’a pas encore touché à la maquette du site Web. Par contre, ce que ce journal a effectivement fait a été de lancer une série de nouveaux services/sites ‘satellites’ qui implémentent un design commun et cohérent, sans être pour autant entièrement homogène. Deux de mes exemples — ‘Comment is free’, et ‘Travel’ — en font partie. Je soupçonne que ces ‘satellites’ préfigurent l’aspect visuel du nouvel site central de Guardian Online. Si c’est le cas, cette politique est très astucieuse : non seulement les équipes de production et de design disposent ainsi d’un champ d’expérimentation à taille réelle et ‘pour de vrai’ pour roder les idées — aussi bien techniques que de design pur et d’architecture — avant de lancer le cœur du nouveau site ; mais cette démarche publique familiarise les lecteurs aux grandes lignes d’un nouveau design lentement et depuis les marges. De plus, cette familiarisation vient *avant* le lancement final — une démarche qui désarme d’avance la réaction primaire et atavitiquement négative qui accompagne tout changement — même pour le meilleur — touchant aux choses familières, d’autant plus dans le cas d’un quotidien, pour lequel le choix relève souvent autant de l’affectivité que de l’objectivité.]
Donc, à part leur présentation globalement efficace [hors des problèmes mineurs], ces sites ont quelque chose d’autre en commun : ils utilisent tous le Georgia. Parfois elle n’est présente que par touches, mais suffisement afin d’ajouter du caractère [sic] aux pages. C’est presque comme si — de la même manière que Trebuchet signifie le Web2.0 — le Georgia signifie ‘presse’.
Mais il ne suffit pas de saupoudrer une maquette de Georgia pour tenir une réussite… chaque site utilise, en général, deux fontes, le Georgia plus un sans sérif [mais pas le Verdana, assez absent de la presse, non?], et reste aéré et frais. Ensuite ces sites, chacun à sa manière, utilise des filets, des interlignes et inter paragraphes, des micro-espaces et blancs tournants de manière efficace et claire. Le tout tiré de plus de 100 ans d’expérience de design pour la presse qui, non seulement, réussit à rester lisible, mais reste aussi clairement dans un réferrant de presse, et de presse quotidienne.
Pour terminer avec cette note, je tiens à partager deux autres liens utiles pour qui s’intéresse aux questions du design pour les portails de presse :
– un blog/portail sur le design partout dans le monde en ce qui concerne la presse quot’ et magazine
– un centre d’études et d’informations principalement pour les journalistes, mais touchant, de fait, très largement sur des questions de presse, de lisibilité, et — par extension — de l’architecture de l’information et le design
[1] D’après Wikipedia, MS Sans Serif doit sa création à un Vincent Connare, à l’époque salarié de Microsoft, qui est également célèbre pour être l’auteur de la police la plus décriée de la planète [typographique] — oui, j’ai nommé, le Comic Sans.



Ce billet est vraiment très intéressant…
Voilà un blog qui va entrer dans mon lecteur de flux RSS tout de suite ;-) !
Flavien