Intérêt d’un «beau» gris typo
Comme je l’ai déjà dit plusieurs fois, je m’interdis en général de porter un jugement esthétique sur les éléments graphiques que j’analyse. Mais pour cette fois-ci je fais une exception.
Depuis l’apparition de la PAO (publication assistée par ord.) en anglais desktop publishing, litéralement publication sur le bureau, nous avons entendu des énormités au sujet de la qualité de celle-ci. Tant il est vrai que des générations de graphistes et directeurs artistiques de la presse, de la publicité et de l’édition ont été habituées à utiliser les services d’ateliers de compostion dédiés à cette tâche finalement assez ingrate. Depuis l’apparition des logiciels de mise en page, d’abord Quark X-Press puis plus récemment InDesign d’Adobe, tout un chacun peut s’improviser graphiste, typographe, metteur en page, SR, maquettiste et bien sûr éditeur. Il y a cependant des règles à respecter pour obtenir une belle composition. Et pas seulement celles de la grammaire ou du code typo. N’en déplaise à certains graphistes comme Catherine Zask dont j’admire par ailleurs le talent et l’œuvre expérimentale, les accidents de composition: rivières et lézardes ne facilitent pas la lecture, au contraire. Ils attirent et retiennent l’attention de nos rétines sur des blancs irréguliers dans le texte sans que ces blancs soient porteurs de sens. Je veux dire que ce n’est pas la peine de faire tout un débat sur les espaces devant et derrière les ponctuations si par ailleurs on oublie la chose la plus élémentaire, composer un texte régulier sans accident de lecture (lézardes et rivières) sur lequel les yeux vont pouvoir glisser avec légèreté et délicatesse. Je profite ici de signaler (mais nous y reviendrons en détail) que d’après des études de lisibilité qui ont été menées par des laboratoires d’études patentés et très sérieux, les yeux, qui lisent par points de fixation successifs, ont tendance à décrocher d’une ligne au bout de 40, 45 signes, ce qui légitime bien entendu les mises en page de la presse mais aussi de bon nombre de publications et éditions réalisées en colonnes. De 30 à 40 signes en moyenne. Au delà on assiste à des phénomènes de décrochage, donc de fatigabilité de lecture. Et cela joue sur notre capacité à mémoriser les textes.
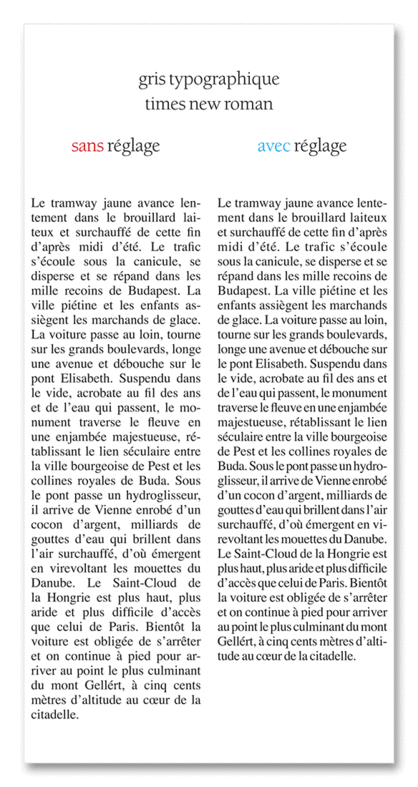
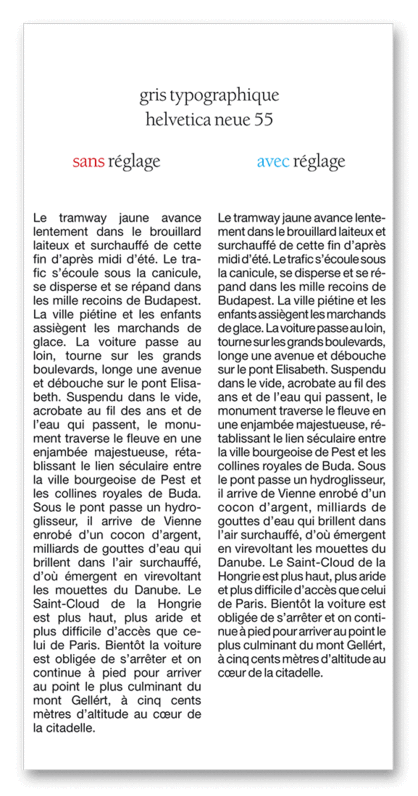
Voici deux exemples de pavés composés en Times New Roman, et en Helvetica Neue N°55.
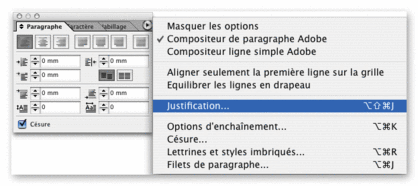
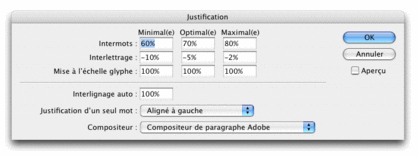
Colonne de gauche sans aucun réglage spécifique. Colonne de droite, le même texte composé avec un réglage dont les valeurs sont donnés en fin d’article. Les compostions ont été réalisées avec InDesign d’Adobe, donc les boîtes de dialogues montrées en exemple pour les réglages, sont bien du même logiciel.
Adoptez ces réglages et vous verrez non seulement une amélioration professionnelle de vos compositions, mais vous gagnerez en plus environ 10 à 15 pour cent d’espace en plus. Ce n’est pas négligeable, surtout si vous éditez un mémoire ou un catalogue ou une publication périodique. Que d’arbres en moins abattus grâce à un petit réglage typographique. La typo au service de l’écologie.





J’ai rencontré un gros problème de césure sur des blocs texte en russe (justifié). Les mots en russe sont très long et selon la largeur du bloc texte j’obtenais des jolis blocs de gruyère.
Merci pour ce tuto qui m’a permis de tout remettre en place, le résultat est vraiment nickel.