Vous connaissez tous le test suivant : «en deux secondes, dis-moi une couleur et un outil»…
90% des gens interrogés répondent invariablement: rouge-marteau. C’est un fait. Je l’ai moi-même vérifié d’innombrables fois mais vous pouvez faire le test sur vos relations…
Nous n’allons bien sûr pas en déduire des cacahouètes ni une fumeuse théorie de la gestalt, encore que…;-) Pour sûr on a beau varier les formes à l’infini et aussi de les copier à l’infini, j’en parlais dans un billet précédent au sujet du Custodia (Typographie Introuvable), la première information que notre cerveau nous transmet, est colorée.
Vient seulement et dans un deuxième temps, voire troisième ou quatrième, la forme. Je veux dire par là qu’un objet soit grand ou petit (dans un contexte relatif), rouge ou noir, opaque (avec des gradations) ou transparent (comme le verre), notre cerveau nous transmet des informations où presque toujours la couleur se place au premier rang et la forme en dernier.
Ci-dessous deux voitures très semblables, qui l’espace d’un regard furtif nous impactent par leur couleur avant que notre cerveau reptilien commence à décrypter les différences formelles. Idem pour Le Times Rouge et Vert qui permutent à l’infini, trop vite sans doute pour que le le spectateur lambda (je ne parle pas du club des typophiles chevronnés) s’aperçoive qu’il a été dupé par une confusion sur la forme de l’écriture en rouge.



Vous vous demandez sans doute où je veux en venir, s’il va pas sortir de tout cela une théorie «fumeuse» à la «gabor»…
Pour me dédouaner et apporter de l’eau au moulin de ce que je vais tenter de formuler, il est bon de se rappeler une brochure que je vous montrerai (dès que je l’aurai retrouvé dans l’anarchie de ma bibliothèque) où déjà en 1987 Jean Perret (un des quatre fondateurs de Carré Noir) faisait remarquer l’aberration du design moderne des voitures.
Il avait mis côte à côte, et de plein face six marques d’automobiles, en enlevant seulement les marques significatives de leur origine (la banane de BMW, le losange de Renault, le double chevron de Citroën, le Lion de Peugeot, les quatre barres italiques de Fiat, les WW de Wolkswagen). Une fois débarrassées de leur attribut, Jean Perret nous faisait remarquer que le design des voitures était rigoureusement comparable…
Et il en tirait bien entendu la conclusion évidente de l’importance de l’image de la marque et du design stratégie des entreprises qui n’y prêtaient pas encore suffisamment attention. Cela dit, il était largement en avance, puisque plus que jamais aujourd’hui les marques ont tendance toutes à se banaliser et se ressembler. On en a déjà parlé précédemment.


Alors bien entendu ce qui est valable pour notre perception des objets quotidiens est d’autant plus valable pour des formes que le spectateur «ordinaire» n’a pas l’habitude de cataloguer dans son cerveau.
Le salon de l’automobile, les nombreux magazines et revues auto, la publicité (presse, cinéma, télévision, internet) ont habitué les consommateurs à cataloguer la forme des objets usuels comme voiture, téléphone, vêtements, maison, meubles etc. Et malgré une connaissance généralisé au niveau d’un inconscient collectif, notre perception est systématiquement priorisé par l’information colorée.
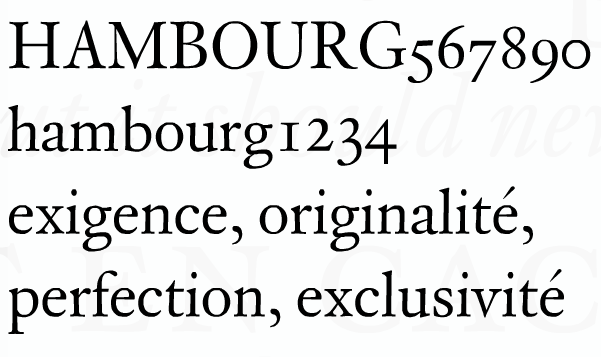
Pour des objets comme l’écriture, les alphabets, la typographie et ses formes diverses c’est encore pire. Parce que nenni pour le catalogue des formes. À moins d’être un professionnel de la lettre, et de l’histoire de la création des alphabets, à moins d’avoir appris à classer les formes alphabétiques avec Thibaudot ou Vox ou Gill ou encore Alessandrini, le consommateur-citoyen ordinaire ne fait pas la différence entre l’Helvetica et l’Arial, entre un Times et un Georgia.
Sur les deux images ci-dessous, et en survolant avec la souris, vous pouvez arrêter l’alternance et dévisager le Times qui n’en est pas et constater que vous avez été berné par votre cerveau qui n’y a vu que du rouge là où le Times était composé en Helvetica.
On peut déduire une foultitude de théories et de conséquences et d’intérrogations d’une telle démonstration.
Un professionnel du graphisme et de la typographie est un médiateur indispensable entre l’émetteur et le récepteur de messages. Il connaît les différences pour les avoir étudiées minutieusement et en connaître les implications nombreuses : lisibilité, sémantique invisible (ou non-dite) de la forme des alphabets, synchronie entre la forme et le message à médiatiser… et j’en passe.
Que la mise-en-scène prime sur la forme d’une typo. En effet, qu’une typo soit composée en rouge ou en vert, semble primer sur la forme même de la typo.
Ce qui induit naturellement le rôle de scénographe du graphiste, qui met en scène et éclaire les acteurs de la page papier ou écran de façon à rendre une lecture efficace et séduisante.
Que d’utiliser le Times ou l’Helvetica n’a jamais signifié Old School versus Art Contemporain. Parce que vous pouvez créer des mises en page extrêmement modernes et décalées avec le Times et à contrario si l’Helvetica se retrouve à contre-emploi il peut être mise en scène de façon très XVIe siècle en faisant oublier ses origines modernes.
Le peu de connaissance dont dispose le commun des im-mortels sur les formes alphabétiques fait de cette profession de typographes un lieu à part où seuls les éclairés savent faire la différence entre un Garamond Stempel, un Garamond Monotype ou un Garamond Berthold.
Se faisant je constate que la priorité en France (et particulièrement en France) n’est pas tant de créer le nième similar to, ou le nième revival que de dispenser un enseignement graphique dans les écoles qui ouvre l’esprit des étudiants sur les contenus ésotériques du graphisme.
La parole est à vous pour commenter et ajouter vos remarques à mes propres divagations ;-)
[swf width= »416″ height= »230″]http://www.typogabor.com/Media/voitures-clikables.swf[/swf]
survolez l’image avec la souris

[swf width= »416″ height= »117″]http://www.typogabor.com/Media/animtimes.swf[/swf]
survolez l’image avec la souris