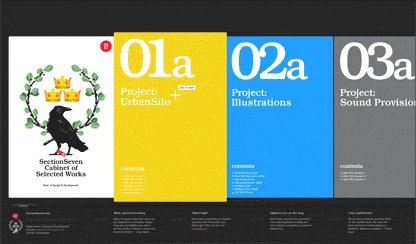
Là on entre dans le design with rich media and means, tout bonnement parce que cette petite agence à Seattle, Washington développe avec un plaisir et une rigueur immenses les outils d’aujourd’hui et demain, Silverlight ou Mootools par exemple. Je ne peux que vous inviter à visiter le website de Section Seven, c’est pas un navet je vous l’promets. Tenez pour commencer je déscerne un gold award pour la bartool d’attente de chargement, simple élégant, musical et efficace.
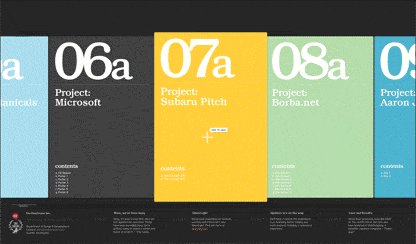
Puis nous entrons dans le vif du sujet, un portfolio en Ajax ou je ne sais quoi, impressionnant, du coup je suis allé sur le site de Microsoft pour voir également le fameux Silverlight concurrent motion directe de Quicktime… là aussi, sur le cul le garçon un peu oldschool (pardon pour le vocabulaire, mais c’est l’été, alors on laissse tomber la veste si vous voulez bien).






Salut Peter,
Je viens de jeter un coup d’oeil sur SectionSeven…
Première impression : Yeah!! Ca arrache cette navigation ! ( Moi aussi je tombe la veste et utilise un language de jeun’s ).
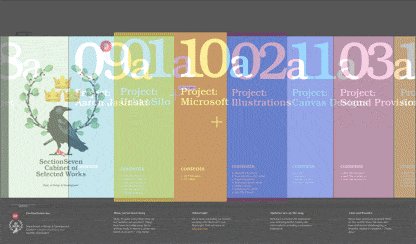
Mais passé le premier effet kisscool, j’ai un peu mal au coeur. Trop de mouvements, trop d’effets, trop de bulles flottantes, trop, un peu trop de trop. Et au final, un site linéaire avec peu de profondeur de contenus et un manque de spatialité. Un goût de trop peu ?