Voici un outil de travail et de réflexion, pour vous permettre de régler la typographie de vos websites ou blogs lorsque vous utilisez des fonds Noirs ou Couleurs foncées.
Je ferai l’ensemble de l’analyse comparative dans les jours qui viennent. Vous donne pour l’instant juste les paramètres techniques de ces figures, ainsi que l’adresse d’une galerie d’images qui synthétise toutes ces comparaisons.
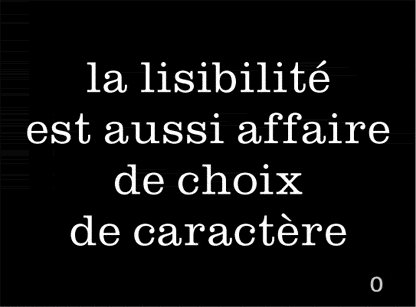
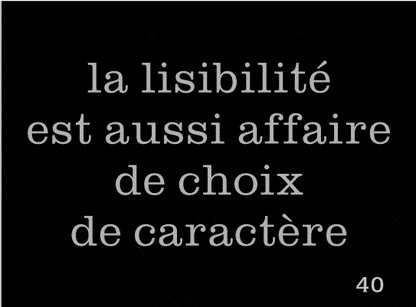
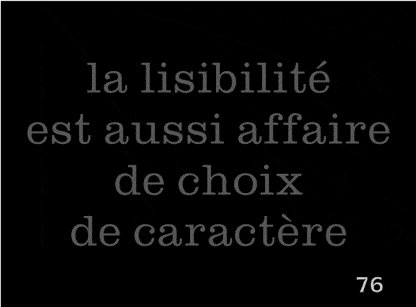
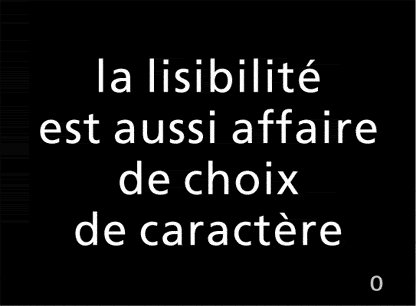
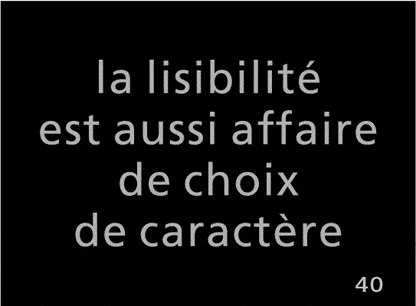
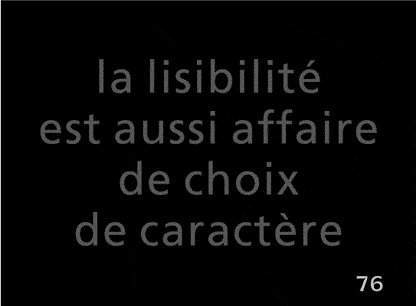
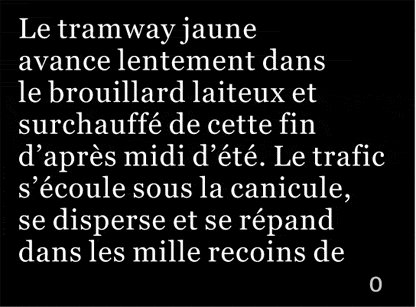
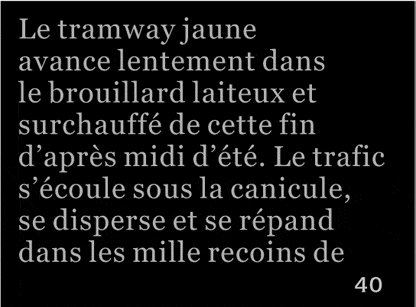
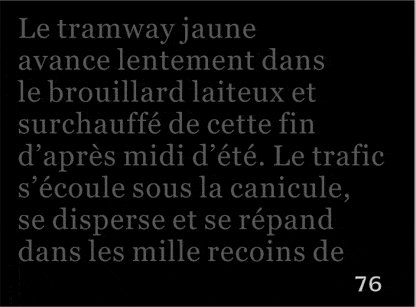
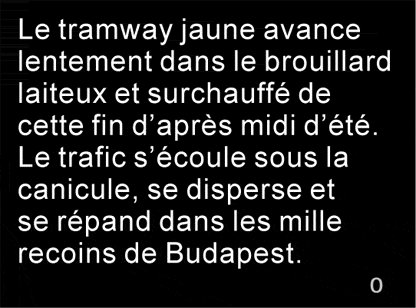
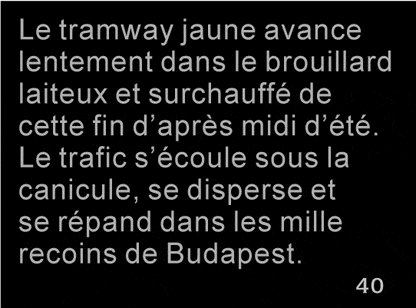
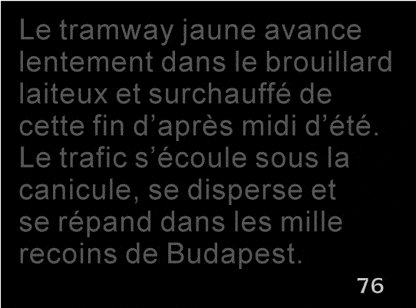
Les chiffres en bas à droite de chaque rectangle correspondent à la tonalité des textes. 0 pour cent = blanc, 10,15,20… 88,91,94,97,100, au pourcentage de noir.
Si vous avez dores et déjà des questions ou des commentaires n’hésitez surtout pas %-)
Si les animations s’arrêtent il suffit de rafraîchir votre navigateur «cde+R» sur Mac «ctr+R» sur PC

typo: Helvetica Neue 35 | vous demandez sans doute pourquoi j’ai pris les deux G du Franklin ITC Gothic, en exemple de contraste sur le fond noir. Question de Goût, comme je préfère également un News Gothic à un Helvetica, ou un Gill à un Futura, mais nous nageons dans des eaux troubles de la subjectivité. Juste une précision, je trouve que les caractères que je préfère ont tous un point commun, une souplesse due à la gravure, due à la main de l’ouvrier qui creuse le métal du poinçon en y ajoutant une part de son habileté manuelle pas trop mécanique. J’aime la calligraphie, les dessins à la main levée au pinceau, au calame, et l’on retrouve ces irrégularités dans un caractère comme celui d’Éric Gill. Quant à l’Helvetica, il est l’œuvre d’un «architecte» soucieux de la construction et des équilibres fondamentaux. Mais mon propos dans ce billet n’est pas tant de m’étendre sur mes états d’âme au regard d’une police ou d’une autre mais de souligner les différences de comportement des uns et des autres lorsque soumis au test «fatidique qui tue», je veux dire la composition d’une typo blanche sur fond noir.
AVERTISSEMENT:
Ces remarques et toutes celles qui vont suivre ne concernent que la chaîne éditoriale du web et non celui du Print et nous y reviendrons.



typo: ITC Franklin Gothic «Book»

typo: ITC Franklin Gothic «Heavy»




typo: Garamond Stempel «Regular»

typo: Trade Gothic N°18 «Condensed»


typo: Verdana «Regular» approches «0» (InDesign)

typo: Verdana «Regular» approches «+75» (InDesign)
Comparaison des polices Originales vs Polices «similar to»

typo Frutiger Light orignale

typo Verdana Regular (dessin de Mattew Carter d’après le Frutiger) pour Microsoft

typo Times New Roman Roman de Stanley Morison (Monotype Corp)

typo Georgia de Microsoft d’après le Times de Morison (dessin Mattew Carter). Il s’agit là d’un dessin spécialement conçu pour la lecture sur l’écran, on le voit notamment en examinant les empattements qi sont légèrement exgagérés pour supporter la lecture en c.9 sur un écran)

typo Helvetica Neue 55 de la fonderie Stempel

typo Arial (plagié par Monotype d’après l’Helvetica de Stempel pour éviter de devoir payer des droits)
Et maintenant je vous invite à découvrir les tableaux complets que j’ai élaboré afin de permettre une comparaison synoptique et à taille de lecture «normale» sur un écran. La galerie est ici. Encore une fois vous voudrez bien m’excuser de publier cette note en deux fois, retenez dores et déjà son permalien (permalink) et revenez y dans la semaine, je vous donnerai mes explications détaillées.
Et si l’un(e) de vous veut s’y coller ;-) qu’il (ou elle) n’hésite pas à faire le billet à ma place (j’rigole). Il y a en tous cas beaucoup à dire sur cette affaire !
Suite de cette note dans la semaine: si vous désirez en être averti directement et non par le fil RSS, recopiez le titre de l’article et envoyez le moi à peter.gabor_AT_gmail_point_com. Je me ferai un plaisir de vous alerter lors des prochaines mises-à-jour.

J’ai un petit doute sur la réelle utilité d’un tel test… Si on parle de lecture écran de site webs, et non de bannières, de têtières ou d’une autre forme de texte non-éditable (genre 95% du flash), alors la quasi-totalité des caractères présentés ici est hors-sujet. C’est une étude sur le Georgia, l’Arial, le Verdana qu’il faut mener ; aucun designer censé ne composera du Bodoni en texte courant sur son site car il sait qu’il est trop contrasté, et personne ne choisirait le Stempel Garamond car il y a peu de chances que la majorité de ses visiteurs l’aient installé sur leurs machines…
Pour continuer sur tes paramètres de démonstration, tu n’indiques pas le corps utilisé, et je me demande aussi pourquoi le texte est centré?
Ne serait-il donc pas plus utile, au final, de reprendre la liste des fontes les plus courante sur les ordinateurs, et de les tester sur fond noir, sur une justif d’au moins 500 pixels, sur au moins 10 lignes?
De même, les tests d’approches sont réalisés sur InDesign. Ne vaudrait-il pas mieux tester cela avec une page HTML contenant ces instructions d’espacement? le résultat serait peut-être différent, mais en tous cas plus proche des réelles conditions d’utilisation. Sans compter les comparaisons entre les différents navigateurs.
Il est possible que je me trompe complètement et que ton test vise une toute autre application et un tout autre public. Et qu’il n’est pas encore complet. Mais s’il s’adresse aux webdesigners amenés à mettre en page du « vrai » contenu (texte au long cours, éditable, etc…) alors tout ceci est un peu léger.
Dans un autre registre, tu parles de la main de l’ouvrier qui creuse le métal et qui rend le caractère humain… j’aimerais savoir ce qui, dans les numérisations ultérieures de ces caractères, pour la photocompo puis le numérique, a réellement permis de conserver « l’âme du dessin ». Toi comme moi savons que ces caractères ont été, sous la forme qui nous est parvenue et que l’on utilise, numérisés à la chaîne par des ingénieurs plus techniciens qu’artistes, et de ce fait la qualité n’est pas toujours au rendez-vous. C’est comme ceux qui se pâment devant le Sabon sous sa forme numérique sans jamais l’avoir regardé de près.
Personnellement je pense que 1) actuellement un « bon » caractère est un caractère dessiné ou redessiné avec la précision et la rigueur que les outils actuels permettent d’acquérir, et que 2) il y a autant d’âme dans une souris que dans un burin, c’est-à-dire aucune. L’œil et la main, eux, sont restés identiques et ce serait être sacrément réactionnaire que de regretter l’évolution technique. Mais je sais que tu n’en est pas là :)