Le réglage des approches entre lettres nous conduisent naturellement à examiner les conséquences de ces variables sur la composition des textes. Approches horizontales, mais aussi approches verticales ou plus précisément l’interlignage contribuent à définir ce que j’ai appelé dans la note précédente «la couleur typographique» ou, si vous préférez le gris typo.
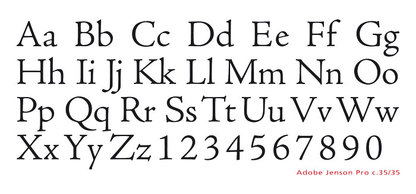
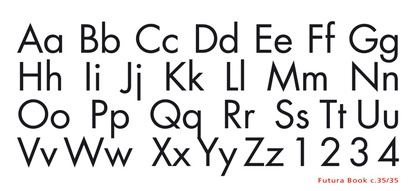
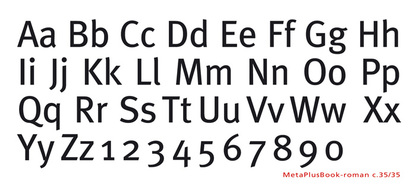
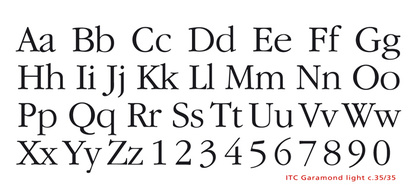
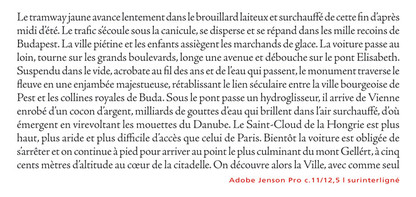
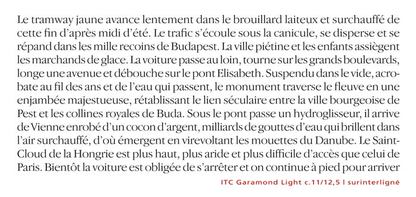
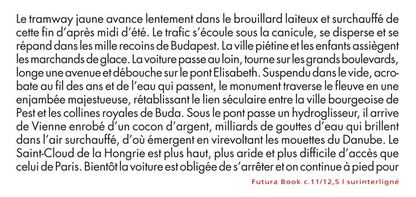
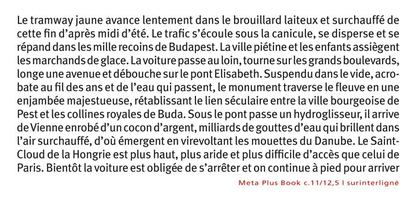
Nous allons examiner ces variables sous l’angle de quatre polices de caractère. L’Adobe Jenson, très belle Humane qui n’est pas sans rappeler l’ITC Berkeley, l’ITC Garamond, Garalde transitionnelle, le Meta Book du graphic-designer Eric Spiekerman et le Futura Book d’après le dessin de Paul Renner (1927).
J’ai pris ces quatre exemples parce qu’ils présentent une parfaite symétrie de problèmes dans leur anatomie:
Mais voyons d’abord les images. Cliquez pour agrandir et voir la typo à la bonne résolution:

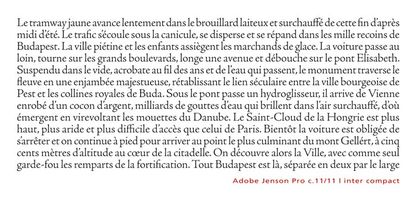
Forte disproportion pour le Jenson entre les hauteurs de cap et l’œil des bas de casses
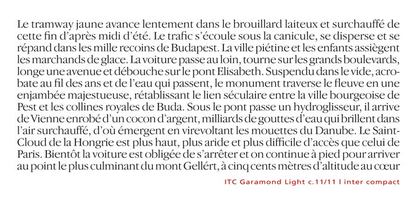
Faible différence pour l’ITC Garamond entre les hauteurs de cap et l’œil des bas de casses

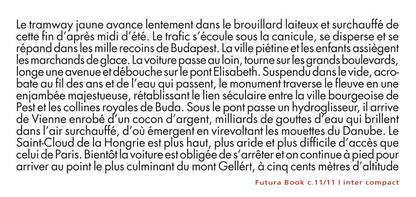
Forte disproportion pour le Futura Book entre les hauteurs de cap et l’œil des bas de casses

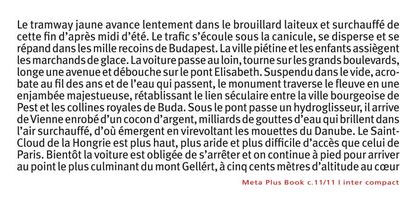
Faible différence pour le Meta entre les hauteurs de cap et l’œil des bas de casses
Ces quatre polices de caractères focalisent la question que nous nous posons chaque fois que nous abordons la mise en page d’une publication. Petit œil ou grand œil, that is the question.
A corps égal, un petit œil me permettra de caler plus de signes dans une composition, mais c’est là une faible consolation si l’on songe que l’on perd en visibilité de la lettre. Je dis visibilité parce que la taille d’une lettre influe d’abord et avant tout sur sa visibilité c’est à dire sur la distance où l’œil peut lire confortablement une ligne de texte (voyez les planches d’opticiens & ophtalmos). Je ne peux comparer la lisibilité de deux caractères qu’à hauteur d’œil des bas de casse égale. Si tant est qu’on puisse parler de différences de lisibilité entre deux Garaldes ou bien entre une Garalde et une Linéale. J’ai toujours privilégié la notion de confort de lecture sur la notion par trop réducteur de lisibilité. Mais j’ai déjà publié plusieurs notes sur ce sujet et nous y reviendrons. Nous disions que sur le plan économique un caractère à petit œil me permet de gagner en nombre de caractères. Bien. Mais en agrandissant le corps d’une police à petit œil, afin de la mettre à égal niveau de celui à grand œil, je perds du coup cet avantage économique et doublement. 1) parce que je rentrerai moins de signes par lignes, 2) parce que je devrai augmenter l’interlignage en proportion de l’augmentation du corps.
Voyons maintenant la couleur typographique induite par les deux facteurs: les approches et les interlignages.
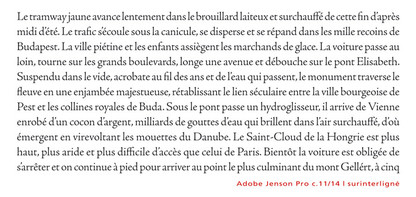
Les Approches : le Adobe Jenson
Tout d’abord permettez-moi de m’excuser pour cete mise en forme un peu poussive mais le dispositif des blogs est assez contraignant lorsqu’il s’agit de faire ainsi une démonstration qui sur papier, dans une brochure à l’italienne par exemple permettrait de mettre en perspective les différences de gris typos.
Donc pour profiter pleinement de cette étude il vous faut absolument cliquer sur les images. Maintenant que remarquez-vous? Que vous composiez un texte en approche normale ou avec +20, +40 ou +80 unités additives, le texte reste tout aussi lisible. Les deux choses qui changent fondamentalement sont le gris typo, on va du plus foncé vers le plus clair, aérien, et le nombre de signes que vous entrez dans un espace contraint. Il va de soi que plus vous interlettrez plus vous diluez les mots-objets. Ce faisant le déchiffrage est plus délicat, parce que l’œil commence à percevoir les lettres au détriment des mots. Je sais que très récemment l’Éducation Nationale est revenue des méthodes d’apprentissage de lecture globale, mais on voit bien dans ces extrêmes (approche normale et interlettrage +80) que nous devons bien examiner la texture d’une composition au regard de la perception des mots tout autant que des lettres. Cela n’a évidemment aucune importance lorsqu’on interlettre des mots pour les logotyper, mais il n’en va pas de même pour un pavé de texte. Voyons maintenant les autres caractères subir les mêmes expérimentations:
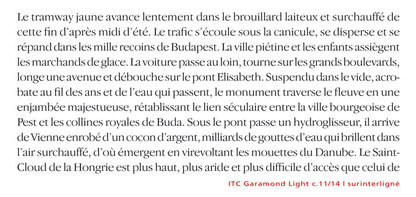
Les Approches : l’ITC Garamond
où l’on voit bien que les mêmes effets produisent les mêmes causes. Plus on interlettre plus on fait disparaître les mots au profit des lettres, donc le sens même du texte. Et finalement une règle commence à s’imposer : dangereux de dépasser un interlettrage de 40 unités (dans InDesign). A 80 nous ne lisons plus que des lettres éparpillés dans un pavé de texte.
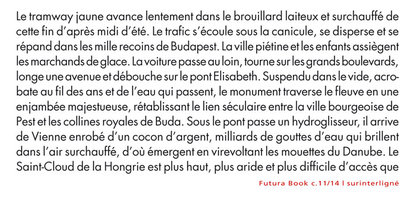
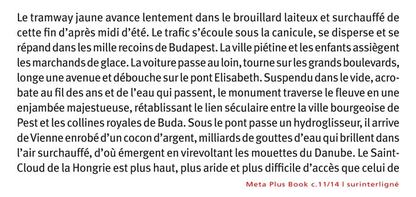
Même essais avec les deux autres caractères, le Meta et le Futura:
Vous avez cliqué sur les images, analysé la perception que vous aviez des pavés de textes. N’avez-vous rien remarqué? Curieusement mais pas tant que ça, tout ce que je viens de vous dire au sujet de l’éparpillement des lettres en approches +80, est moins vrai en Adobe Jenson et Futura Book, qu’en ITC Garamond et Meta Book. Cela tient à l’anatomie des caractères. Le fait est que d’avoir des disproportions importantes entre capitales et bas de casses augmente considérablement la lisibilité des mots. Et je ne parle plus des lettres. Mais des mots. Ceux-ci restent plus perceptibles en Jenson ou Futura parce que les futs des lettres montantes donnent une meilleure lecture de l’alphabet. Ils permettent la différenciation des lettres, donc du coup les mots restent plus cohérents. Je ne veux pas paraître prétentieux, d’autant que moi même j’ai cédé à cette mode des caractères à gros œil, mais je dois vous avouer que depuis les années 70, alors que Herb Lubalin et Aaron Burns installaient les nouveaux dispositifs de création d’alphabets en privilégiant l’œil agrandi des bas de casses, on n’a jamais fait réellement attention aux dégats que créaient cette mode sur des générations de lecteurs. Alors me direz-vous, y a-t-il des solutions pour contourner cette difficulté. Oui et nous allons voir dans les planches suivantes le rôle primordial de l’interlignage.
Les Interlignages :
Même expérience. Composition de trois pavés dans quatre caractères. Interligne compact (c’est-à-dire minimum par rapport à une composition en plomb), surinterlignage de 1,5 pt et surinterlignage de 3 pt. Nous allons voir que c’est là que réside la solution des problèmes de lisibilité. Pour comprendre le phénomène cette fois nous allons faire suivre les pavés de textes dont l’interligne est identique.
Vous voyez tout de suite que ce que je vous disais précédemment se vérifie. L’Adobe Jenson et le Futura Book laissent filtrer les mots bien plus que l’ITC Garamond Light ou le Meta Book. Ah les gris typos sont beaux mais trop denses avec les deux dernières typos. Voyons maintenant un surinterlignage de 1,5
pt:
Vous commencez à «sentir» le bonheur de voir vos yeux respirer autour des mots. La fatigue diminue et la rétine se déplace assez agréablement dans le texte. Mais ajoutez y encore 1,5 pt et ce bonheur sera total :
Et pour le coup nous pouvons revenir à nos études récentes de comparaisons entre caractères. Bien sûr que l’ITC Garamond et le Meta sont formidables d’élégance et de modernité. Mais à condition d’être considérablement surinterlignés. Là nous retrouvons de la lisibilité parce que nos rétines n’ont plus tendance à décrocher des lignes et à se mélanger les pinceaux si vous me permettez cette trivialité. On peut même désserrer les approches sans trop perdre en lisibilité. Plus vous composez lache, plus il vous faudra surinterligner.
Ainsi donc nous venons d’examiner deux paramètres essentiels dont nous disposons tous sur nos logiciels de mise en page. Que ce soit dans Quark X-Press ou InDesign nous avons la possibilité d’accéder aux réglages les plus fins. Les valeurs d’approches que je viens de vous donner doivent être divisés par 2 au moins dans Quark parce que le logiciel comme vous avez pû vous en rendre compte travaille en millième de cadratin (le cadratin est un espace dont la valeur est égale à la hauteur du corps) alors qu’InDesign subdivise en 2000 ce même cadratin.
Mes conseils : avant toute mise en page, travailler la lisibilité des textes. Vous choissez une grille de mise en page, déterminant pour la largeur des colonnes donc pour la force du corps dans laquelle vous allez composer votre texte. En fonction de ce corps et de ce caractère (qui devra être choisi de sorte à éviter un trop grand nombre de césures) vous devrez faire des essais d’interlignage pour décider du meilleur rapport corps-approche-lisibilité. Pour les paramètres de compostion justifiée je vous invite à relire ma note sur les gris typos où je donne les valeurs de base (qui peuvent être adaptés selon les cas). Vous comprenez aussi la complexité de faire des compromis (le mot est laché) entre les impératifs économiques (de rentrer une quantité de texte dans une page) et les impératifs de lisibilité.






























bonjour, site très intéressant, merci de faire profiter de vos connaissances aux autres graphistes ; je voulais vous demander un conseil : peut-on parler de « gris typo » pour un texte composé en drapeau ?
Je m’explique : je rédige actuellement une charte graphique liée à l’édition, et je ne sais si cela est exact de parler de gris du texte pour mentionner interlignage et interlettrage quand on a un texte en drapeau ?
merci beaucoup et à bientôt,
¶ on peut toujours parler de gris typo comme on peut parler de la texture d’une composition. Toutefois et par définition on parle plutôt de gris typo lorsque celui-ci dépend en partie des algorythmes de césure et de justification. C’est-à-dire lorsque un réglage bien fait ou mal fait peut faire apparaitre ou disparaitre des «rivières» ou des «lézardes» dans la composition. On dira donc d’un gris qu’il est non pas beau, mais régulier, bien construit dès lors que ces réglages sont optimisés au maximum. Les accidents dues aux lézardes, de fait, gênent la lecture en ce qu’elles introduisent un doute au trio = œil•cerveau•œil qui va se demander s’il ne faut pas déjà retourner à la ligne. Autrement dit pour les gens qui lisent en mode «rapide» c’est extrêmement gênant. Pour les autres qui lisent lentement, cela est moins gênant. Mais dans plus de la moitié des cas les journaux sont consultés en mode rapide. Donc le problème est crucial dans la presse. ¶eter